標籤: 瀏覽器 頁1
瀏覽器相關的文章,目前共收錄 17 篇內容。
ScriptCat:讓瀏覽器功能更強大的使用者腳本管理器
ScriptCat(腳本貓)是一款開源使用者腳本管理器,相容超過 90% Tampermonkey 腳本,支援雲端同步、背景執行與豐富 API,讓瀏覽更高效靈活。
Stagehand:結合程式精準與AI靈活的瀏覽器自動化框架
Stagehand 是開源 AI 瀏覽器自動化框架,融合程式與自然語言操作,整合 Playwright 與 Browserbase,兼具控制力與彈性效率。
Magnitude:開源 AI 網頁自動化工具,打造全新網頁操作體驗
Magnitude 是一款以「視覺導向+自然語言操作」為核心的開源網頁自動化工具,免 selector、支援多模型,適合登入、抓取、測試等需求,極大簡化流程與維護成本。
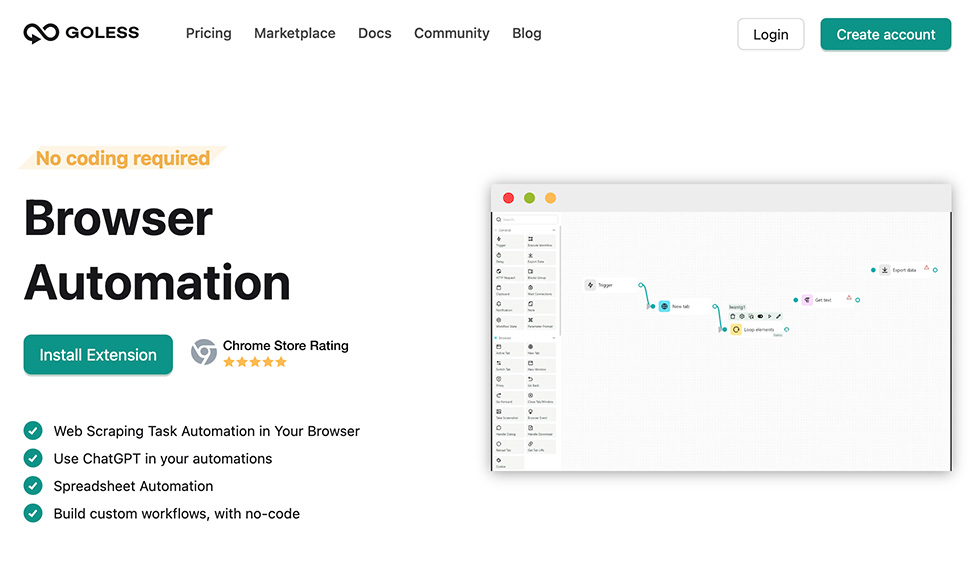
Goless:讓網路操作自動化,簡化重複任務
Goless 是一款瀏覽器自動化工具,允許用戶透過擴充功能來自動化網頁爬蟲、填寫表單、資料收集等工作,無需編寫程式碼即可建立自定義工作流程。它還支援自動識別和解決 CAPTCHA,以及使用 ChatGPT 生成自動回應,以便整合到自動化任務中。Goless 適合於資料蒐集、資料輸入優化、網站測試和社交媒體管理等多種應用。
AI Buddy:隨時隨地使用 ChatGPT 的瀏覽器外掛
AI Buddy 是一款瀏覽器擴充程式,讓使用者隨時隨地(只需點擊)使用 ChatGPT。只要輸入「gpt:您的提示」,就能在幾秒內生成內容、回應和程式碼!使用者只要使用自己的 OpenAI API 金鑰該程式就可以提供終身授權。
解決手機瀏覽器(Chrome, Safari) 上設定 100vh 但會被導覽列及網址列遮掉的問題
說明透過 javascript 及 CSS 解決手機瀏覽器(Chrome, Safari) 上設定 100vh 但會被導覽列及網址列遮掉的問題。
透過 javascript 檢查是否是在 Line 或 facebook 內的瀏覽器,與強制跳出 Line 到手機預設瀏覽器的方法
有時候在一些 app 裡面像是 line, facebook 如果我們點了連結,其會開啟在 app 內的瀏覽器,有些時候就會遇到一些功能有狀況,如果想排除這些狀況可以透過 javascript 來判斷是否在這些 app 的內建瀏覽器內,之後就可以做後續的判斷。
