script 標籤
<script> 標籤是用來撰寫 JavaScript 的,可以用來直接寫在標籤裡面或讀取外部的 js 檔。
寫在標籤內:
<script>
console.log('hello world!')
</script>
讀取外部 js 檔:
<script src="page.js"></script>
async 與 defer
如果要載入外部資源,會在 script 標籤內加入 src 的屬性指定網址,傳統來說在讀入外部資源時,會經歷以下階段:
- 停止解析網頁
- 對 src 發起請求
- 等待
- 執行回應腳本或是請求失敗 Exception
- 繼續向下解析
也就是說當我們讀到 script 的標籤時,瀏覽器會等 script 裡的程式碼都處理完才會繼續往下處理頁面,頁面可能會因此卡住。
我們後來可以使用 async 或 defer 來讓讀取 script 時不會卡住。
async- asynchronous(非同步)
執行外部資源的時候不用等待執行完畢而可以繼續讀取下面的程式碼或渲染。但無法確認 DOM 是否已經全部渲染,所以會使用的大多是跟 UI 比較無關的像是讀取 google analytics 的程式碼。
defer- deferred(延遲)
一樣是非同步的請求,差別在使用 defer 的話 ,可以確保 DOM 在渲染完之後再執行 JavaScript,這樣看起來似乎是比 async 保險一點,但要使用哪個就看實際的需求了。
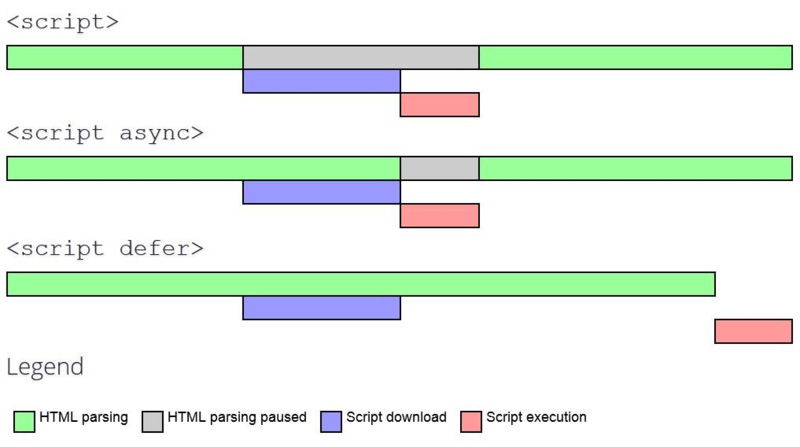
可以用以下的圖表來更清楚說明這點。

noscript 標籤
用來顯示當瀏覽器不支援 js 時的內容,瀏覽器會不支援可能是瀏覽器本身沒有支援,或是使用者關掉 js 的執行能力,現今的瀏覽器應該都有支援 js ,所以會發生的原因主要是因為使用者關閉了 js。
<noscript>
<div>此網頁需要支援 JavaScript 才能正確運行,請先至你的瀏覽器設定中開啟 JavaScript。</div>
</noscript>