標籤: 動態效果 頁3
動態效果相關的文章,目前共收錄 107 篇內容。
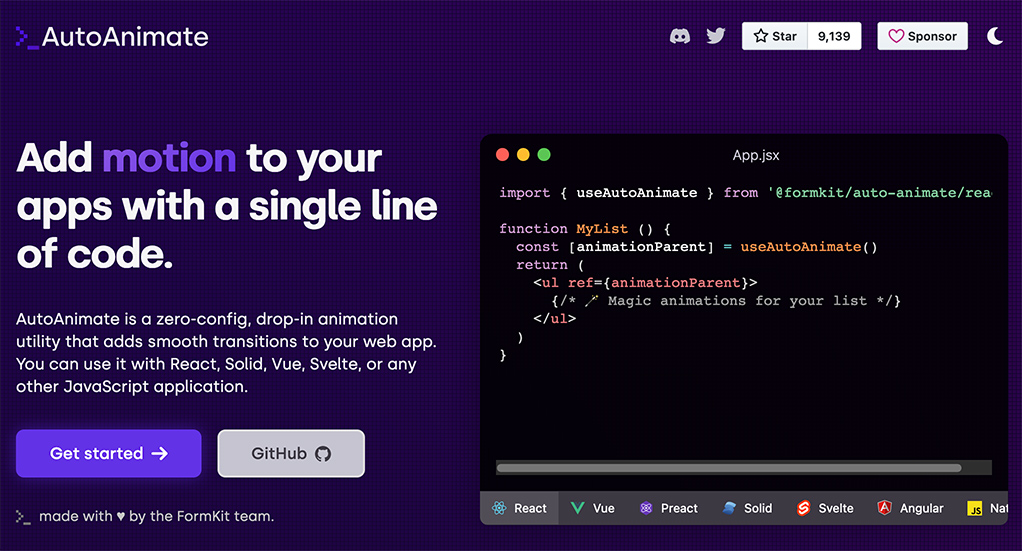
AutoAnimate:使用一行程式碼替你的應用程式增加動態效果
AutoAnimate 是一個滿有趣的 javascript Library,之前的 Library 通常需要使用者自行決定在哪裡添加動畫,並進行設定,而AutoAnimate則能夠自動在整個應用程式中添加適當的動畫。
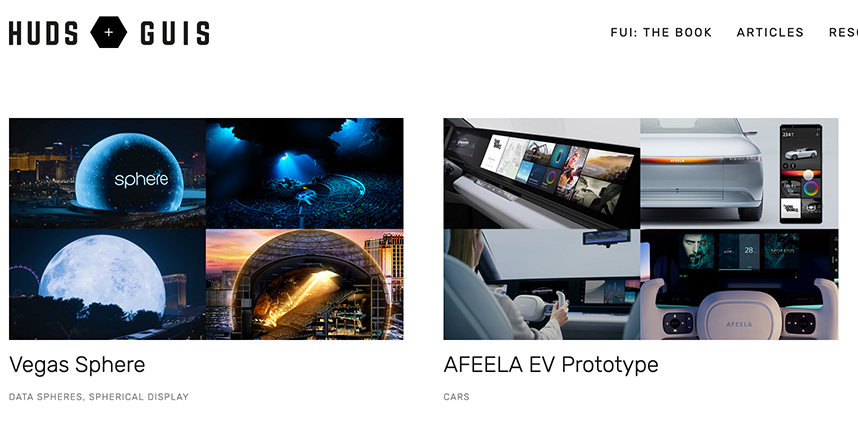
HUDS+GUIS:互動設計師的靈感和資源網站
HUDS+GUIS成立作為互動設計師的靈感和資源網站。這是一個您可以找到最具創意和有趣的UI設計示例的地方。資源可以來自任何地方,如電影、遊戲、概念設計和實際世界的發展。
Scroll-driven Animations:收錄許多網頁捲動時的特效實踐方法
滾動驅動的動畫在網頁上是一個常見的用戶體驗模式。這些動畫與滾動容器的滾動位置相關聯。這意味著當你向上或向下滾動時,相關聯的動畫會根據直接響應向前或向後滑動。想像一下有趣的效果,比如視差背景圖像或隨著滾動而移動的閱讀指示器。
使用 Midjourney + Panolens.js 製作 360 度環景圖與互動效果
介紹如何使用 Midjourney 生成 360 度環景圖與透過 Panolens.js 製作互動效果。
