如果有要在網站上放一些 icon,我們大多會使用 icon font,而 Font Awesome 又是其中比較熱門的一套 icon font。
在 WordPress 如果想要使用 Font Awesome 的話,可以直接使用官方的套件,安裝後就能直接使用了。
WordPress 的 Font Awesome 提供兩種使用方法,一種是 short code 像這樣:
[icon name="stroopwafel"]
[icon name="stroopwafel" prefix="fal"]
或是直接使用原本的標籤也可以:
<i class="fas fa-stroopwafel"></i>
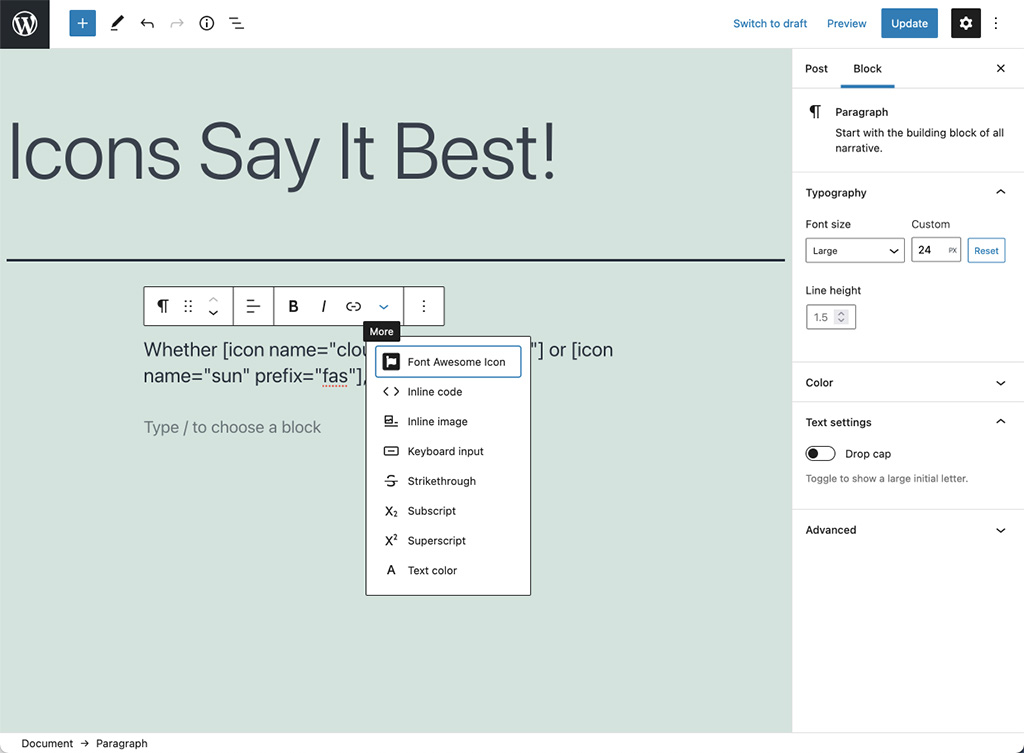
安裝後也能在編輯工具裡看到,這邊也能透過介面直接插入:









![[WordPress] 使用文章分類名稱取得文章分類 id](/assets/upload/1613481490813_0.png)
![[WooCommerce] 寄信功能設定](/assets/upload/1651059600687_0.jpg)

![[WordPress Plugin] WindPress:無縫整合 Tailwind CSS 的好用工具](https://farm66.static.flickr.com/65535/54324618195_cb09ec41c0_b.jpg)

