網路資源列表 頁118
Sharingbuttons.io- 快速社群網站按鈕產生器
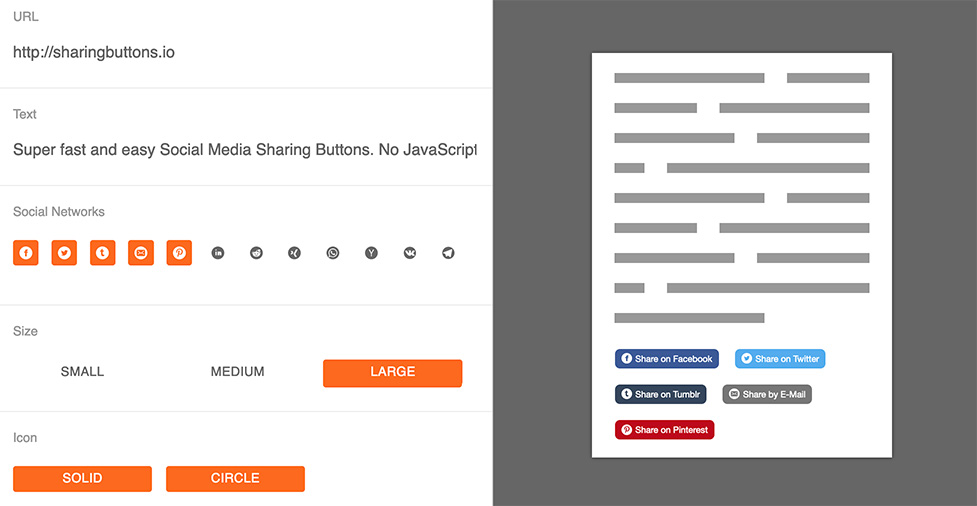
Sharingbuttons.io 是一個相對比較單純的社群分享按鈕產生器,只要透過一些設定,可以選擇要分享的社群網站以及樣式,之後就可以複製原始碼到自己的網站上使用了。
365cons- 設計師以連續 365 天每天繪製一個 icon 並釋出免費下載
365cons 是由西雅圖設計師 Amy 以連續 365 天每天繪製一個 icon 來當每日任務的專案,而且會把每天繪製的 icon 釋出並提供免費下載,可以去找找有沒有喜歡的。
eeGeo:結合 leaflet.js 的 3D 圖資服務
eeGeo 是一個結合 leaflet.js 圖資的 3D 地圖服務,只要透過簡單的安裝就能夠在地圖上顯示 3D 的建築物,不過 3D 模型的部分好像還沒有全世界都很完善,要使用的時候要注意一下。
Mixkit:免費高品質多媒體素材平台,創作者的最佳夥伴
Mixkit 是一個免費高品質素材的寶庫,提供影片、音樂、音效及影片模板,無需註冊即可下載,且適用於商業與非商業用途,是多媒體創作者的理想資源平台。
Primer- GitHub 推出的 CSS 框架,也提供了免費可商用的 icon 套組
Primer 是由 GitHub 推出的 CSS 框架,跟大多數同性質的框架一樣,提供了一些已經設計好的 CSS 樣式讓開發者可以快速建置版面,此外也提供了免費可商用的 icon 套組,使用時也可以不用標註出處。
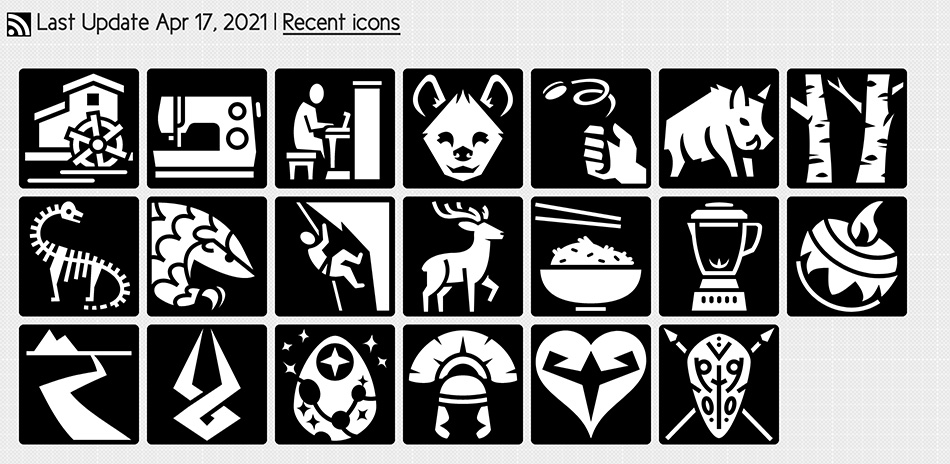
Game-icons.net- 遊戲相關的 icon 收集,可下載 SVG 或 png 格式
Game-icons.net 是一個以收集遊戲相關 icon 為主的網站,如果自己的網站也有要做遊戲化的設定,也可以考慮來這邊尋找資源,目前已有收藏超過 4000 個 icon。
Apache ECharts:強大的開源資料視覺化圖表函式庫
Apache ECharts 是一款功能強大的開源 JavaScript 圖表函式庫,提供豐富的圖表類型、強大的渲染效能和靈活的自訂功能,適用於多種資料視覺化場景,並支援無障礙體驗,確保所有使用者都能輕鬆獲取資訊。
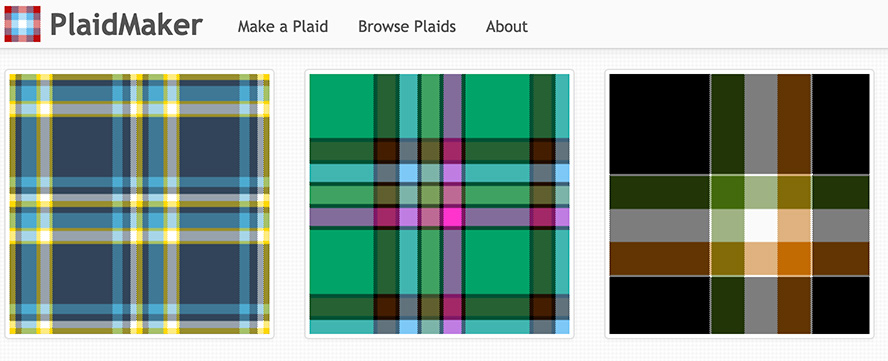
Everypixel Patterns- 線上無接縫圖片產生器
Everypixel Patterns 是一個線上無接縫圖片的圖庫網站,另外他也有一鍵產生圖片的功能,也可以透過使用者設定,做出屬於你的需求的無接縫圖片。
Google Fonts 推出免費 icon 服務- Material Icons
Google Fonts 推出 Material Icons,可以下載 SVG 也可以透過 Google Fonts 的方式讀入頁面。
YTPlayer- 好用的把 YouTube 當背景影片的 jQuery 套件,更可以設定影片的濾鏡效果
YTPlayer 是一個好用的把 YouTube 當背景影片的 jQuery 套件,更可以設定影片的濾鏡效果。



![to [icon]- 許多風格的 icon 集合網站,採用 CC 授權即可免費使用](/assets/upload/1633222285559_0.jpg)