標籤: Tailwind CSS 頁1
Tailwind CSS相關的文章,目前共收錄 41 篇內容。
Scraperr:免寫程式、自架網站的開源爬蟲服務
Scraperr 是 self-hosted 圖形化網頁爬蟲工具,免寫程式碼即可透過 XPath 擷取資料、管理任務,支援媒體下載與結果匯出。
Filament:Laravel 全端後台開發利器,快速打造美觀且強大的管理後台
Filament 是 Laravel 的開源後台框架,結合 TALL stack,提供快速 CRUD、生動 UI 與強大表單/資料表建構器,適合開發 SaaS、內部系統與企業後台。
Spectrum UI:可以直接複製使用的極致 React 元件庫
Spectrum UI 是專為 Next.js 與 Tailwind CSS 打造的 React 元件庫,主打「複製即用」設計流程,提供高度可客製化、無障礙支援與 CLI 整合,助開發者快速建構美觀 UI。
21st.dev:專為前端工程師打造的結合 AI 生成現代化開源 UI 元件庫
21st.dev 是專為前端工程師設計的開源 UI 元件平台,結合 React、Tailwind CSS 與 Radix UI,支援 AI 生成 UI 與社群貢獻,助你快速打造現代化介面。
Google Stitch:Google 推出的 AI UI 設計工具,生成的內容可直接複製程式碼或貼到 Figma 繼續編輯
Google Stitch 是 Google Labs 推出的 AI UI 設計工具,支援文字與圖片輸入,自動生成網頁與 App 介面,可匯出至 Figma 或前端程式碼,助你快速實現設計概念。
Spireflow:免費好看的開源儀表板模板
Spireflow 是免費開源的電商儀表板模板,結合 Next.js 15、React 19、Tailwind CSS 等技術,提供圖表視覺化、產品與顧客管理、認證與主題切換等功能,適合開發後台與數據展示。
