標籤: icon font 頁1
icon font相關的文章,目前共收錄 20 篇內容。
Lucide:輕量化、可自訂的開源 SVG 圖示庫
Lucide 是一款社群驅動的開源 SVG 圖示庫,提供輕量化、高效能且可自訂的圖示,完美融入 React、Vue、Angular 等框架,適用於網站及應用設計,助力打造一致性與靈活性的數位產品。
Line Awesome:免費的現代化線條風格 icon font
Line Awesome 是一個免費的 icon font,提供超過 1,400 個簡潔的線條風格圖示,適合用於各類網頁與應用程式設計。這些圖示支援高解析度顯示,並且非常輕量,對於頁面載入速度影響極小。其簡易的整合方式,只需一行代碼就能快速加入專案,無論是前端開發還是設計師,都能輕鬆使用。用戶可以免費下載並應用於商業及個人專案。
Bootstrap Icons:Bootstrap 提供的 icon 服務
Bootstrap Icons 是 Bootstrap 提供的 icon 服務,可以透過這個服務輕鬆地把 icon 增加到網頁上。
[WordPress Plugin] 官方的 Font Awesome 套件
在 WordPress 如果想要使用 Font Awesome 的話,可以直接使用官方的套件,安裝後就能直接使用了。
Unicons- 豐富的 icon 集,支援 SVG 及 web font 格式
Unicons 是一個豐富的 icon 集,目前已有超過 4500 個 icon、27 個分類,支援 SVG 及 web font 格式。
Typicons- 提供 CSS icon font 與 SVG 的免費圖示集
Typicons 是一個提供 CSS icon font 與 SVG 的免費圖示集,可以下載後選擇想要的方式嵌入網頁。
PrestaShop 提供的 icon font 服務,也可以直接下載 svg 圖片來使用
這組是由 PrestaShop 所提供的 icon font 服務,也可以直接下載 svg 圖片來使用。
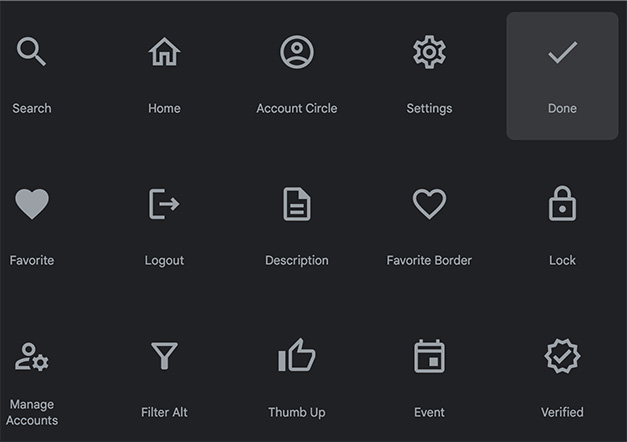
Google Fonts 推出免費 icon 服務- Material Icons
Google Fonts 推出 Material Icons,可以下載 SVG 也可以透過 Google Fonts 的方式讀入頁面。
font-awesome-animation- 替 font-awesome icon 加上動畫效果
font-awesome 是許多人會在專案裡面使用的 icon font 服務,font-awesome-animation 則是以 font-awesome 為基礎,替這些 icon 加上了一些動畫效果,只要照他的設計在元素上添加 class 就可以增加生動的效果了。
fontastic- 線上 icon font 產生器
fontastic 提供了線上 icon font 產生的服務,可以自行匯入 svg 圖檔而且可以把檔案放在 amazon S3 而不用自己放 icon,支援 svg sprite,可以付費加值。



![[WordPress Plugin] 官方的 Font Awesome 套件](/assets/upload/1613481490813_0.png)