標籤: css 頁1
css相關的文章,目前共收錄 246 篇內容。
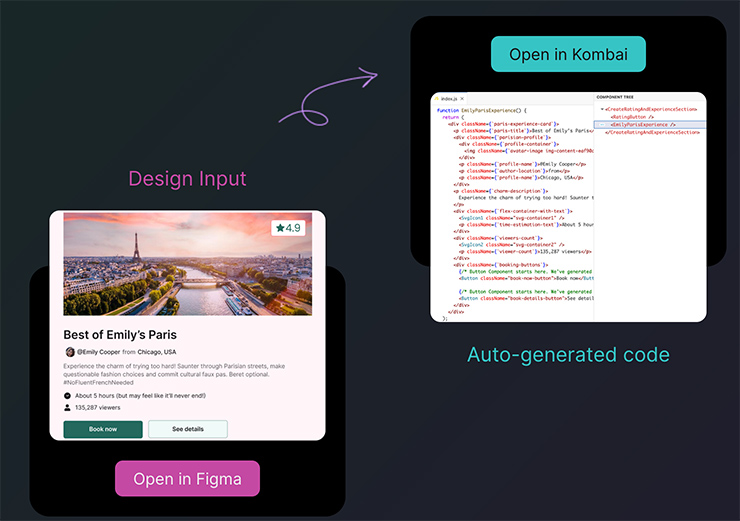
Kombai 評析:專為前端設計打造的 AI Agent,從 Figma 一鍵生成高品質 React / HTML+CSS 程式碼
Kombai 是 AI 前端工具,可將 Figma、截圖或文字提示轉為 React 元件或 HTML+CSS,支援 email 模板開發,提升設計到程式碼效率。
Animatopy CSS 動畫片段生成器:簡單複製就可將動畫效果套用在網站上
Animatopy 是簡潔實用的 CSS 動畫 snippet 工具,免載入整套 Animate.css,就可快速預覽並複製單一動畫效果。
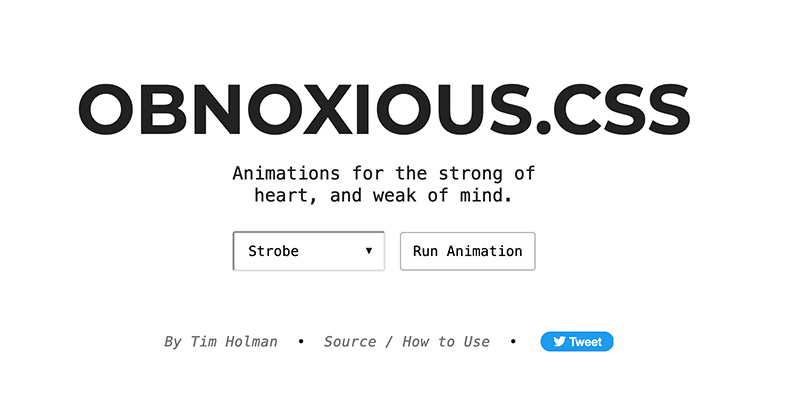
OBNOXIOUS.CSS:CSS 動畫惡搞極限實驗,一鍵看盡「別這樣用!」
Tim Holman 的 Obnoxious.css,是一個玩弄 CSS 動畫極限的趣味實驗,就是要讓你看了眼花、頭暈、快出事的那種效果。官方 tagline 直接寫著:「Animations for the strong of heart, and weak of mind」,帶點調侃意味,意即有心理承受力的、但腦子可能不太好的朋友請小心使用!
Flexbox-Labs:互動式 CSS Flexbox 工具,讓學習或使用 Flex 排版更加輕鬆
Flexbox‑Labs 是互動式 CSS Flexbox 練習平台,支援即時預覽、範本載入與程式碼匯出,適合前端開發者與設計師學習與快速構思佈局。
uiGradients.com:設計師與開發者的漸層色彩寶庫
uiGradients 是一個充滿價值的設計資源庫。它不僅提供豐富的漸層配色與即時預覽,更有實用的 CSS 複製、下載圖片與社群共創功能;對於設計師與開發者來說,是提升美感與效率的利器。
CSS Shape:CSS 圖形收錄寶庫,從三角形到蝙蝠俠一行搞定
CSS Shape 彙整超過 100 種 CSS-only 圖形,僅用單一 HTML 元素與現代 CSS 變數即可產生各式幾何圖案與裝飾,支援漸層、自訂參數,簡潔可維護,適合快速開發與樣式設計。
21st.dev:專為前端工程師打造的結合 AI 生成現代化開源 UI 元件庫
21st.dev 是專為前端工程師設計的開源 UI 元件平台,結合 React、Tailwind CSS 與 Radix UI,支援 AI 生成 UI 與社群貢獻,助你快速打造現代化介面。
Anime.js:打造高質感動畫的輕量級 JS 函式庫
Anime.js 是一款輕量級 JavaScript 動畫函式庫,支援 CSS、SVG、DOM 和 JavaScript 物件動畫,具備時間軸控制、滾動觸發、SVG 動畫與響應式效果。API 直覺易用,適合初學者與專業開發者提升網頁動態體驗。
CopyWeb:AI 驅動的網站複製與設計轉程式碼工具
CopyWeb 是 AI 驅動的網頁複製工具,可將網站設計即時轉換為乾淨的 React、Vue 或 HTML/CSS 程式碼。支援截圖轉代碼、URL 複製、Figma 匯入與智慧元件識別,並內建響應式設計,讓開發者快速構建高品質前端介面。
