
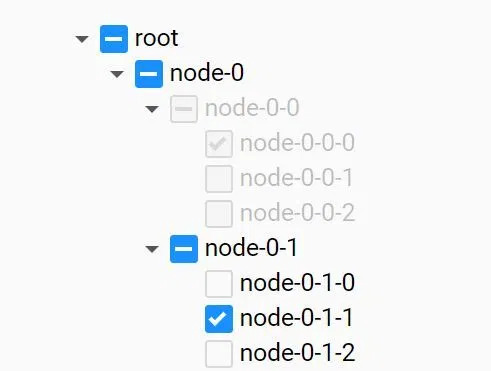
Treejs 是一個簡單好用的只要透過 JSON 就能產生樹狀圖的 javascript 套件。
使用方法如下:
透過安裝
# Yarn $ yarn add @widgetjs/tree # NPM $ npm install @widgetjs/tree --save
引入:
import Tree from '@widgetjs/tree';
或使用 cdn 讀取:
<script src="/dist/tree.min.js"></script>
資料格式很方便是使用 JSON 的。
let data = [{
"id": "1",
"text":
"node-1",
"children": [{
"id": "1-1",
"text": "node-1-1",
"children": [{
"id": "1-1-1",
"text": "node-1-1-1" }, {
"id": "1-1-2",
"text": "node-1-1-2" },
}]
}]
}]
簡單的使用範例:
let tree = new Tree('.container', {
// root data
data: [{ id: '0', text: 'root', children: data }],
loaded: function () {
// pre-selected nodes
this.values = ['1-1-1', '1-1-2'];
// output selected nodes and values
console.log(this.selectedNodes)
console.log(this.values)
// disabled nodes
this.disables = ['1-1-1', '1-1-1', '1-1-2']
}
})
有想要做樹狀圖的可以參考看看。