標籤: HTML5 API 頁1
HTML5 API相關的文章,目前共收錄 30 篇內容。
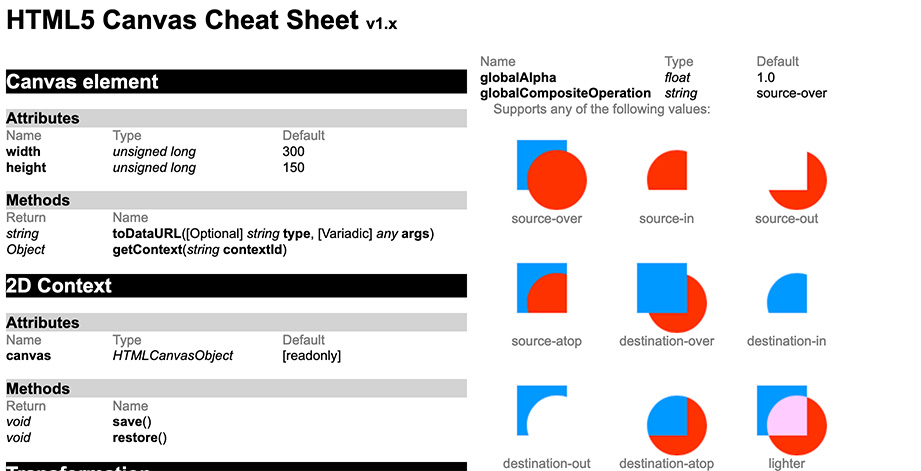
HTML5 Canvas Cheat Sheet- HTML5 Canvas 的簡單 Cheat Sheet
HTML5 Canvas Cheat Sheet 是一個收錄了比較簡單且常用的 HTML5 Canvas API 的網站。
使用 javascript 透過 Navigator.clipboard 複製指定的內容到剪貼簿,與從剪貼簿讀取內容
要在網頁複製內容,我們知道可以透過選取內容後透過滑鼠或手機操作複製,那如果要讓使用者直接透過介面操作就能複製特定的內容的話,現在 javascript 也可以透過 Navigator.clipboard 的 API 直接做到了。
使用 Intersection Observer API 來偵測元素進入目標的事件
以往我們要做偵測頁面滾動到何處時會偵測 scroll 的事件,然後透過 scroll 捲動回傳的位置再去做不一樣的事情,不過這樣變成你只要捲動就會一直回傳事件,那是否可以讓想要偵測的事件自己去判斷是否已經進入指定的範圍呢? 在現在是可以的,就是使用 Intersection Observer API。
[fabric.js] 透過 drag and drop API 將圖片拖曳至 fabric.js 的 canvas 後編輯
使用 drag and drop API 將圖片拖曳到 fabric.js 的方法。
HTML5 的 Web Storage- local storage 與 session storage
以往我們要在使用者端存取資料會使用 cookie,但 cookie 可以存的資料非常有限,所以後來 HTML5 發展出了 Web Storage,而 Web Storage 又分成了 local storage 和 session storage。
使用 Indexed Database API 存取資料
使用 Indexed Database API 開發的步驟為:1. 建立資料庫 2.建立 object store 3. 在 transaction 中處理資料。
PWA 與 Service Worker
Service Worker 是一種 JS 的 Web Worker ,他是一隻獨立運行於瀏覽器頁面執行緒之外的一隻 JS 檔案,可以攔截網路請求,存取快取資源,並且能傳送訊息。也因為 Service Worker 可以攔截網路請求並改變 reponse,所以只能在 localhost 或是 https 上使用。
HTML5 的 Geolocation(地理位置) API
Geolocation 的定位是透過電腦的IP、WIFI定位法、手機三角定位及GPS來取得經緯度,所以大部分的情況用手機的定位會比較精準一些,但也可能因為環境的關係會飄到奇怪的地方,要使用的話要注意誤差的問題。
IndexedDB基礎概念
IndexedDB 讓我們透過資料鍵 (key) 儲存、取回物件。所有對資料庫的變更都發生在交易操作;如同大部分網頁儲存方案,IndexedDB 遵守同源政策,也就是說我們只能存取同網域下的資料。
HTML5 新的 input 屬性
HTML5 新的 input 的類型,包含color、range、number、email、url、tel、search、date、time、datetime-local、week、month...等
Shared workers- 跨越不同 window、iframe 或 worker處理 script
要在兩個頁籤(視窗)共用一個 script,我們可以使用 Shared workers 來執行。
讓網頁在背景執行緒 (Thread) 中執行程式- Web Workers
Web Workers 提供簡單的方法讓網頁在背景執行緒 (Thread) 中執行程式,而不干擾使用者介面運行,而且兩線可以透過 postMessage 發送訊息、onmessage 接收訊息來溝通。



![[fabric.js] 透過 drag and drop API 將圖片拖曳至 fabric.js 的 canvas 後編輯](/assets/upload/1627027730479_0.jpg)
![[Vue.js] 利用 HTML5 File api](/assets/upload/1583563899683_0.jpg)

