標籤: 動畫 頁1
動畫相關的文章,目前共收錄 45 篇內容。
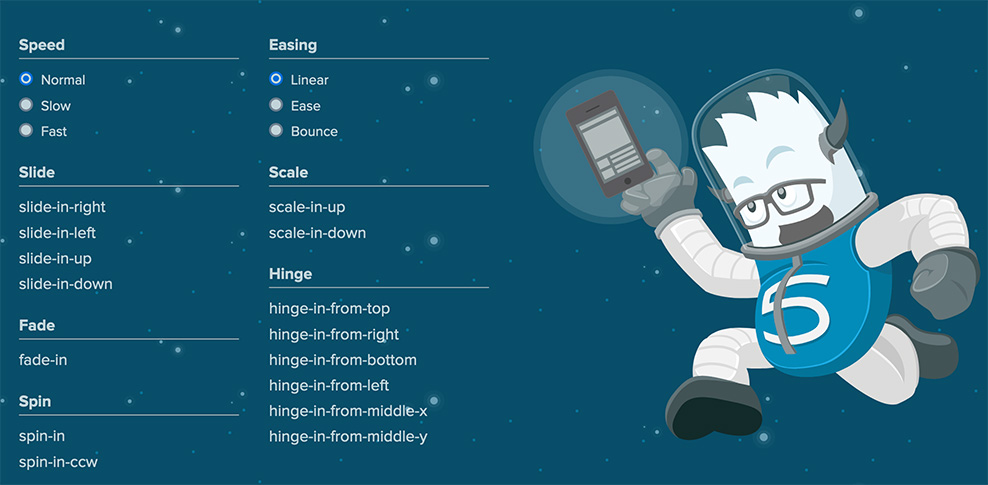
Motion UI Playground:在 Playground 上即時玩轉 ZURB 的動畫特效
Motion UI Playground 是 ZURB 所推出的一個互動式展示工具,讓使用者能透過點擊直接觀察動畫效果對應的 Yeti 圖像運動,十分直覺又有趣 。這種即時預覽 UI 動畫的方式,對設計師和開發者而言,既能快速驗效果,也能激發創意靈感。
Superstudio:一站式 AI 創作無限畫布,幫助你快速生成連續動畫
Superstudio 是專為藝術家、設計師、音樂人與創作者打造的 AI 影音創作平台,透過無限 Canvas、模組化 Flows 與資產管理,靈活實現你的創意構想。
Animatopy CSS 動畫片段生成器:簡單複製就可將動畫效果套用在網站上
Animatopy 是簡潔實用的 CSS 動畫 snippet 工具,免載入整套 Animate.css,就可快速預覽並複製單一動畫效果。
OBNOXIOUS.CSS:CSS 動畫惡搞極限實驗,一鍵看盡「別這樣用!」
Tim Holman 的 Obnoxious.css,是一個玩弄 CSS 動畫極限的趣味實驗,就是要讓你看了眼花、頭暈、快出事的那種效果。官方 tagline 直接寫著:「Animations for the strong of heart, and weak of mind」,帶點調侃意味,意即有心理承受力的、但腦子可能不太好的朋友請小心使用!
