標籤: jQuery Plugin 頁1
jQuery Plugin相關的文章,目前共收錄 24 篇內容。
Select2:強大且易用的 JavaScript 下拉選單增強工具
Select2 是一款基於 jQuery 的強大下拉選單增強插件,提供即時搜尋、AJAX 動態載入、多選與標籤化等功能,提升 Web 表單選擇器的靈活性與使用者體驗,並支援多語系與 UI 框架整合。
Selectize.dev:高效能、靈活的 JavaScript 下拉選單外掛
Selectize 是一款高效、輕量的 JavaScript 下拉選單外掛,提供高度自定義、多選、智能搜尋等功能,輕鬆提升網站的用戶體驗和操作流暢度。
SuperMarquee:打造流暢跑馬燈的最佳選擇
SuperMarquee 是用於網頁應用程式的流暢跑馬燈網絡元件。它提供了各種跑馬燈的功能,如水平和垂直滾動、不同的滾動速度、自定義樣式等。
Vegas Background SlideShow- 好用的全螢幕背景幻燈片播放套件
Vegas Background SlideShow 是一個好用的全螢幕背景幻燈片播放套件,而且可以自訂的部分很多,更可以設定影片當作播放的項目。
jquery.mb.vimeoPlayer- 把 vimeo 影片當成網頁背景的 jQeury 套件
jquery.mb.vimeoPlayer 是一個可以輕鬆把 vimeo 影片當成網頁背景的 jQeury 套件,本篇介紹該如何套用。
使用 youtube-background.js 把 Youtube 影片設定成網頁上的背景播放影片
youtube-background.js 是一個可以把 Youtube 影片設定成網頁上的背景播放影片的 jQuery 套件,簡單設定後就可以將指定的 YouTube 影片在頁面上的背景播放了。
YTPlayer- 好用的把 YouTube 當背景影片的 jQuery 套件,更可以設定影片的濾鏡效果
YTPlayer 是一個好用的把 YouTube 當背景影片的 jQuery 套件,更可以設定影片的濾鏡效果。
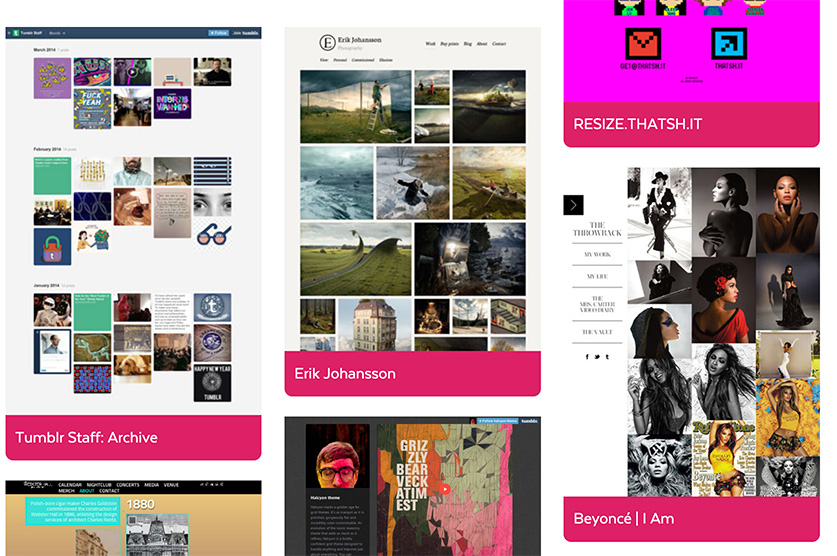
Masonry- 瀑布流版面配置的套件
相信對於網站開發有一定經驗的朋友一定對瀑布流 UI 不陌生,其中最有名的以瀑布流 UI 為版面配置的就屬 pintreset,那如果我們要在自己的網站上使用瀑布流 UI 的配置的話,一般我們都是使用 Masonry 這一個 js 的套件。
[jQuery Plugin] onepageNav.js 選單與捲動位置的互動效果
onepageNav.js 就是可以用來簡單製作捲動與選單互動效果的套件,這隻是 jQuery 的,所以要先讀入 jQuery 後再讀取這隻 plugin。
[jQuerry Plugin] 好用的響應式 3D cover flow 套件- flipster
flipster 是一個好用的 3D cover flow jQuery 套件,簡單照他的格式設置就能使用。
[jQuery Plugin] Jquery Toast Plugin- 簡單產出生動的提示訊息
在網站上如果要提示使用者訊息,目前滿常見是這種 toast UI,而這邊介紹一個 jQuery 的套件 Jquery Toast Plugin 就可以簡單達成效果。
jQuery Script.net- 收集 jQeury plugin 的集合網站
jQuery Script.net 是一個收集 jQeury plugin 的集合網站,可以依據自己的需求尋找適合的 plugin。



![[jQuery Plugin] jQuery FullView.Js- 好用的整頁滾動套件](/assets/upload/1588088792122_0.jpg)









![[jQuery Plugin] Stroll.js 隨捲動位置增加網頁元素出現與隱藏效果的套件](/assets/upload/1648023272443_0.jpg)
![[jQuerry Plugin] 好用的響應式 3D cover flow 套件- flipster](/assets/upload/1647747465128_0.jpg)