CSS Loaders:前端開發者的 Loading 動畫寶庫,超過 600+ 特效幫助實現美觀流暢的讀取效果
CSS Loaders 提供超過 600 種純 CSS 讀取動畫,涵蓋經典、旋轉、進度條等類別,所有動畫均以單一元素實現,簡潔易用。支援即時預覽與一鍵複製 CSS 代碼,幫助開發者快速整合高效、輕量的動畫效果,提升網站用戶體驗。
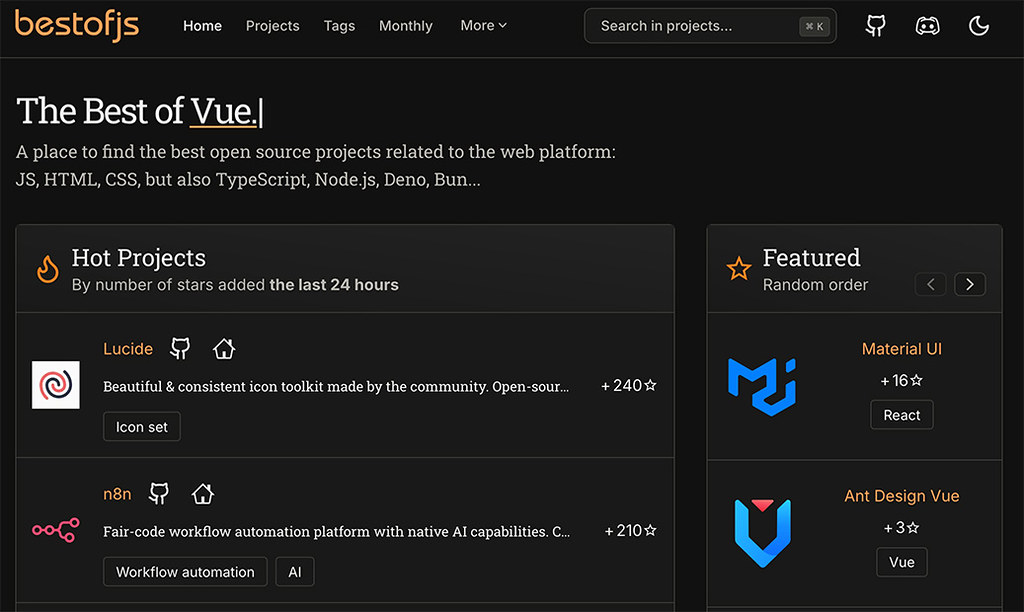
Best of JS:即時追蹤 JavaScript 最熱門的開源專案的資訊平台
Best of JS 是專為開發者設計的線上平台,幫助使用者發現與追蹤 JavaScript、生態系開源專案。提供熱門排行、新增專案、分類標籤與每月排名,讓開發者輕鬆掌握最新技術趨勢。
Dev Tool Finder:快速篩選、搜尋、推薦開發者必備工具的實用平台
Dev Tool Finder 是一個專為開發者打造的線上平台,精選各類開發工具,並提供即時搜尋、分類篩選與社群驗證,幫助開發者快速發現、探索並分享優質工具,提升開發效率與工作流程。
Fffuel:免費 SVG 圖樣生成器與色彩工具
Fffuel 提供 60 多種免費 SVG 生成器與色彩工具,讓設計師輕鬆創建漸變、圖案、紋理與形狀,並支援高品質 SVG/PDF 輸出,適用於各類設計專案,提升創作效率。
htmx:方便的 JavaScript 函式庫,讓 HTML 用更簡單的方式直接處理 AJAX 與 WebSockets
htmx 是一款輕量級的開源前端函式庫,允許開發者透過 HTML 屬性實現 AJAX、CSS 過渡、WebSockets 及伺服器推送事件(SSE),無需撰寫複雜的 JavaScript。其直觀的語法大幅簡化了前端開發,使 Web 應用具備現代化互動體驗,同時保持 HTML 驅動的開發模式。
Google 整理的 2024 年新的 CSS 語法 Part 2
探索全新 CSS 功能:簡化背景繼承、神奇的 light-dark() 函式、@property 可自定義變數、頂層管理優化、改進注音對齊、文字描邊與填充分層設定,以及更靈活的巢狀語法,讓開發更自由!
Google 整理的 2024 年新的 CSS 語法 Part 1
Google 整理了他們在 Chrome 2024 年值得提出來的修改與增加的 CSS 的語法,共分為 5 個 Component,4 個 Interaction 以及 8 個 DX Feature,以下就來看看各別的介紹。
CSS Utility-First Fundamentals 的基礎概念介紹
Utility-First CSS 是一種專注於使用簡單且功能單一的工具類別來設計 CSS 的方式,如 Tailwind CSS。此方法減少自定義樣式,提高開發效率與一致性。
Dynaui:靈活高效的 UI 設計工具
Dynaui 是一個專為設計師和開發者設計的 UI 設計工具,旨在提供快速且靈活的介面設計方案。這個平台強調響應式設計和高效工作流程,幫助用戶創建出色的用戶介面。