標籤: Flow Chart 頁1
Flow Chart相關的文章,目前共收錄 15 篇內容。
手繪風線上白板!Excalidraw 打造適合遠端團隊的即時協作工具
xcalidraw 是一款免費且直觀的虛擬協作白板工具,提供手繪風格的圖表繪製和即時多人協作功能。使用者無需註冊即可快速開始創作,支援匯出 PNG、SVG 等格式,適合頭腦風暴、流程設計和團隊協作,提升溝通效率與創意表現力。
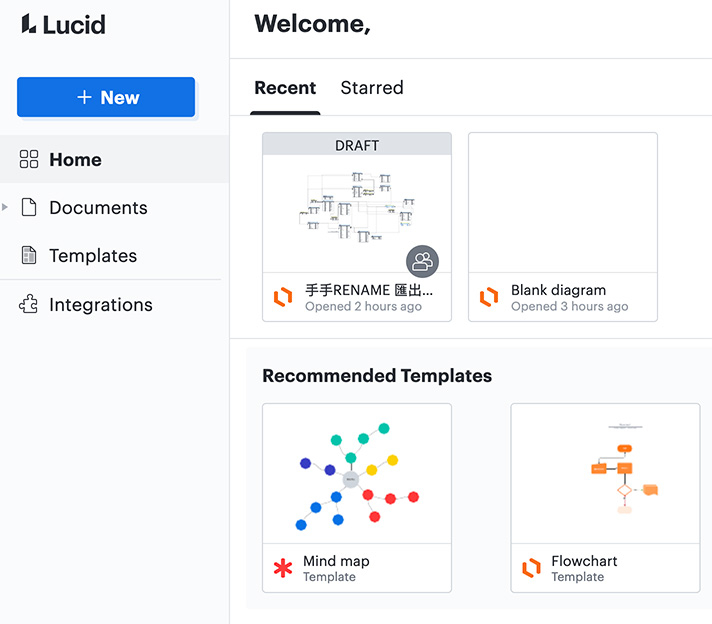
Lucid.app:方便製作 Mind map、FlowChart、ER 圖等資訊圖表的線上協作工具,結合 AI 並能把設計好的 ER 圖匯出成資料庫檔案
Lucid 是一個好用的資料視覺化協作平台,提供多種工具,協助團隊在共享的無限畫布上進行構思、規劃、設計、建構和發佈創新解決方案。
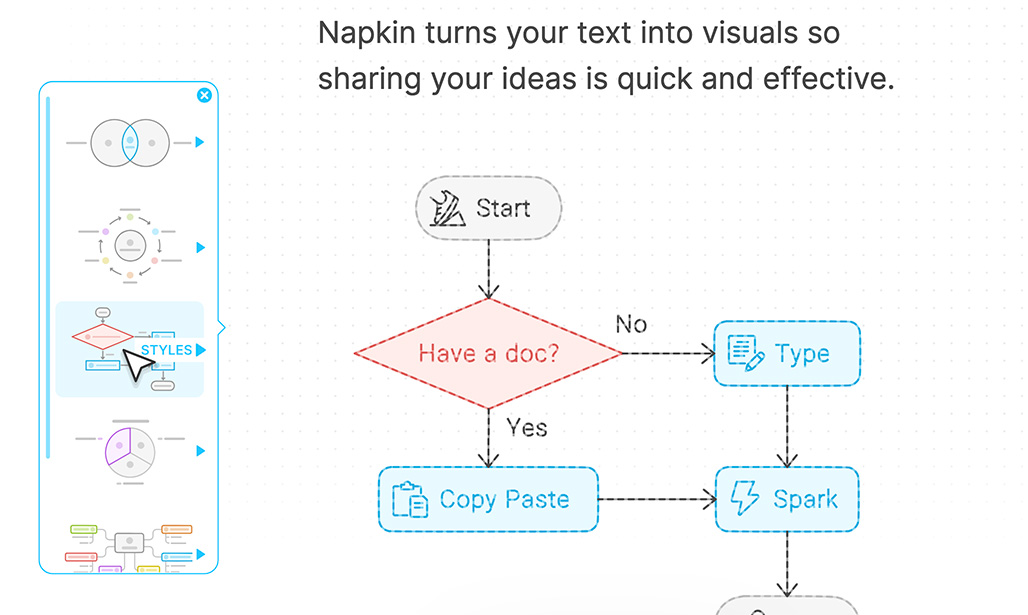
Napkin AI:將文字轉換為資訊圖表的AI工具
Napkin AI 是一款專門將文字內容轉換為資訊圖表的工具,能夠自動將你輸入或貼上的文字生成豐富的圖像化內容,無需額外操作或複雜設置。這款工具非常適合需要將複雜資訊以簡單明瞭方式呈現的使用者,不論是創意發想還是專業報告,都能輕鬆達成目標。
