標籤: html5 頁1
html5相關的文章,目前共收錄 42 篇內容。
HTML5 設定依據不同解析度讀取不同影片(video)
HTML5 允許我們設定在不同解析度下讀取不同影片,只要在 video 的標籤內設定 source 的 media 就可以了,這邊的 media 就跟 media query 的 media 概念一樣。
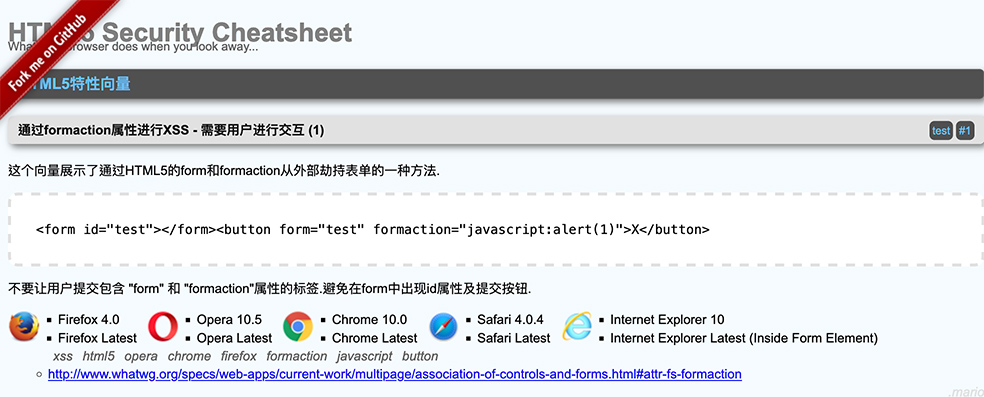
HTML5 Security Cheatsheet- 收錄了網頁前端各種需要認識的資安相關知識的網站
HTML5 Security Cheatsheet 是一個收錄了網頁前端各種需要認識的資安相關知識的網站。
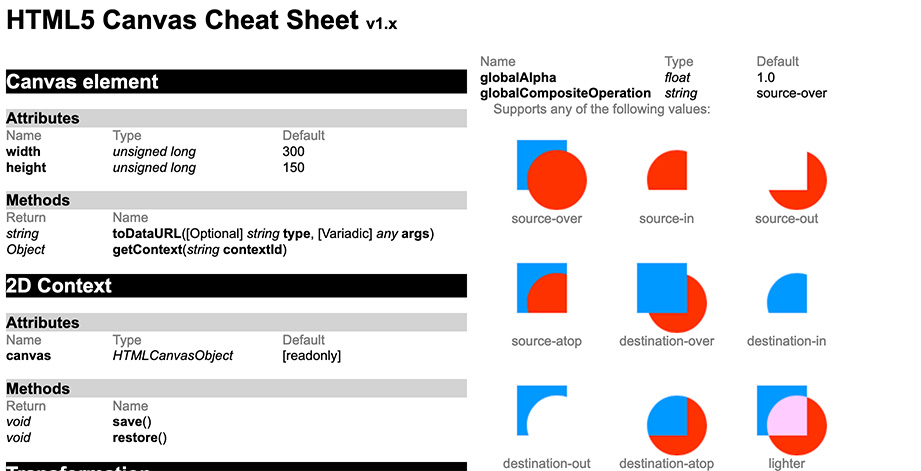
HTML5 Canvas Cheat Sheet- HTML5 Canvas 的簡單 Cheat Sheet
HTML5 Canvas Cheat Sheet 是一個收錄了比較簡單且常用的 HTML5 Canvas API 的網站。
Awesome Cheatsheets- 好用的熱門程式語言與框架語法整理網站
Awesome Cheatsheets 是一個收錄了許多熱門程式語言與框架語法的網站,包含像 PHP、javascript、C、C#、Laravel、Django、Vue.js、Angular、React、Docker、Xcode...等,還有很多沒有提到的,如果有興趣可以前往看看自己平常在寫的程式語言,有沒有什麼沒有用過的好用語法。
認識 Progressive Web App,什麼是 PWA?
PWA 全名為漸進式網路應用程式(Progressive web app),是使用當代 web API,並以漸進增強策略,建立跨平台 web 應用程式。這些程式提供了能讓用戶體驗,逼近於原生程式的功能。
Web App Manifest
Web App manifest 是一個 JSON 格式的文件,它提供了應用程式相關的資訊,像是名稱、作者、圖示和描述等,還可以設定類似 app 的開啟畫面,可以讓使用者將 Web 應用程式安裝到設備的主畫面,提供更快速的訪問和更豐富的體驗。
HTML5 的 Web Storage- local storage 與 session storage
以往我們要在使用者端存取資料會使用 cookie,但 cookie 可以存的資料非常有限,所以後來 HTML5 發展出了 Web Storage,而 Web Storage 又分成了 local storage 和 session storage。
修改 html input placeholder 的顏色
placeholder 是 HTML5 後新增的 input 欄位的浮水印效果,可以用來提示使用者輸入的內容與格式之類的,要修改 placeholder 的顏色,要使用 CSS 的 ::placeholder 屬性。
使用 Indexed Database API 存取資料
使用 Indexed Database API 開發的步驟為:1. 建立資料庫 2.建立 object store 3. 在 transaction 中處理資料。







![[javascript] 透過 HTML5 API 做表單驗證](/assets/upload/1584021529831_0.jpg)
![[Vue.js] 利用 HTML5 File api](/assets/upload/1583563899683_0.jpg)