Anime.js:打造高質感動畫的輕量級 JS 函式庫
Anime.js 是一款輕量級 JavaScript 動畫函式庫,支援 CSS、SVG、DOM 和 JavaScript 物件動畫,具備時間軸控制、滾動觸發、SVG 動畫與響應式效果。API 直覺易用,適合初學者與專業開發者提升網頁動態體驗。
CSS Loaders:前端開發者的 Loading 動畫寶庫,超過 600+ 特效幫助實現美觀流暢的讀取效果
CSS Loaders 提供超過 600 種純 CSS 讀取動畫,涵蓋經典、旋轉、進度條等類別,所有動畫均以單一元素實現,簡潔易用。支援即時預覽與一鍵複製 CSS 代碼,幫助開發者快速整合高效、輕量的動畫效果,提升網站用戶體驗。
Cursify:添加流暢的游標動畫效果函式庫!打造獨特網站互動體驗
Cursify 是一款專為 React 和 Next.js 設計的開源滑鼠游標動畫庫,提供多種精美互動效果,如仙女塵、氣泡、聚光燈等,並支援高度自訂,讓網站更具吸引力與動態感。
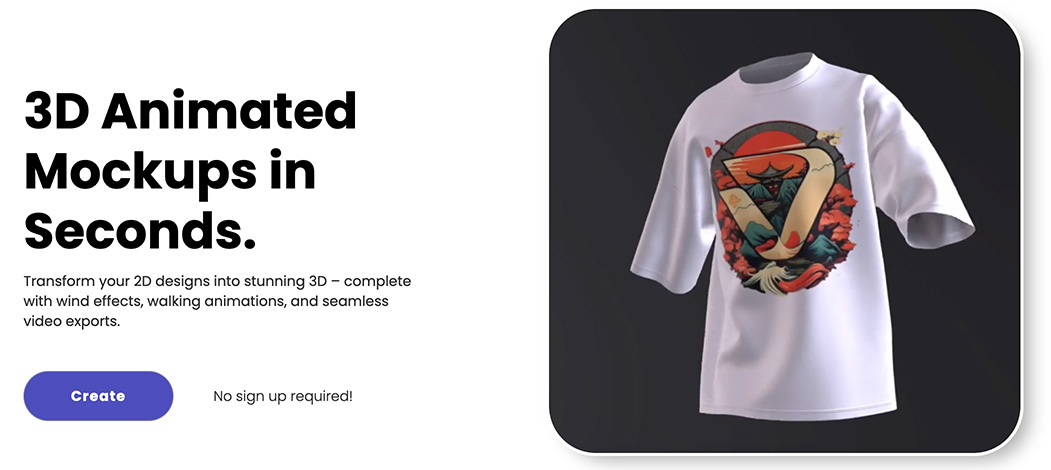
VirtualThreads:快速將 2D 設計轉換為 3D 動態模型的免費工具
VirtualThreads 是一個快速將 2D 設計轉換為高品質 3D 動態模型的服務,支援即時預覽、自訂背景與動畫效果,提升設計展示的吸引力!
