標籤: VS Code 頁1
VS Code相關的文章,目前共收錄 48 篇內容。
Eraser:AI 驅動的技術設計協作平台,讓圖表與文件創作更高效
Eraser 是專為工程團隊打造的 AI 協作平台,結合圖表繪製、文件撰寫與即時協作,支援流程圖、ERD、架構圖等多種圖表類型。整合 GitHub、VS Code、Notion 等工具,並具企業級安全保障,是提升技術溝通與設計效率的理想選擇。
GitHub Copilot 全面升級:代理模式上線,支援 MCP 提供更準確建議
GitHub 在 VS Code 推出 Copilot 代理模式與 MCP 支援,讓 AI 能主動修錯、建議終端命令並理解上下文(如資料庫結構)。新推出 Copilot Pro+ 提供每月 1,500 次高級請求及 GPT-4.5 存取,進一步提升開發效率與互動體驗。
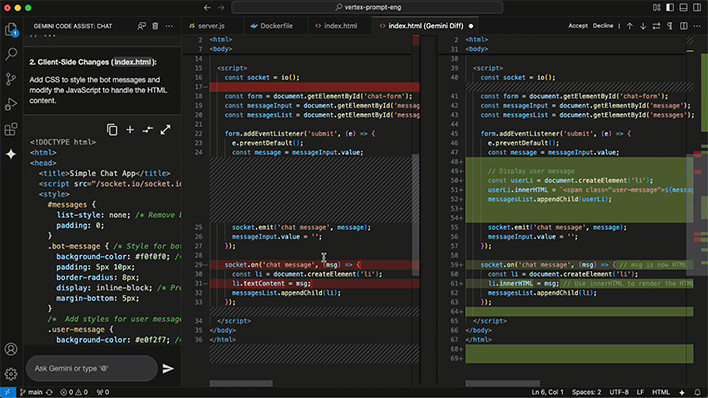
Gemini Code Assist:Google 推出的免費 AI 程式碼助理,幫你寫、補全、審查程式碼,提升開發效率
Gemini Code Assist 是 Google 推出的免費 AI 程式碼助理,支援程式碼自動補全、生成、審查與自然語言指令。整合至 VS Code、JetBrains 等 IDE,提供高達 180,000 次補全與 128,000 token 上下文支援,適合學生、自由職業者與新創團隊提升開發效率。
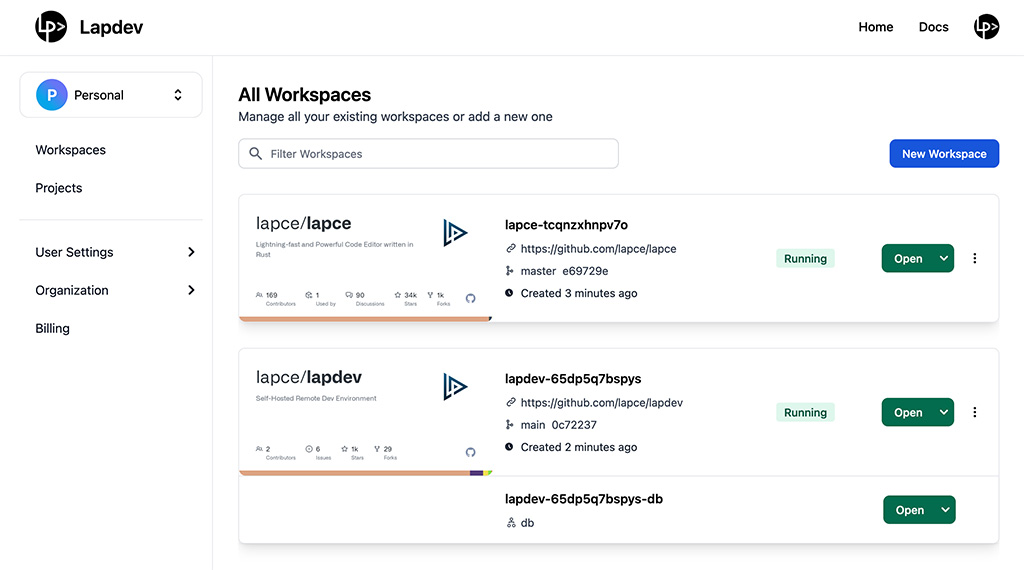
Lapdev:立即啟動的高效能雲端開發環境
Lapdev 是一款高效能雲端開發環境,採用 Devcontainer 規範將環境定義為程式碼,提供遊戲級 CPU 支援、快速上手與自我託管選項,助力開發團隊高效協作。
每月 2,000 次免費生成程式碼 + 50 次對話!GitHub Copilot 正式免費開放給所有使用者
Visual Studio Code 用戶可免費使用 GitHub Copilot,每月享 2,000 次補全與 50 次對話,助力開發者提升效率與創造力。
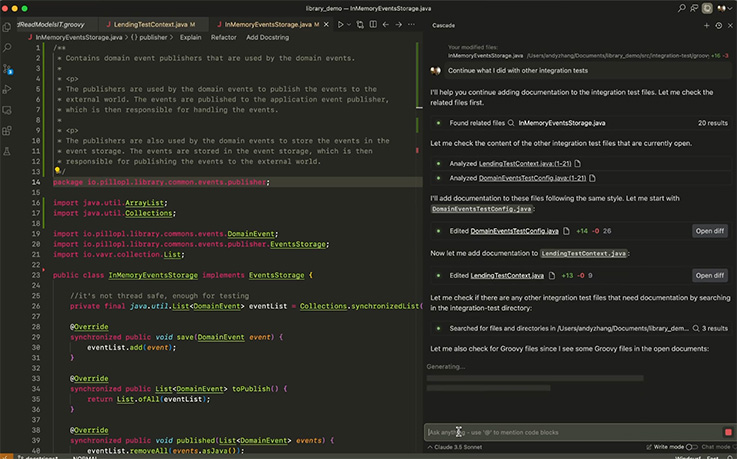