[WordPress Plugin] WindPress:無縫整合 Tailwind CSS 的好用工具
WindPress 是專為 WordPress 設計的 Tailwind CSS 插件,提供即時瀏覽器編譯,無需建構步驟,兼容 Elementor、Gutenberg 等視覺構建器。零配置即可使用,輕量高速,讓開發者在任何環境下順暢應用 Tailwind CSS,提升網站設計效率。
Cursify:添加流暢的游標動畫效果函式庫!打造獨特網站互動體驗
Cursify 是一款專為 React 和 Next.js 設計的開源滑鼠游標動畫庫,提供多種精美互動效果,如仙女塵、氣泡、聚光燈等,並支援高度自訂,讓網站更具吸引力與動態感。
v0 by Vercel:v0 推出的藉由與 AI 對話生成 UI 及 React 程式碼的工具
v0 是由 Vercel 推出的一款 AI 生成 UI 的服務,你可以透過提示詞或上傳參考圖片,就能快速的生成 UI 設計,它支援生成如React、Tailwind CSS等開源專案的程式碼,並提供免費及其他不同的付費訂閱計劃。
CSS Utility-First Fundamentals 的基礎概念介紹
Utility-First CSS 是一種專注於使用簡單且功能單一的工具類別來設計 CSS 的方式,如 Tailwind CSS。此方法減少自定義樣式,提高開發效率與一致性。
Dynaui:靈活高效的 UI 設計工具
Dynaui 是一個專為設計師和開發者設計的 UI 設計工具,旨在提供快速且靈活的介面設計方案。這個平台強調響應式設計和高效工作流程,幫助用戶創建出色的用戶介面。
FreeFrontend:免費的前端程式碼寶庫,設計與開發者的靈感來源
FreeFrontend 是專為前端開發者打造的資源平台,提供 10,000+ HTML、CSS、JavaScript 範例與設計靈感,助您快速開發並掌握最新前端技術。