Textify.js:好用的網頁添加文字動畫效果的 javascript 函式庫
Textify.js 是一個 JavaScript 函式庫,讓你可以在網頁上為文字添加動畫效果。這是一個安裝和使用都相當簡單的函式庫,提供多種可選的動畫效果,並讓開發者能夠根據個人喜好進行客製化。
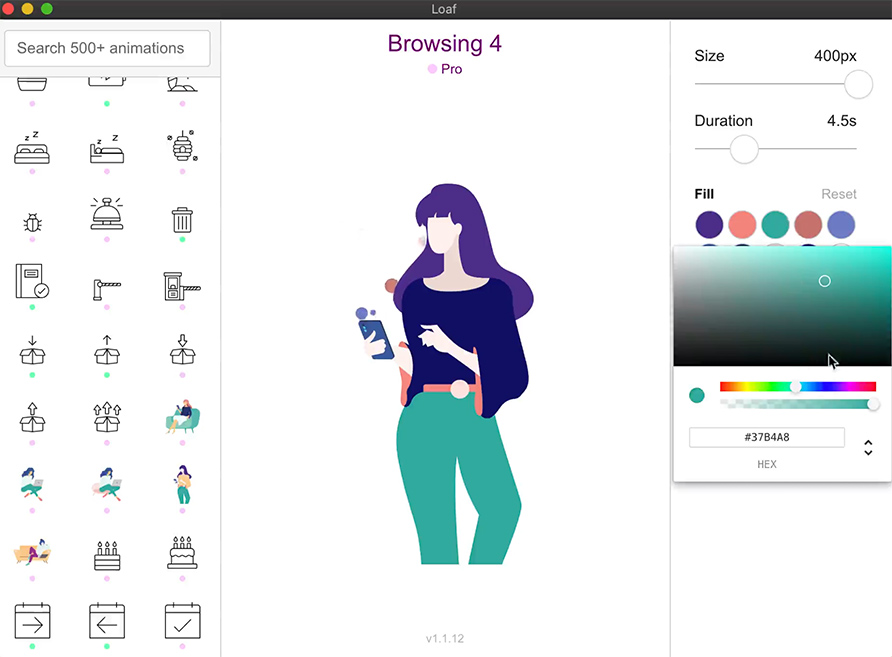
Loaf:有許多內建效果並可以客製化的 SVG 動畫圖庫
Loaf 是一個有許多內建效果並可以客製化的 SVG 動畫圖庫,下載應用程式後就可以透過介面操作並輸出,只是大多數的動畫都是要錢的,可以斟酌使用。
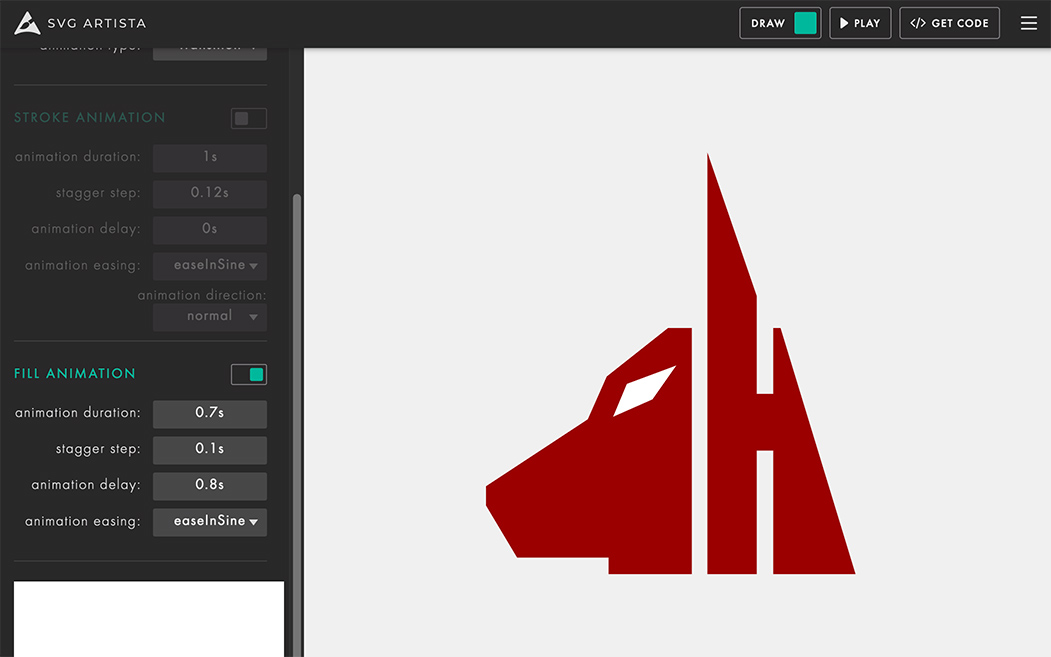
SVG Artista:好用的 SVG 動畫產生器,產生出來的動畫可以直接應用在網頁上
SVG Artista 是一個線上 SVG 動畫產生器,只要上傳檔案到網站上,然後透過介面調整參數,接著將 SVG 以及 CSS 的原始碼複製後,就可以在網站上使用了。
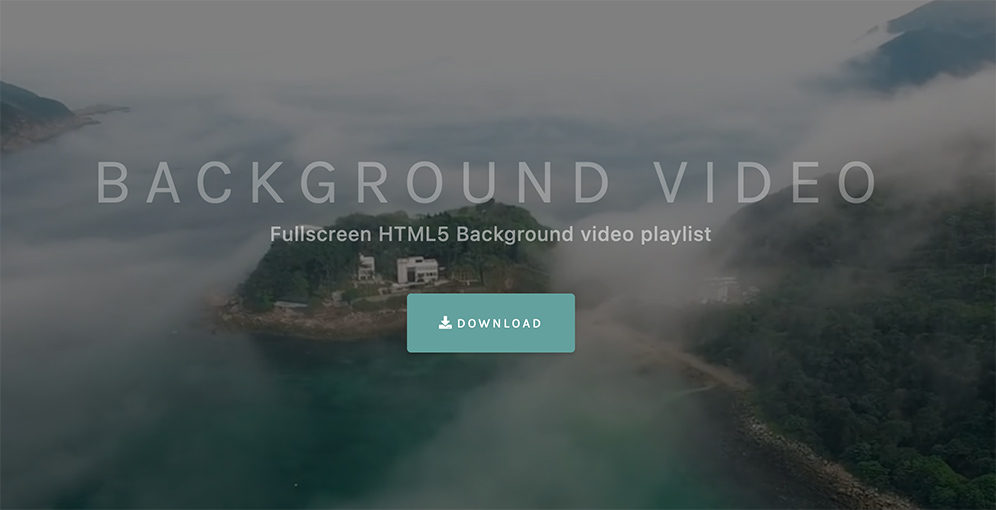
Fullscreen HTML5 Background Video- 好用的 javascript 網頁背景影片幻燈片播放套件
Fullscreen HTML5 Background Video 是一個好用的 javascript 網頁背景影片幻燈片播放套件,本篇將說明使用方法。