Windsurf Editor:以開發者為核心的 AI 增強編輯器
Windsurf Editor 是 Codeium 推出的 AI 驅動 IDE,專為高效和複雜專案的開發者設計,結合 VS Code 優化及 AI 輔助,支持即時代碼建議、自動補全及多文件協作。其特色功能如 Cascade 工作流和 Supercomplete,大幅提升程式編寫效率。
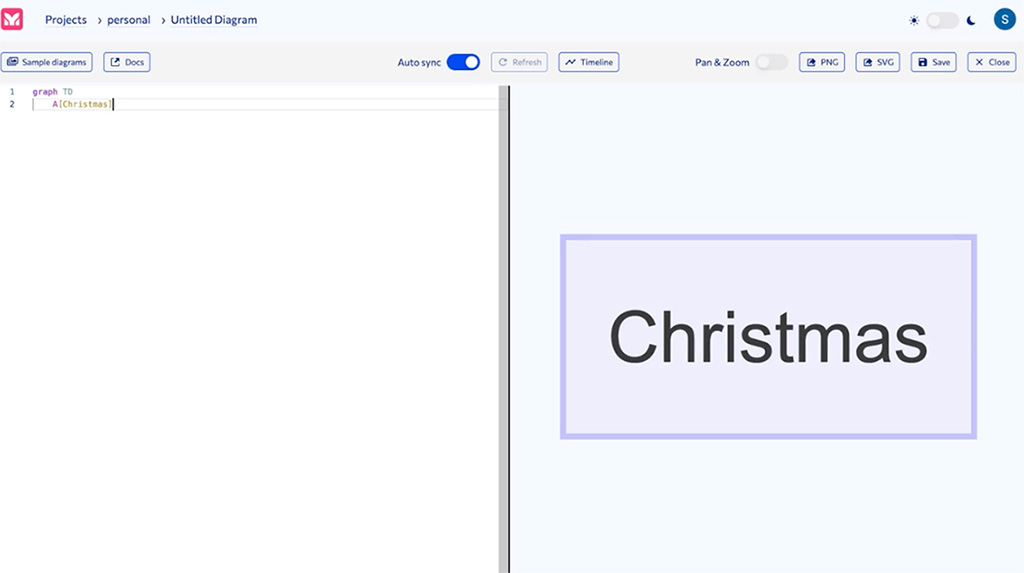
Mermaid Chart:快速製作圖表的解決方案
Mermaid Chart 是專為網頁開發者和資料視覺化打造的圖表工具,透過簡單文字語法生成流程圖、甘特圖等多種類型圖表,支援 Markdown 且能與多平台整合,如 VS Code、GitHub。它開源且易用,適合需要快速繪製圖表的專案開發者。
Continue:AI 驅動的程式開發助手,提升開發效率的編輯工具
Continue 是一款專為程式開發者設計的 AI 工具,旨在通過人工智慧來支援開發者的日常程式編寫過程,提升生產力並減少重複工作。這款工具不僅可以幫助開發者自動完成程式碼,還能理解開發者的需求並生成相應的程式碼建議,從而加速開發過程,並提供針對性解決方案。
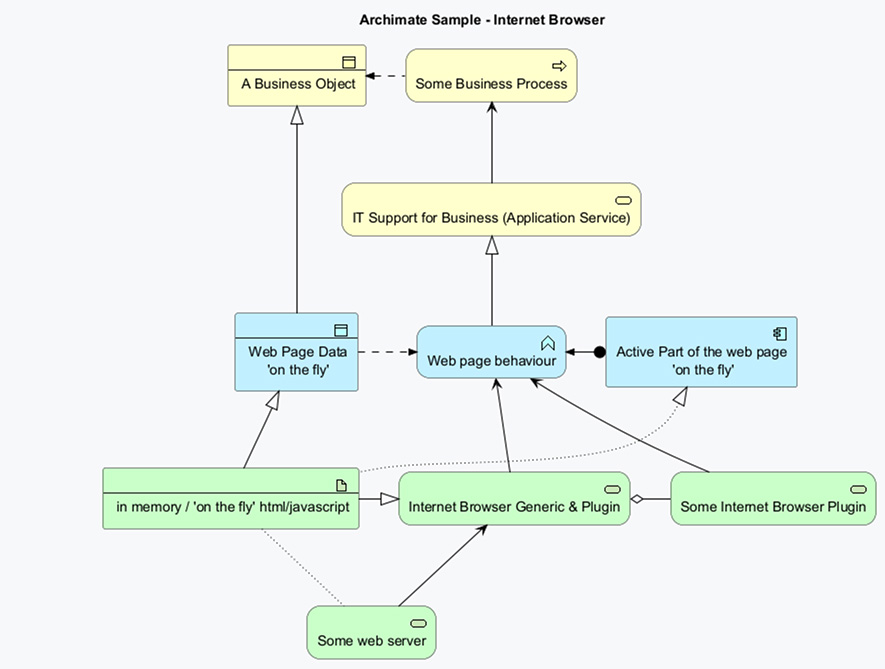
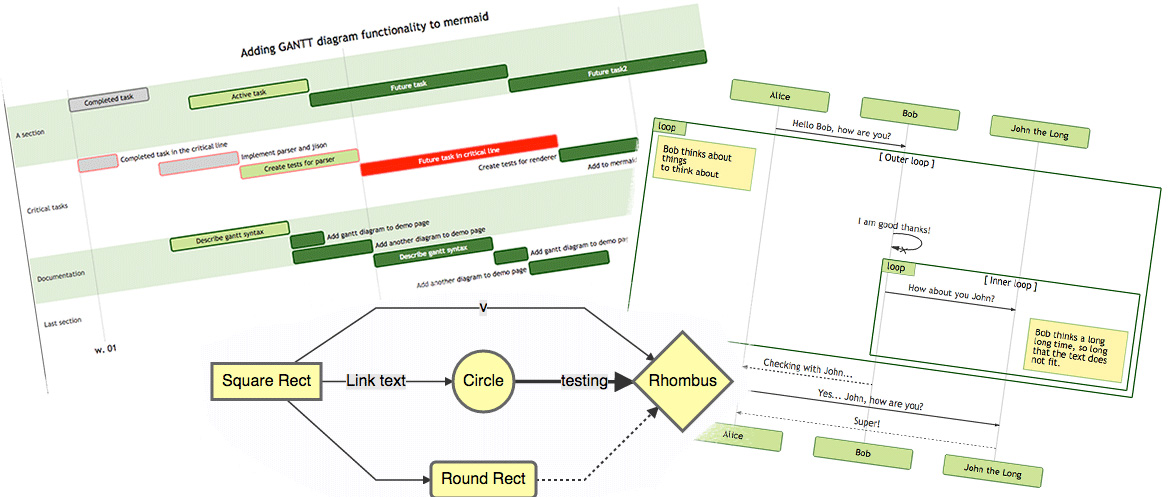
Mermaid.js:輕鬆繪製流程圖與圖表的開源工具
在軟體開發和文檔編寫過程中,清晰的流程圖和圖表對於溝通複雜的概念和邏輯至關重要。Mermaid.js 提供了一個強大且易用的開源工具,讓開發者和文檔編寫者可以通過簡單的語法,快速生成各種圖表,提升工作效率。
Cursor:AI 驅動的程式碼編輯器
Cursor 是一款專為程式設計師打造的 AI 驅動程式碼編輯器。該工具整合 AI 技術,提供代碼補全、錯誤檢測和智慧建議等功能,以提升撰寫程式碼效率。Cursor 能自動學習使用者的程式碼庫,提供精準的提示和建議,並支援自然語言編輯,讓程式設計更為直覺簡單。
[VS Code Extension] Claude Dev:把 Claude 整合進 VS Code 的開發助手