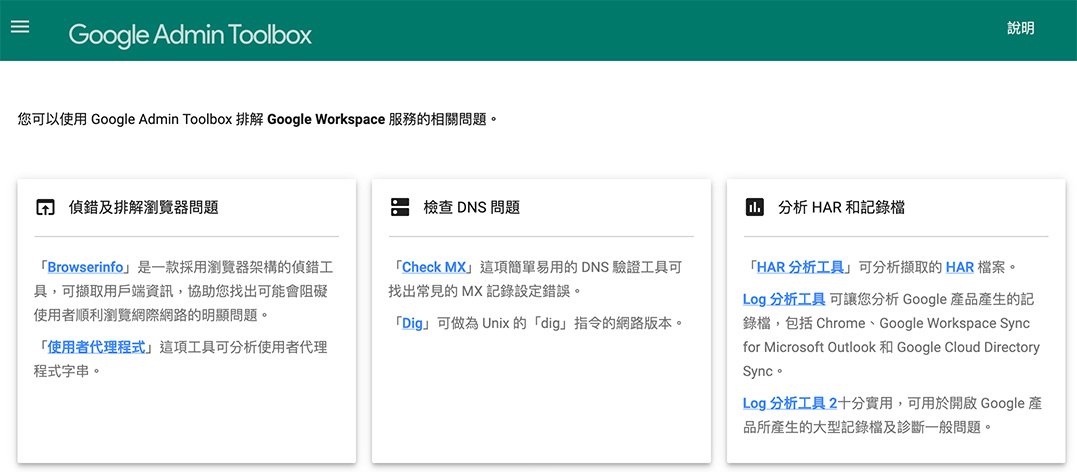
利用 Google Admin Toolbox 排解 Google Workspace 的相關問題
Google Admin Toolbox 是由 Google 提供的可以用來排除 Google Workspace 相關問題的網站。
[VS Code 擴充套件] Live Server- 讓網頁在開發的時候可以即時看到更新狀態
VS Code 擴充套件 推薦,使用 Live Server 讓網頁在開發的時候可以即時看到更新狀態。
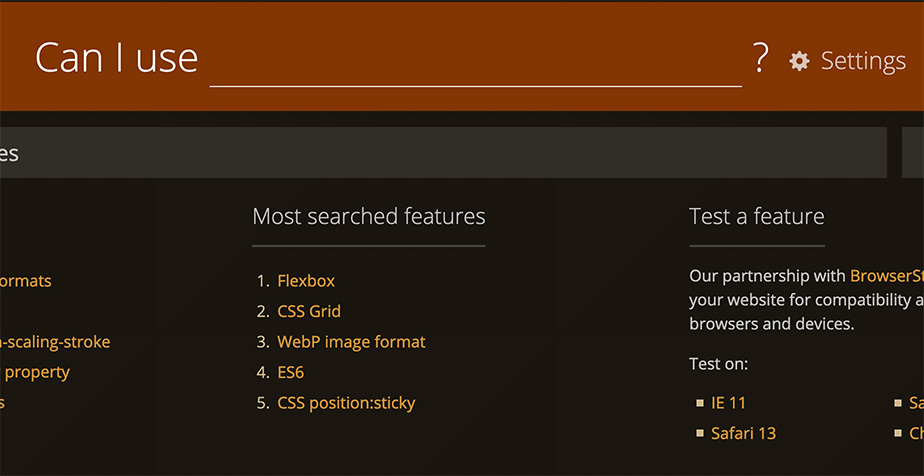
Can I use- 線上檢查 web 技術與瀏覽器支援狀況
Can I use 是一個線上檢查 web 技術與瀏覽器支援狀況的服務,主要可以看某個 CSS、HTML5 或 javscript API 在某個版本的瀏覽器之後就開始支援了。
[Chrome 擴充功能] JSON Viewer 讓你檢視 API 可以更方便
我們在網站開發的時候常常會使用到 JSON 格式的檔案,而 JSON Viewer 就是讓開發者可以用比較清楚的方式來檢視內容的擴充功能。
[Chrome 擴充功能] Wappalyzer- 用來查看網站所使用技術的套件
Wappalyzer 是一個可以用來查看網站所使用的環境、內容管理系統、系統平台、網站框架、系統及函式庫的外掛工具,只要安裝後就可以輕鬆地看到每個頁面用了哪些技術。








![[VS Code 擴充套件] Live Server- 讓網頁在開發的時候可以即時看到更新狀態](/assets/upload/1661686281233_0.jpg)

![[Chrome 擴充功能] JSON Viewer 讓你檢視 API 可以更方便](/assets/upload/1639203609765_0.jpg)
![[Chrome 擴充功能] Bitly 一鍵產生縮網址的擴充功能](/assets/upload/1639098800147_0.jpg)
![[Chrome 擴充功能] Wappalyzer- 用來查看網站所使用技術的套件](/assets/upload/1638757656391_0.jpg)