標籤: es6 頁1
es6相關的文章,目前共收錄 8 篇內容。
Devhints:開發者快速查詢程式語言語法的最佳捷徑
Devhints 是一個專為開發者設計的速查指南網站,匯集了多種程式語言和工具的速查表(cheatsheets)。這些速查表涵蓋了從基本語法到高級功能的各種知識點,幫助開發者快速找到所需資訊,提升工作效率。包含 HTML、javascript、CSS、git、資料庫,前端的框架、函式庫還有後端的許多程式語言都有收錄,可以給做相關工作的參考。
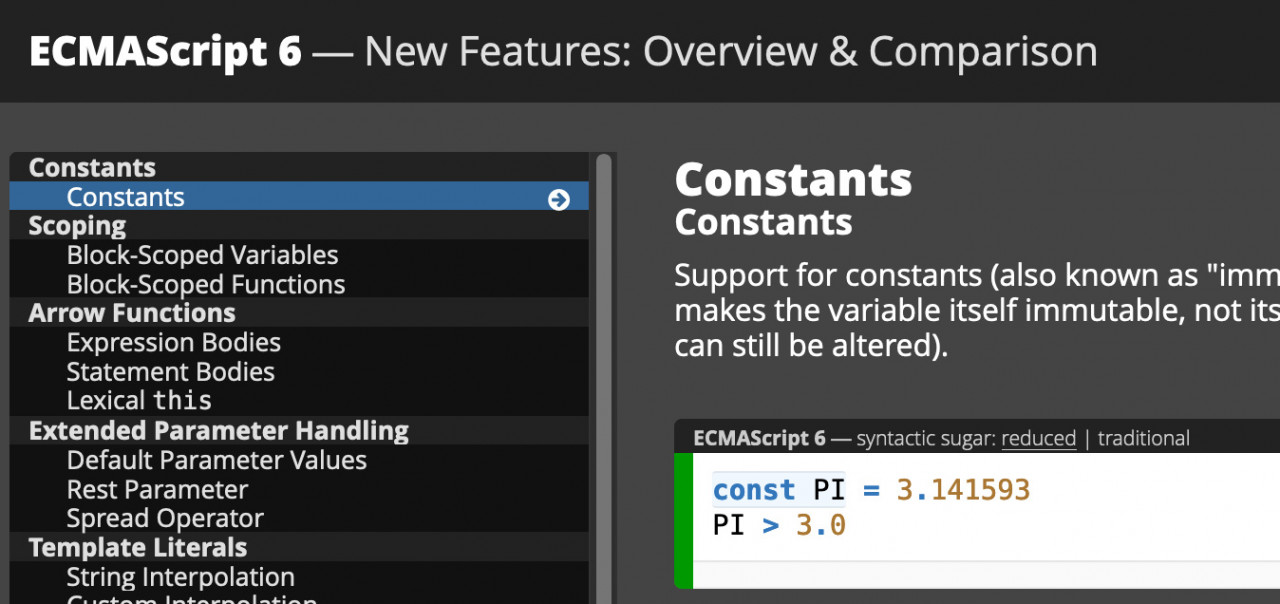
JavaScript ES6 的展開運算子(Spread Operator)、其餘運算子(Rest Operator)
展開運算子(Spread Operator)和其餘運算子(Rest Operator)是 ES6 的其中兩種新特性,使用的符號都是(...),但使用起來的情境跟效果會不一樣。