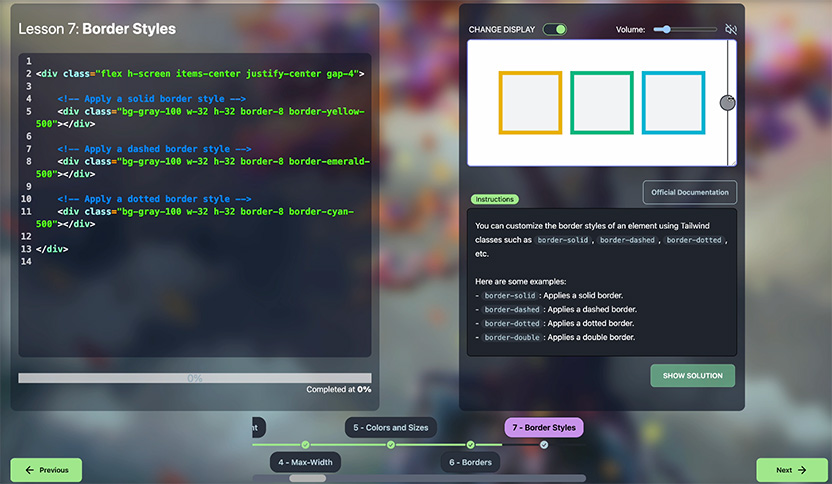
Interactive Tailwind:專為前端開發者設計的 Tailwind CSS 互動學習平台
Interactive Tailwind 是專為前端開發者打造的學習平台,提供系統化的 Tailwind CSS 課程,結合互動式教學和實踐練習,讓用戶能快速掌握核心設計模式和工具。平台涵蓋字體設置、間距控制、佈局系統等主題,並提供挑戰練習以提升實戰能力。採一次性付費模式,學習者可終身訪問資源,是學習和高效運用 Tailwind CSS 的理想選擇。
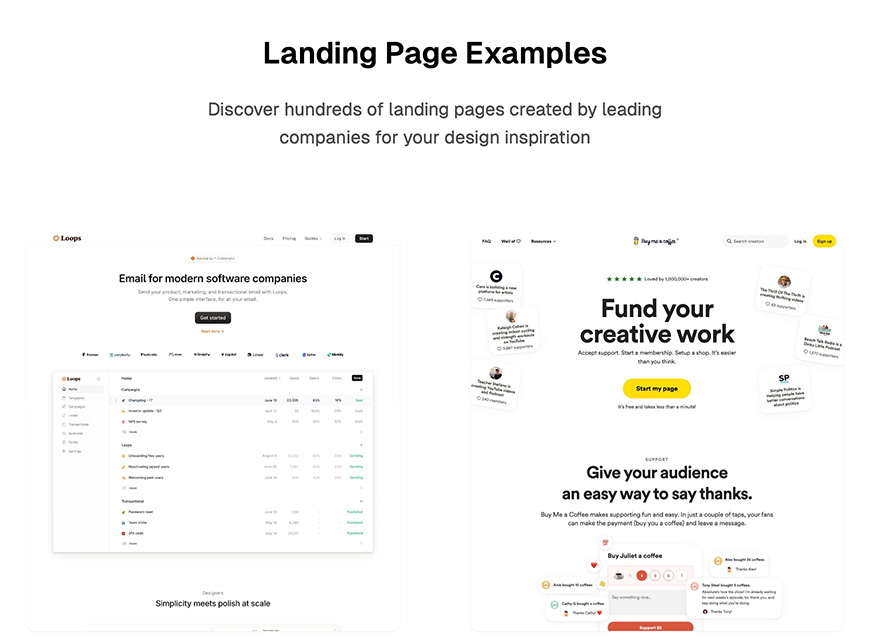
Landing Page Examples:精選 Landing Page 範例資源庫
Landing Page Examples 是一個專為設計師、開發者和產品經理打造的Landing Page範例平台,匯集了多元風格和行業的高品質設計,涵蓋技術棧篩選(如 React、Next.js、Tailwind CSS)以快速找到契合的 UI 構思。用戶可學習最新排版、配色與高轉化設計技巧,適合新專案創建或現有頁面優化,是靈感和設計實踐的理想資源。
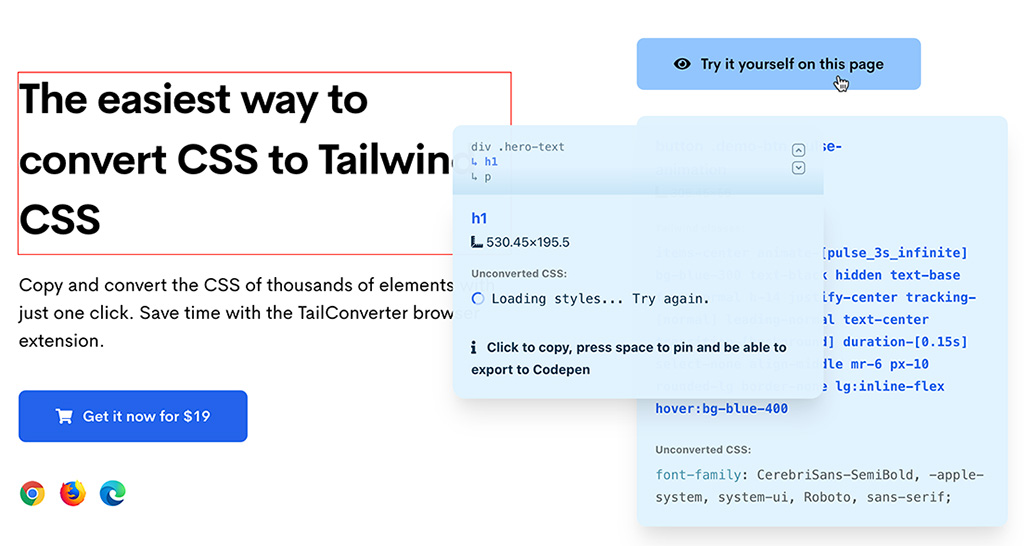
TailConverter:快速將 CSS 轉換為 Tailwind CSS 的工具
TailConverter 是一款瀏覽器擴充套件,讓開發者能夠輕鬆將現有的 CSS 轉換為 Tailwind CSS。該工具支援各種網站平台與框架,包括 WordPress、Shopify 以及 React,並且能準確地將顏色、媒體查詢及自定義字體匯出。只需點擊幾下,即可快速轉換網頁元素,並支援 Chrome、Firefox 和 Edge 瀏覽器,適合想要加快開發速度的網頁設計師。