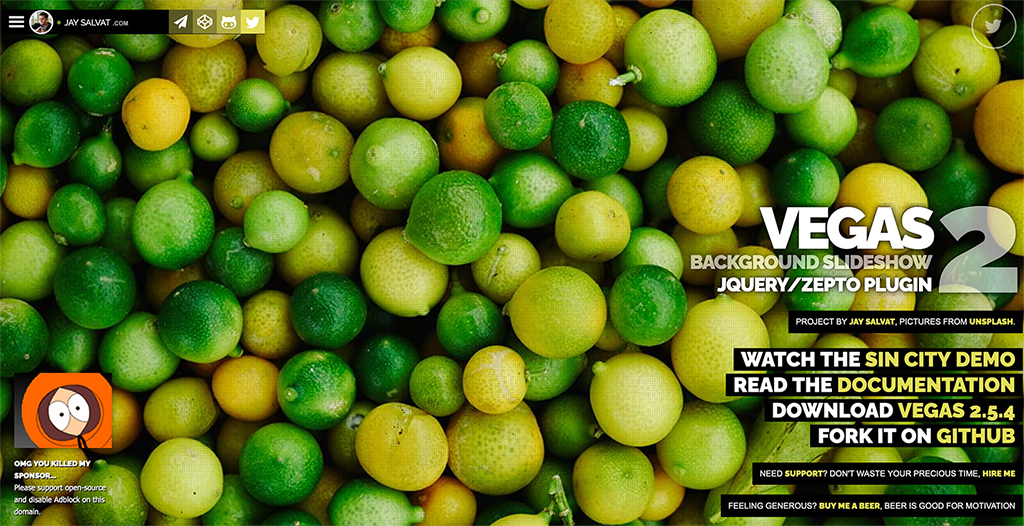
Vegas Background SlideShow- 好用的全螢幕背景幻燈片播放套件
Vegas Background SlideShow 是一個好用的全螢幕背景幻燈片播放套件,而且可以自訂的部分很多,更可以設定影片當作播放的項目。
使用 youtube-background.js 把 Youtube 影片設定成網頁上的背景播放影片
youtube-background.js 是一個可以把 Youtube 影片設定成網頁上的背景播放影片的 jQuery 套件,簡單設定後就可以將指定的 YouTube 影片在頁面上的背景播放了。
YTPlayer- 好用的把 YouTube 當背景影片的 jQuery 套件,更可以設定影片的濾鏡效果
YTPlayer 是一個好用的把 YouTube 當背景影片的 jQuery 套件,更可以設定影片的濾鏡效果。
Pageable- 好用的一頁式捲動(one page scroll) javascript library
Pageable 是一個好用的一頁式捲動(one page scroll) javascript library,說明一下使用方法。








![[jQuery Plugin] jQuery FullView.Js- 好用的整頁滾動套件](/assets/upload/1588088792122_0.jpg)