標籤: javascript library 頁1
javascript library相關的文章,目前共收錄 46 篇內容。
htmx:方便的 JavaScript 函式庫,讓 HTML 用更簡單的方式直接處理 AJAX 與 WebSockets
htmx 是一款輕量級的開源前端函式庫,允許開發者透過 HTML 屬性實現 AJAX、CSS 過渡、WebSockets 及伺服器推送事件(SSE),無需撰寫複雜的 JavaScript。其直觀的語法大幅簡化了前端開發,使 Web 應用具備現代化互動體驗,同時保持 HTML 驅動的開發模式。
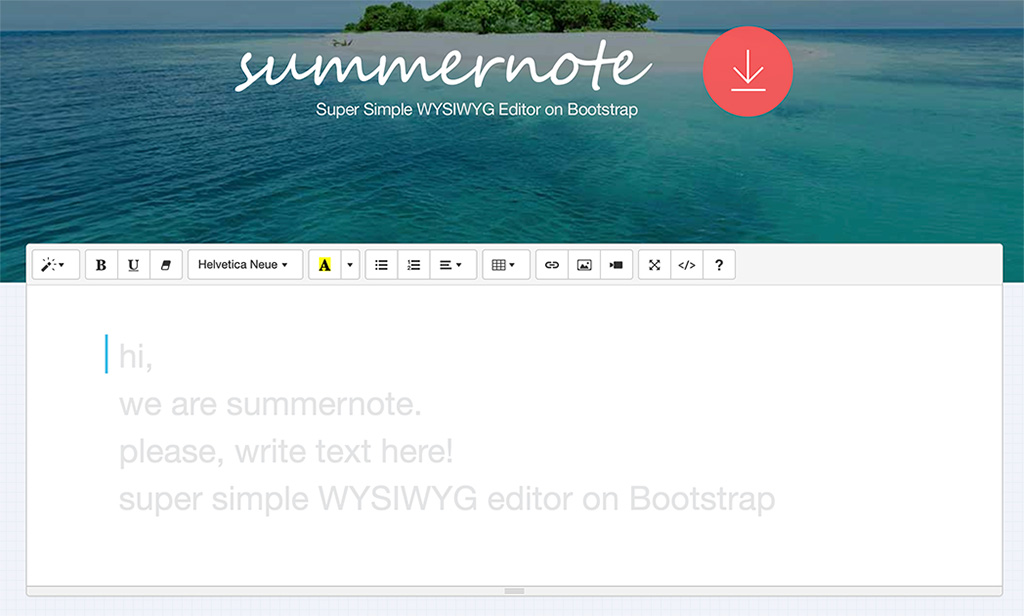
Summernote:簡易操作、功能強大的 HTML 所見即所得編輯器
Summernote 是一款開源且輕量的線上文字編輯器,具備簡單易用的操作介面、高度客製化功能、支援多媒體操作及行動裝置友善設計,滿足多元需求。
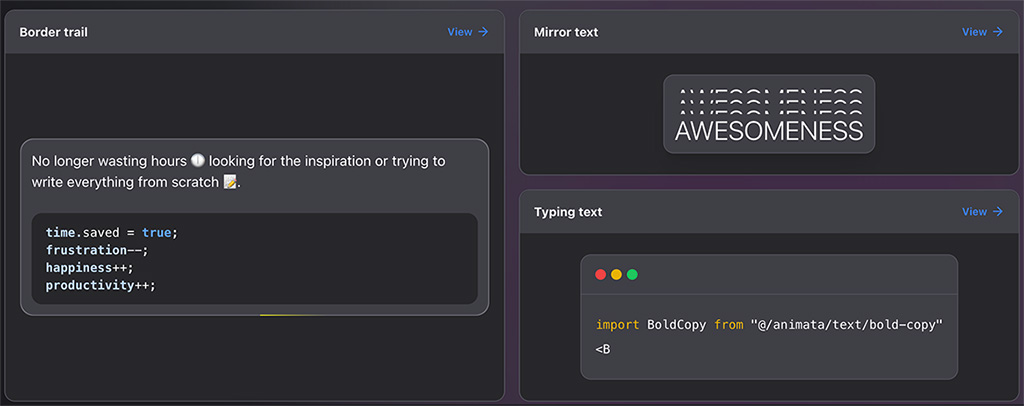
Animata Design:互動動畫元件的寶庫
Animata 是一個專注於提供手工製作的互動動畫與效果庫,讓開發者能夠快速將精美的動畫效果套用到自己的專案中。該平台彙集了超過 80 種元件,從打字效果、漸層文字到卡片動畫,皆能輕鬆複製並整合到前端設計中。Animata 特別適合需要高效完成視覺效果的開發者,幫助他們節省創建複雜動畫的時間與精力。