Claude Dev 利用 Claude 3.5 Sonnet 的 AI 程式開發能力,幫助開發者完成複雜軟體開發任務。它支援讀寫文件、創建專案、執行終端命令,並提供直覺的 GUI 介面。特點包括追蹤計算成本、語法 highlight 預覽、指令流輸出、權限控制及 API 呼叫管理。這些功能讓開發變得更高效且易於管理。
UnoCSS:即時按需的原子 CSS 引擎
UnoCSS 是一個強大的即時按需原子 CSS 引擎,旨在提供高度可自訂、快速且輕量的 CSS 解決方案。透過無需解析或掃描的設計,UnoCSS 比 Windi CSS 和 Tailwind CSS JIT 快 5 倍。其零依賴、瀏覽器友好的特性讓其僅有約 6kb 大小,且支援多種整合如 Vite、Webpack 和 PostCSS 等。
Markmap:用心智圖賦予 Markdown 新生命
Markmap 是一個將 Markdown 文件視覺化為心智圖,幫助用戶以直觀的方式組織和展示想法和訊息。這個工具尤其適合需要結構化文件、筆記或任何以層次化格式表示的資訊的用戶。Markmap 提供了一個簡潔的界面和易於使用的功能,包括在 VSCode 中直接生成和編輯心智圖,使得從概念到視覺呈現的過程更加流暢。
[VS Code Extension] vscode-icons:為VSCode加上生動的icon
vscode-icons是一款為Visual Studio Code開發的擴充功能,通過提供豐富多彩的文件和資料夾 icon,大幅提升開發環境的視覺效果和用戶體驗。該擴充功能支援自定 icon 選擇,並針對不同的開發項目自動檢測並啟用相應icon。安裝後,用戶需啟用icon主題即可見到效果。
[VS Code Extension] HTML End Tag Labels:自動標註結尾標籤,HTML 結構一目了然
HTML End Tag Labels 是一款為 Visual Studio Code 所設計的擴充功能,主要功能是在 VSCode 中標記 HTML 結束標籤,使得開發者能夠更清晰地辨識各個 HTML 元素的結構,進而提升撰寫時的準確性與效率。此擴充功能支援自定義標籤前綴(預設為 /),並允許透過主題顏色來自定義標籤顏色,以適應不同的開發環境和個人偏好。