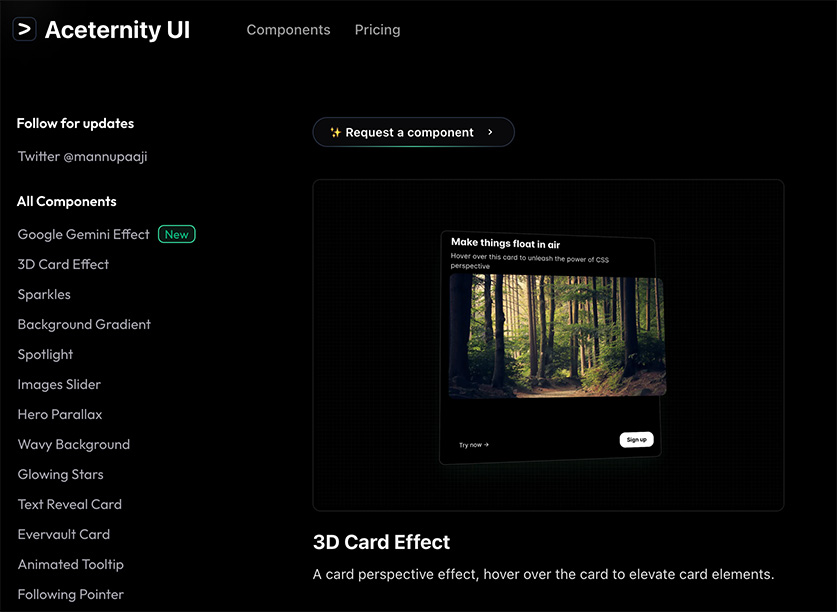
Aceternity UI:豐富的網站前端動態效果元件庫
Aceternity UI 提供一套專為網站開發者打造的前端元件庫,例如3D卡片效果、星光背景、動態漸變背景等,讓使用者能輕鬆將最新趨勢的網頁元件直接複製、貼上到自己的專案中。它支援多種框架與技術,如 Next.js、React、TailwindCSS 和 Framer Motion,確保在不同開發環境中都能快速應用這些美觀的介面設計。Aceternity UI 讓設計與開發變得更高效,無需繁瑣的樣式調整,適合任何想快速提升網站外觀的開發者。
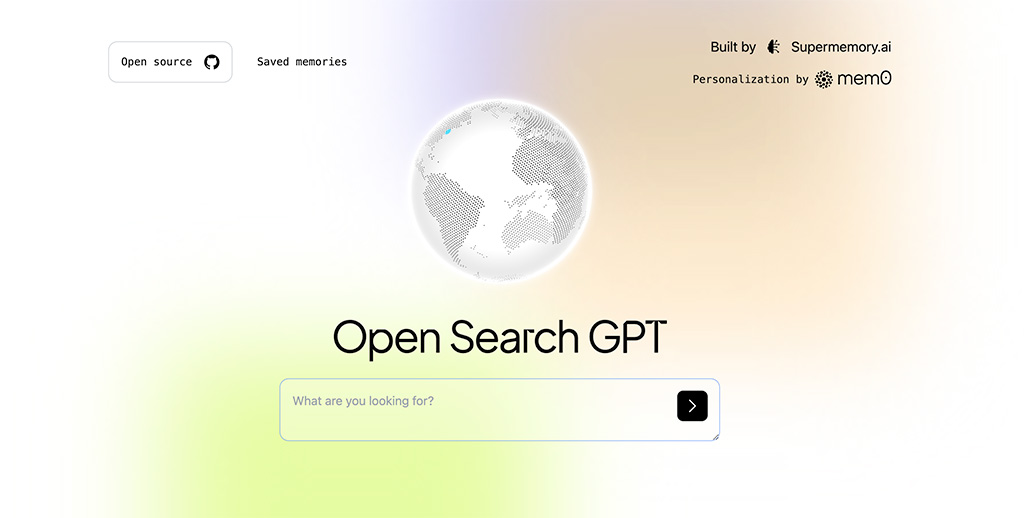
OpenSearch GPT:個人化的 AI 搜尋引擎
OpenSearch GPT 是一個個人化的 AI 搜尋引擎,類似於 SearchGPT 和 Perplexity,但它的定位是可以讓使用者個人量身訂製搜尋喜好。它學習使用者的興趣和瀏覽行為,提供更加精準和個性化的搜尋結果。該專案由 Supermemory.ai 團隊開發,利用多種技術,包括 Mem0 自動記憶收集、Vercel AI ADK、Next.js、Tailwind CSS 等。
Preline UI:整合 Tailwind CSS 的免費設計系統
Preline UI 是一個基於 Tailwind CSS 的免費設計系統,提供一系列可重複使用的 UI 元件和設計資源。這些資源旨在幫助設計師和開發者加速他們的項目開發過程,並確保一致性和高品質的設計。






![[WordPress Plugin] WindPress:無縫整合 Tailwind CSS 的好用工具](https://farm66.static.flickr.com/65535/54324618195_cb09ec41c0_b.jpg)