Babylon.js:3D 網頁應用的強大開源引擎
Babylon.js 是一個開源的 3D 網頁渲染引擎,專為創建高效能的互動式 3D 應用而設計。它支援現代網頁標準如 WebGL、WebGPU,並提供直覺的 API,方便開發者快速構建遊戲、虛擬現實(VR)和擴增實境(AR)應用。無論是簡單的 3D 模型顯示,還是複雜的圖形效果,Babylon.js 都能輕鬆勝任。此外,它有豐富的社群資源與範例,對新手和專家都相當友好。
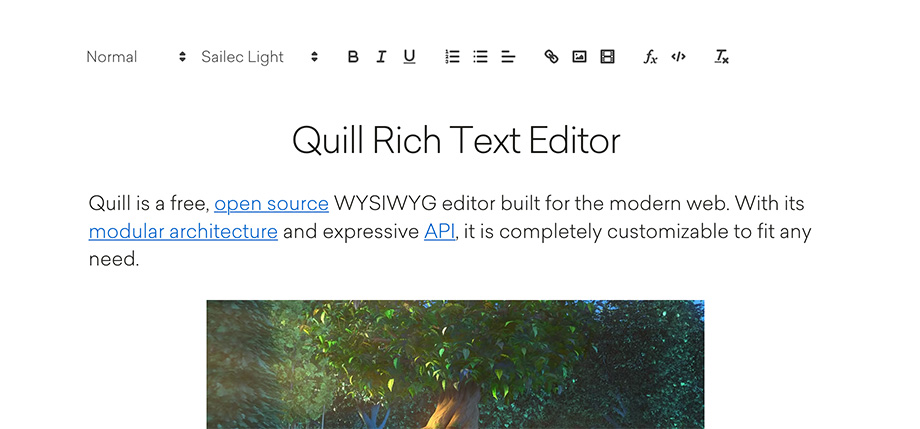
Quill:輕鬆打造所見即所得編輯器的好用免費工具
Quill 是一款開源且高度可自訂的所見即所得編輯器,專為開發者打造。它提供簡單的 API 介面,允許開發者對編輯器的內容、變更和事件進行細緻的控制,並支援 JSON 作為輸入與輸出的格式。Quill 跨平台支援桌機、平板和手機,確保一致的使用體驗,無論是個人專案還是大型企業應用都適用。此外,Quill 還可以輕鬆擴充,讓開發者根據需求添加自定義功能,是一個靈活且強大的編輯器選擇。
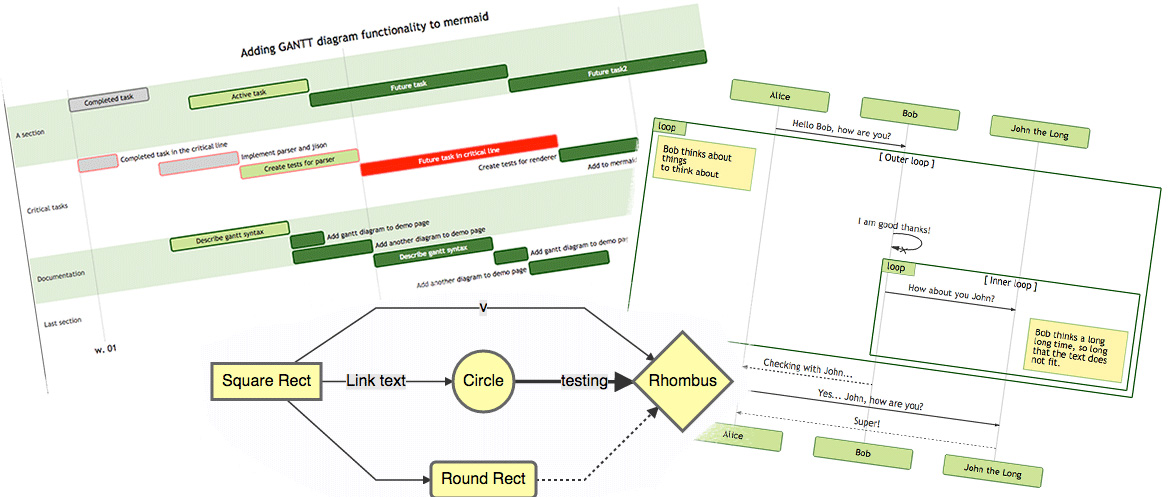
Mermaid.js:輕鬆繪製流程圖與圖表的開源工具