[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便
Highlight Matching Tag 是一款專為 Visual Studio Code 開發的擴充功能,旨在提升開發者在編寫及閱讀程式碼時的效率和準確性。透過突顯配對的開始與結束標籤,此擴充功能大幅改善了 VS Code 原生的標籤配對功能,不僅支援 HTML 和 JSX,對於 XML、Vue、Angular、PHP 等語言也提供了部分支援。此外,它允許使用者自定義標籤Highlight樣式,從而在不同的開發環境中提供更佳的視覺體驗。使用者可透過擴充功能的設定來開啟或關閉Highlight顯示,調整是否在狀態欄顯示標籤路徑,以及設定標籤在概述尺規中的顯示方式等。
[VS Code Extension] IntelliCode:AI 輔助程式碼撰寫工具,支援JavaScript、TypeScript、Python以及其他多種語言
人工智慧持續提高各種工作生產力,開發人員也不例外。IntelliCode是一款工具,它能夠提供智慧型代碼完成建議,這些建議能夠與當前的代碼上下文相匹配。











![[VS Code Extension] Claude Dev:把 Claude 整合進 VS Code 的開發助手](/assets/upload/1721441093644_0.jpg)


![[VS Code Extension] vscode-icons:為VSCode加上生動的icon](/assets/upload/1711088635196_0.jpg)
![[VS Code Extension] HTML End Tag Labels:自動標註結尾標籤,HTML 結構一目了然](/assets/upload/1710228110248_0_thumb.jpg)
![[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便](/assets/upload/1661686281233_0.jpg)