標籤: javascript plugin 頁1
javascript plugin相關的文章,目前共收錄 32 篇內容。
Anime.js:打造高質感動畫的輕量級 JS 函式庫
Anime.js 是一款輕量級 JavaScript 動畫函式庫,支援 CSS、SVG、DOM 和 JavaScript 物件動畫,具備時間軸控制、滾動觸發、SVG 動畫與響應式效果。API 直覺易用,適合初學者與專業開發者提升網頁動態體驗。
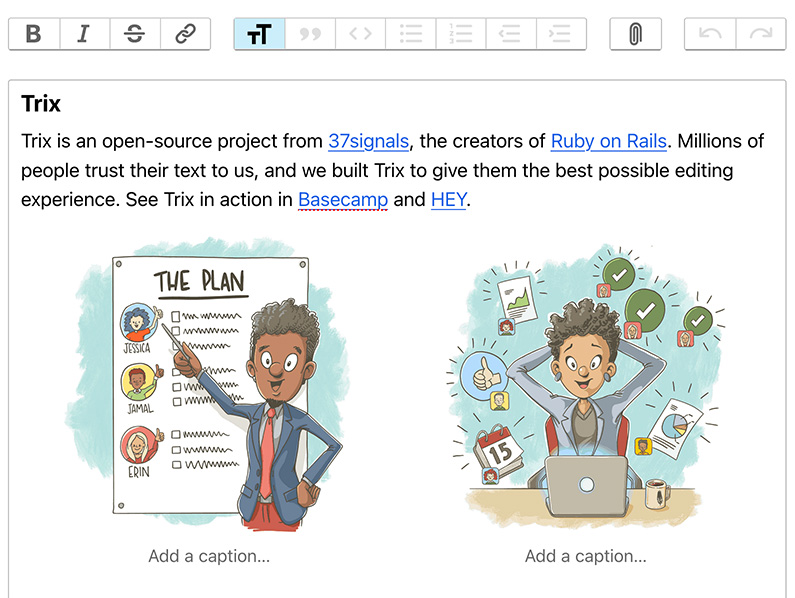
Trix Editor:簡潔好用的文字編輯器工具
Trix Editor 是一款由 Basecamp 開發的開源文字編輯器,以簡潔設計與高效功能著稱,支援跨平台操作、即時格式化與 HTML 儲存,適合多場景應用,開發者與內容創作者的首選!
SuperMarquee:打造流暢跑馬燈的最佳選擇
SuperMarquee 是用於網頁應用程式的流暢跑馬燈網絡元件。它提供了各種跑馬燈的功能,如水平和垂直滾動、不同的滾動速度、自定義樣式等。
Typewriter JS:簡單方便做出打字機效果
Typewriter JS 是一個可以簡單做出打字機效果的 javascript plugin,參考官方文件再調整參數就能做出想要的效果。
使用 Midjourney + Panolens.js 製作 360 度環景圖與互動效果
介紹如何使用 Midjourney 生成 360 度環景圖與透過 Panolens.js 製作互動效果。
Fullscreen HTML5 Background Video- 好用的 javascript 網頁背景影片幻燈片播放套件
Fullscreen HTML5 Background Video 是一個好用的 javascript 網頁背景影片幻燈片播放套件,本篇將說明使用方法。
SortableJS- 簡單好用的網頁元素拖曳(drag and drop)及排序(sort)套件
SortableJS 是一個簡單好用的網頁元素拖曳(drag and drop)及排序(sort)套件,可以參考本文安裝及設定套件內容。
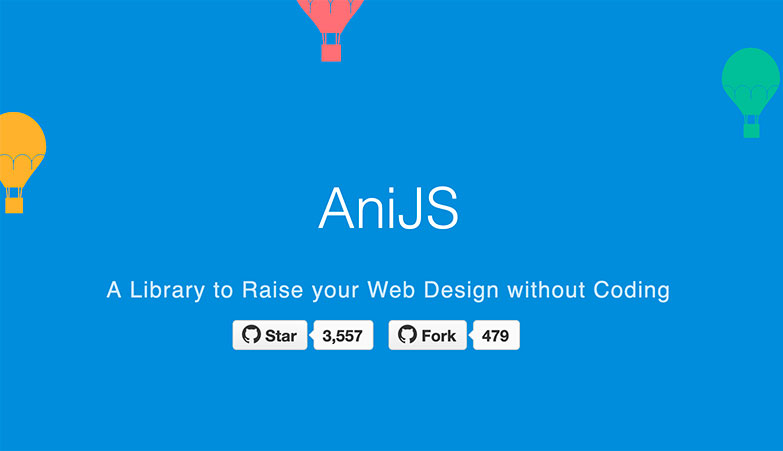
不用寫程式也能套生動的動畫- AniJS
AniJS 只要讀入他寫好的 js 和 css,再在 html 上加上類似 data-anijs="if: mouseover, on: body, do: swing animated" 的敘述,就可以把動畫套到上面去了。
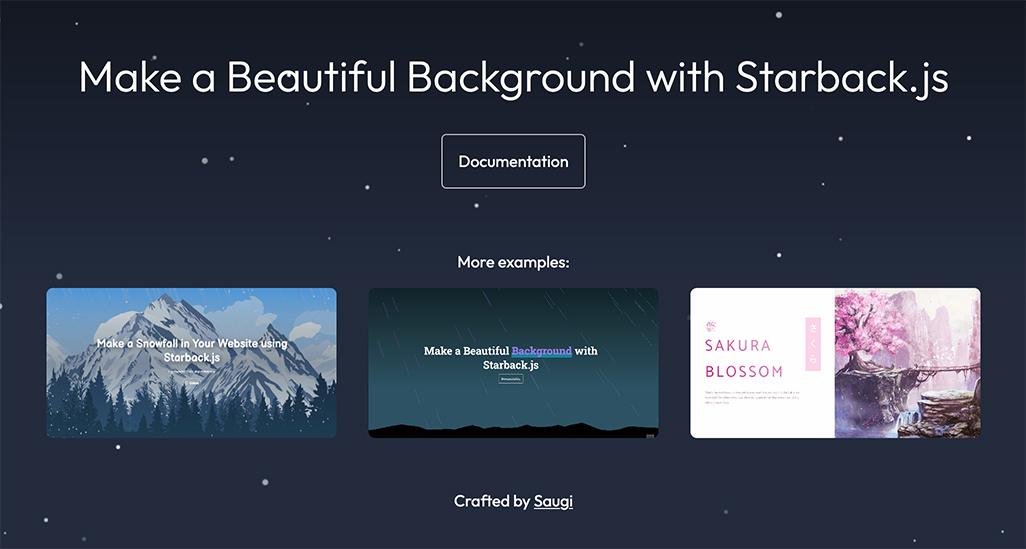
Vanta.js- 漂亮的背景動態效果套件
Vanta.js 是一個有著漂亮背景動態效果的 js 套件,網站上也提供客製化的功能,只要調整一些參數就可以把 code 貼到自己要套上效果的頁面上了。
Lottie.js- 把 After Effect 的動畫轉成 HTML5 動畫的好用套件
Lottie.js 是由 Airbnb 開發出來的可以直接把 After Effect 的動畫轉成 HTML5 動畫的套件。