在軟體開發和文檔編寫過程中,清晰的流程圖和圖表對於溝通複雜的概念和邏輯至關重要。Mermaid.js 提供了一個強大且易用的開源工具,讓開發者和文檔編寫者可以通過簡單的語法,快速生成各種圖表,提升工作效率。
Atropos.js:好用的3D互動效果函式庫
Atropos.js 是一個強大的JavaScript 函式庫,專為創建流暢的3D互動效果而設計。它適用於各類網頁和應用程式,能夠為用戶提供引人入勝的視覺體驗。
Day.js:輕量級的JavaScript日期處理函式庫
Day.js 是一個小巧且高效的JavaScript日期函式庫,具有與Moment.js相似的API,但檔案大小僅有2KB。它專為需要簡潔且快速的日期處理功能的開發者設計,提供了豐富的功能來操作和顯示日期。
Velocity.js:輕量級加速網頁動畫的利器
Velocity.js是一款專門加速JavaScript動畫的開源程式庫,提供了一種輕量而高效的方式來處理網頁動畫,不需依賴jQuery即可使用。它支援鏈式呼叫、動畫排隊,並能達到與CSS動畫相當的性能表現,讓開發者在不影響網站效能的前提下,實現精緻的動畫效果。
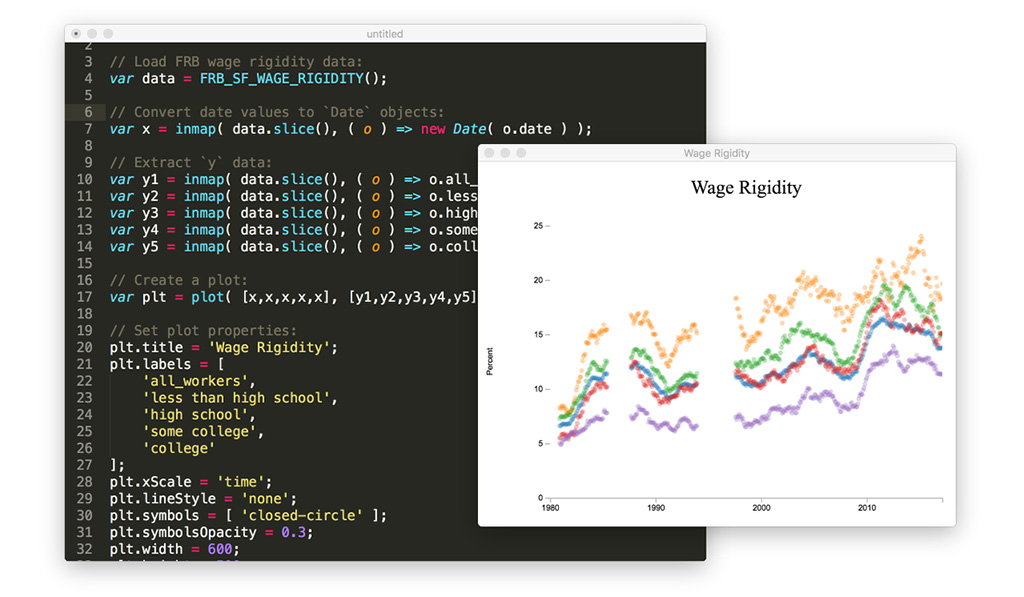
stdlib-js:JavaScript 與 Node.js 的科學計算標準函式庫
GitHub 上的 stdlib-js/stdlib 是一個針對 JavaScript 和 Node.js 的標準函式庫。該專案提供了豐富的科學計算功能,包括統計、數學工具等,適用於需要高性能數值計算的應用場景。專案使用 Apache-2.0 授權,並由多位貢獻者共同開發維護。
