標籤: Line 頁1
Line相關的文章,目前共收錄 18 篇內容。
【n8n教學】自動生成 AI 語音天氣預報並發送至 Line
介紹如何透過 n8n 製作一個自動語音天氣預報機器人,本文將示範抓取氣象署的 API,接著透過 AI 轉換成語音後發送到 Line 的工作流。
SeaChat:用公司檔案做ChatGPT客服機器人、同時回應客戶網頁和LINE的問題
SeaChat是一款不用寫code,就可以自己製作AI ChatGPT聊天機器人的產品,並且可以 同時串接網頁和LINE,讓人做一個機器人,同時服務兩個地方的客戶問題。
[WordPress Plugin] Super Socializer:簡單的社群登入與社群分享外掛,支援 google、Line 與 Facebook 等帳號的登入
Super Socializer 是一個可以在 WordPress 的網站上以最簡單和最容易的方式整合社群網站登入、分享和評論的外掛。
SuperBot 聊天機器人:串接 ChatGPT 的服務並同時支援 Line、FB Messenger、Instgram、WhatsApp 等通訊軟體
SuperBot 聊天機器人是由台灣團隊 Super8 所研發基於 ChatGPT 的服務,可以一次串接多個通訊軟體,目前已有的包含 Line、FB Messenger、Instgram、WhatsApp 等,官方也表示還會持續增加中。
Fake Details- 假的社群網站頁面,Twitter、Facebook、Line... 等對話內容產生器
Fake Details 是一個可以產生非常多種假資料的線上工具,最方便的還是可以產出社群網站諸如 facebook、twitter 等對話內容,只要透過其介面就可以簡單輸入對話,並產出跟網站或 app 一樣的介面。
透過 javascript 檢查是否是在 Line 或 facebook 內的瀏覽器,與強制跳出 Line 到手機預設瀏覽器的方法
有時候在一些 app 裡面像是 line, facebook 如果我們點了連結,其會開啟在 app 內的瀏覽器,有些時候就會遇到一些功能有狀況,如果想排除這些狀況可以透過 javascript 來判斷是否在這些 app 的內建瀏覽器內,之後就可以做後續的判斷。
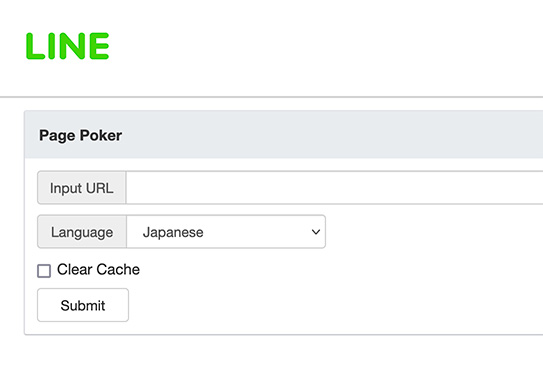
PagePoker- 檢查或更新分享到 Line 的連結的縮圖以及文字內容
如果我們將連結分享到 line,line 會自動幫我們抓到連結的內容以及縮圖,可是如果我們該連結的內容或縮圖有變更,line 是不會主動抓取新的內容的,這時候就可以利用 PagePoker 這個網站幫我們更新內容。
使用預設瀏覽器開啟網頁,解決在手機 app WebView 下使用一些功能(例如 facebook 等第三方登入)失效問題
最近在開發專案遇到一個問題,就是當我用 facebook 串接登入時,發現如果是使用 line 分享,就會沒辦法順利登入,原因是手機 app 如果使用 WebView 會限制不少 javascript 的應用還有 cookie 的存取,後來發現能夠解決的方法就是強迫使用者不要在 app 的 WebView 下使用就好了。




![[WordPress Plugin] Super Socializer:簡單的社群登入與社群分享外掛,支援 google、Line 與 Facebook 等帳號的登入](/assets/upload/1613481490813_0.png)





![[AMP] 在頁面上添加社群分享連結按鈕](/assets/upload/1582725719080_0.jpg)