Woah.css 動畫庫:網站設計更吸睛的秘密武器
Woah.css 是一款專為追求獨特動畫效果的開發者設計的開源 CSS 動畫庫,提供如「comeInStyle」等多種風格,簡單易用,讓網站更吸睛!
beautifully crafted animated icons:好用且生動的 icon 動畫資源庫
beautifully crafted animated icons 是一個開源的高品質動畫圖示庫,基於 Motion 和 Lucide 技術構建,免費提供流暢互動的圖示,適用於網站、應用程式和數位產品,助力快速打造生動的用戶體驗。
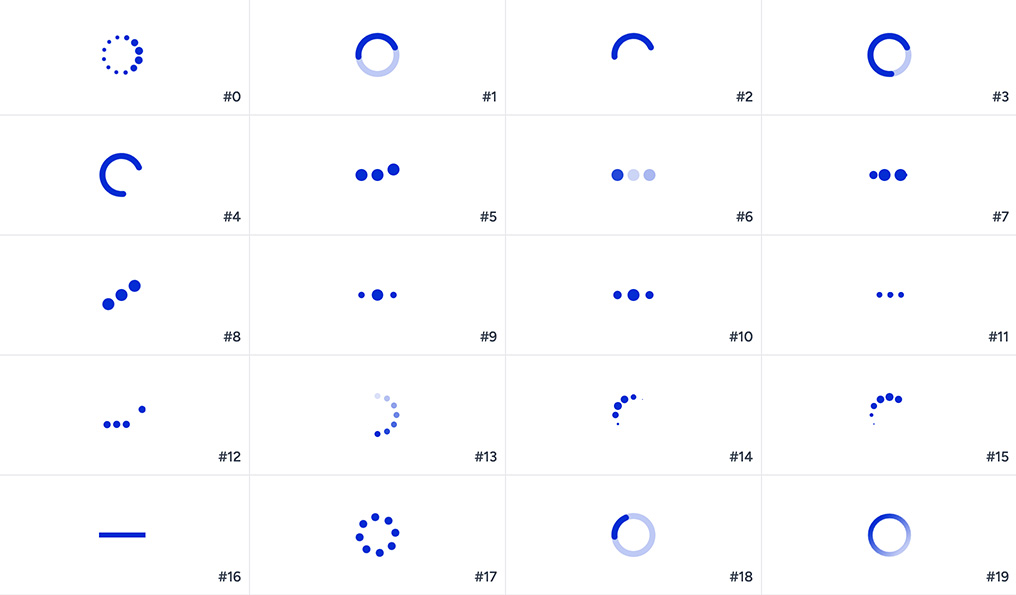
MageCDN SVG Loaders:開源的 SVG 讀取動畫庫
MageCDN SVG Loaders 提供超過 100 種專業設計的開源 SVG 加載動畫 icon,適用於網站和應用的載入狀態顯示。這些動畫包括旋轉圖標、進度指示器等樣式,支援高解析度、輕量化和快速載入,開發者可自訂顏色和速度。簡便整合、MIT 授權,適合商業專案和個人開發者使用,有助於提升用戶等待時的體驗並增強互動性。
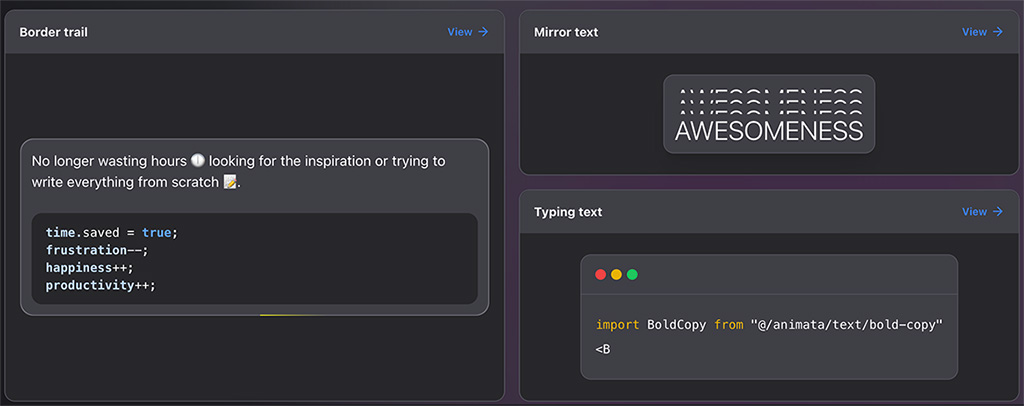
Animata Design:互動動畫元件的寶庫