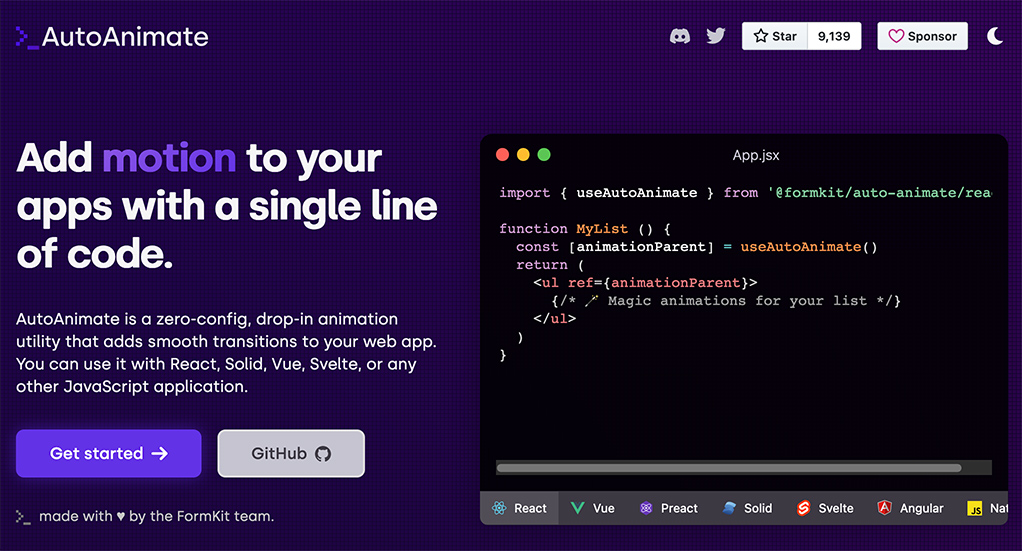
AutoAnimate:使用一行程式碼替你的應用程式增加動態效果
AutoAnimate 是一個滿有趣的 javascript Library,之前的 Library 通常需要使用者自行決定在哪裡添加動畫,並進行設定,而AutoAnimate則能夠自動在整個應用程式中添加適當的動畫。
CreateJS:模組化的程式庫和工具,透過HTML5技術在網頁上實現豐富的互動內容
CreateJS 是一套模組化的程式庫和工具,可以一起合作或獨立使用,透過HTML5在開放的網頁技術上實現豐富的互動內容。
Textify.js:好用的網頁添加文字動畫效果的 javascript 函式庫
Textify.js 是一個 JavaScript 函式庫,讓你可以在網頁上為文字添加動畫效果。這是一個安裝和使用都相當簡單的函式庫,提供多種可選的動畫效果,並讓開發者能夠根據個人喜好進行客製化。
處理一頁式捲動 Pageable 套件手機及平板無法點擊的問題
之前跟大家介紹過 Pageable 這隻套件可以用來做一頁式捲動,不過他有一個很大的問題就是在手機以及平板上會無法點擊,這樣如果應用之後想要在網站上做連結就會有大問題,本篇將說明如何修正這個問題。