標籤: javascript 頁21
javascript相關的文章,目前共收錄 436 篇內容。
GSAP3 教學- stagger 製作依序執行的動畫
要使用 GSAP 製作依序執行的動畫也很簡單,首先我們準備一些 html 都把它加上一樣的 class,當然如果是一樣的長相也可以,GSAP 的方便就是只要你希望某些東西是依序執行的,我們可以透過加上一樣的 class 來設定。
GSAP3 教學- 動態回饋效果 easing
在 GSAP 裡我們可以很輕鬆的設定動態回饋的效果,只要到 GSAP 文件的 easing 部分,透過下面這個工具就可以幫我們預覽以及產生簡單的程式碼。
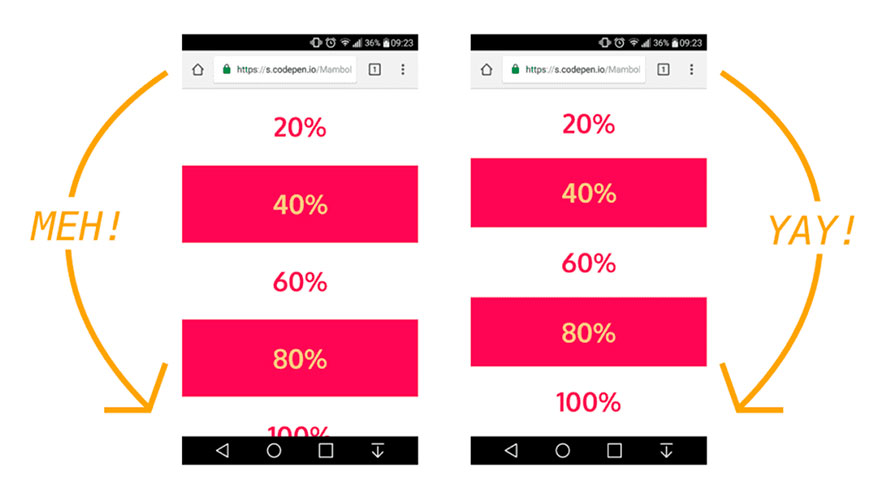
解決手機上 safari, chrome 瀏覽器 100vh 無法剛好一整頁的問題
如果我們想要把內容鎖定在一個頁面的高度,在電腦版很自然會想到用 100vh 去設定,但在 safari 會遇到一個問題就是你預期他高度是一個螢幕高,但 header 跟底下的 nav 會把螢幕蓋掉,這樣就會發有一部分被遮掉了。
TweenMax 教學- 序列動畫 Timeline
如果想要做序列動畫,可以使用 TimelineMax 來製作,使用方法首先 new 一個 TimelineMax 的物件,可以設定重複次數跟重複開始時間等,再對每個元素設定變化的值,就可以依序跑動畫了。
輕量的前端打包工具 parcel.js 安裝教學
近年前端在開發的時候往往都需要使用一些打包工具,方便我們在使用新的開發方式後可以在瀏覽器正常運作,其中最熱門的就是 webpack,但 webpack 本身很大也很複雜,如果想要感受打包工具威力的話,這邊我們可以先使用 parcel.js 這隻打包工具來幫助我們專案的開發。
JavaScript ES6 的展開運算子(Spread Operator)、其餘運算子(Rest Operator)
展開運算子(Spread Operator)和其餘運算子(Rest Operator)是 ES6 的其中兩種新特性,使用的符號都是(...),但使用起來的情境跟效果會不一樣。
[Vue.js] Vue3 透過 v-model 在 component 傳遞資料
當在自訂 component 使用 v-model 時,component 接收一個 modelValue 的值,然後透過觸發 update:modelValue 事件來更新該值。
將 After Effect 轉 svg 動畫的工具套件- bodymovin
After Effect 是很多人在製作動畫時的好幫手,而 svg 的動畫近年來也在網頁上有越來越吃重的表現,但以往 AE 只能輸出影片,手寫 svg 動畫又太耗時,而現在有 bodymovin 這個工具就可以幫我們同時解決這兩個問題了。
![[Three.js] 在空間裡畫線](/assets/upload/1588391477297_0.png)

![[Vue.js] 建置 Vue-cli 開發環境](/assets/upload/1583563899683_0.jpg)



![[javascript] 利用 Math.max 和 Math.min 取得陣列或物件的最大(小)值](/assets/upload/1584021529831_0.jpg)