Animata 是一個專注於提供手工製作的互動動畫與效果庫,讓開發者能夠快速將精美的動畫效果套用到自己的專案中。該平台彙集了超過 80 種元件,從打字效果、漸層文字到卡片動畫,皆能輕鬆複製並整合到前端設計中。Animata 特別適合需要高效完成視覺效果的開發者,幫助他們節省創建複雜動畫的時間與精力。
Manim:動態數學視覺化的開源工具
Manim 是一個開源的 Python 程式庫,專門用於創建高品質的數學動畫。由 ManimCommunity 維護,它可用於產生動態圖像,幫助視覺化數學方程式、幾何形狀和概念,並廣泛用於教育和科學展示。使用者可以靈活設定動畫,從基本圖形到複雜的三維模型。Manim 社群持續改進該工具,並且提供詳細的文件及教學,幫助新手快速入門。適合希望進行數學視覺化的開發者和教育者。
Web Animation Course:打造動態網頁的動畫課程,讓網站充滿生命力
Web Animation Course 提供了一個專為網頁設計師及開發人員打造的線上課程,專注於教導如何使用動畫技術來提升網站的互動性及吸引力。這門課程不僅適合有經驗的網頁設計師,也適合那些想要學習如何讓網站「活起來」的初學者。
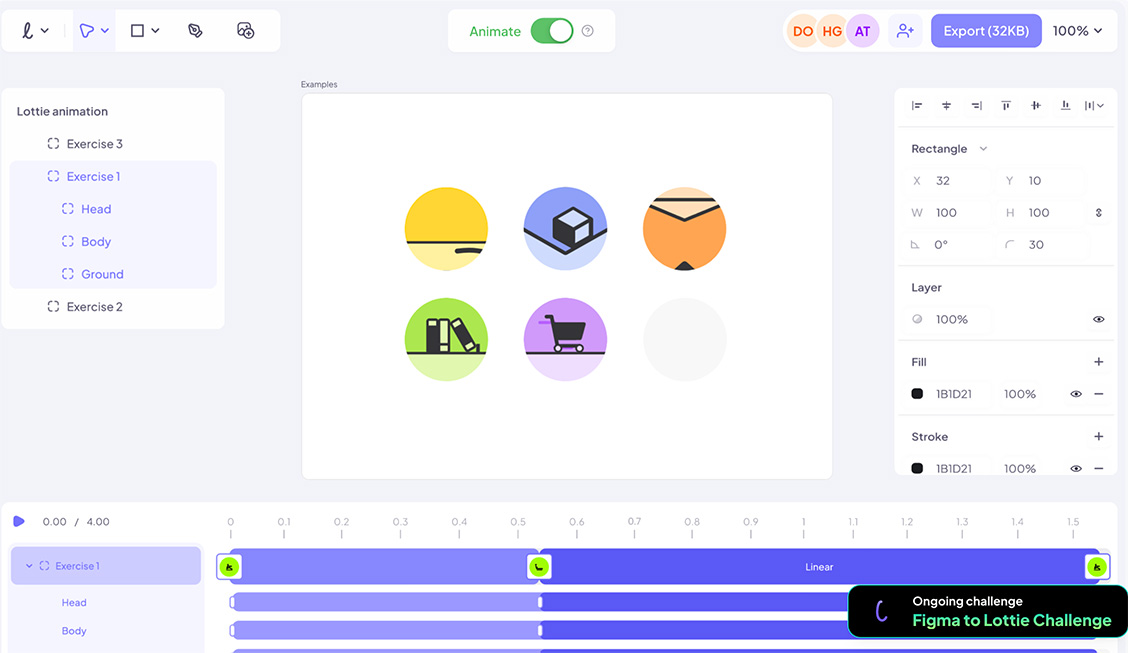
LottieLab:輕鬆打造 Lottie 的動態互動網頁體驗
在數位內容創作中,動畫越來越成為提升視覺效果的重要元素。LottieLab 正是一款專門為動畫設計師和開發者打造的創新工具,旨在簡化動畫的創作和整合過程。LottieLab 結合了強大的編輯功能與即時預覽,讓使用者能夠更快速、更直覺地創建和管理 Lottie 動畫。
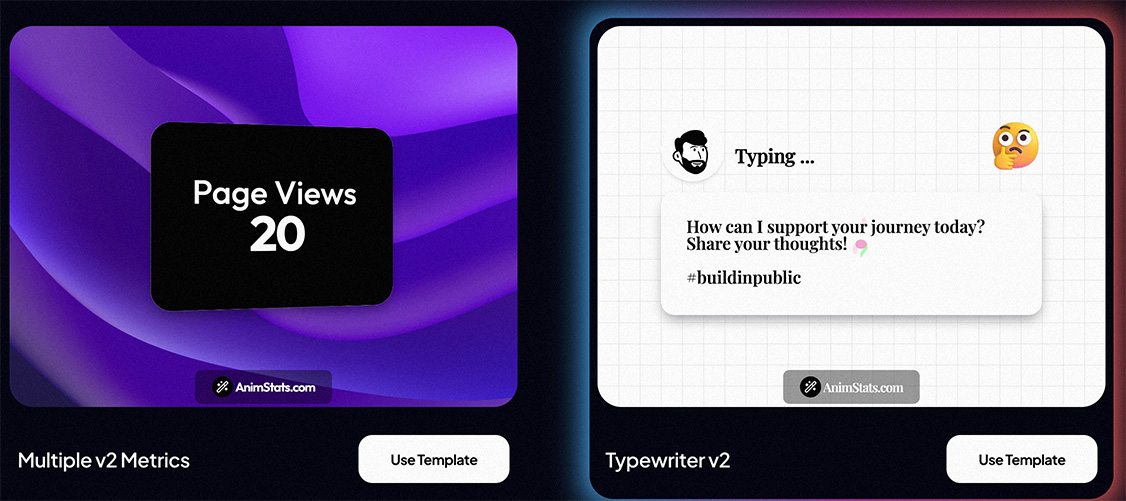
AnimStats:提升互動力的動畫數據展示工具
AnimStats 是一個讓你將枯燥的數據轉化為吸引人的動畫 GIF 或影片的工具。使用者只需幾分鐘即可創建出引人注目的數據動畫,無需任何設計技巧。AnimStats 提供多樣化的專業模板和背景,讓你可以個性化你的動畫內容。透過分享這些動畫於社群網站、網站或投影片上,可以顯著提高觀眾的互動和參與度。
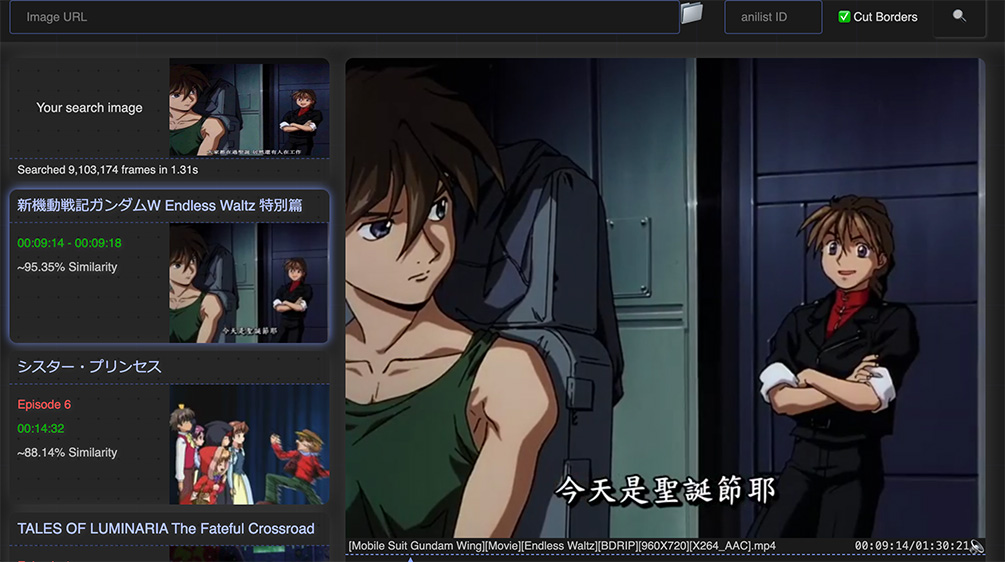
trace.moe:神奇的動畫場景搜尋工具
trace.moe 是一個專門用來搜尋動畫場景的工具,使用者只需上傳一張截圖或影片片段,即可快速找出該場景所屬的動畫作品及其相關資訊。這個平台利用強大的圖像識別技術,能夠準確識別出數千部動畫中的特定場景,對於動畫愛好者來說是非常方便的資源。無論是尋找某個片段的出處,還是探索更多動畫內容,trace.moe 都能提供即時且精確的搜尋結果。