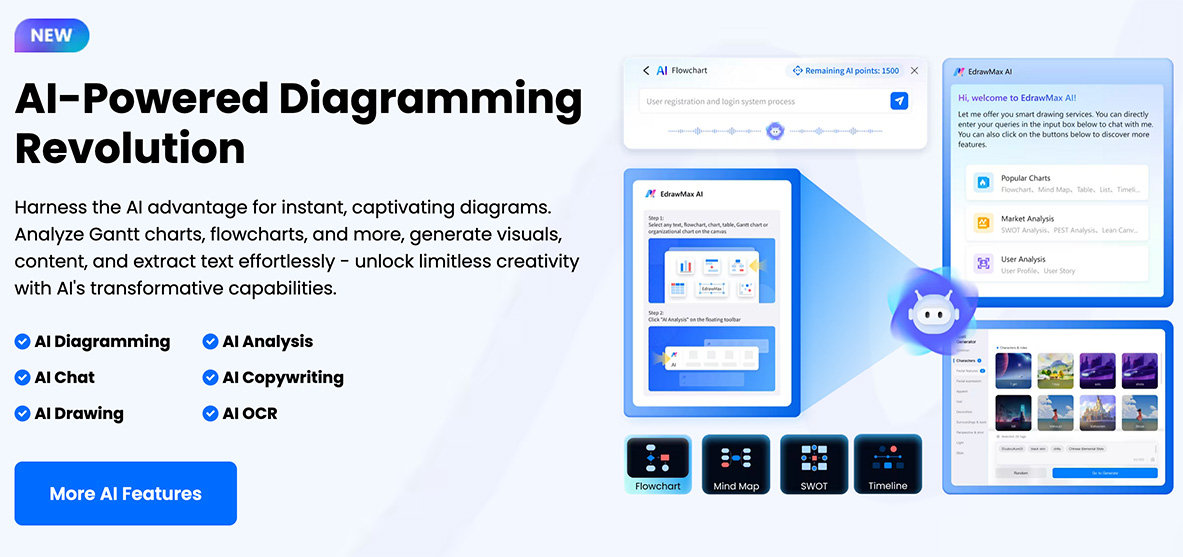
EdrawMax Online:智慧型一站式圖表繪製工具
EdrawMax Online 提供一個全面的圖表製作平台,適用於業務流程、組織結構、心智圖及更多專業圖表的設計。此工具支援雲端協作,可供團隊成員同時作業,有效促進遠距工作效率。其豐富的模版庫和繪圖資源,包括1500+模版和26000+符號,使非專業人士也能輕鬆上手,創造專業級的圖表。
Flowsage:透過 AI 生成的 flowcharts 將你的想法視覺化
Flowsage Beta是一款強大的工具,旨在透過智慧型流程圖來簡化想法視覺化的過程。其搭載AI智慧建議系統,即時協作功能,以及多元的專案管理特色,為用戶提供了一個無縫的平台,讓創意和想法輕鬆成形。這款工具不僅能夠根據流程圖的結構和內容,提供智慧化建議來優化圖表流程與組織結構,還支援即時團隊協作,讓團隊成員可以同時在同一流程圖上工作,加速想法的生成過程。此外,Flowsage Beta的專案管理功能也非常強大,用戶可以在平台上組織流程圖成專案,分配任務,設定截止日期,並追蹤進度,從而確保想法不僅被視覺化,還能被有效執行。
Ai Flowchart Maker:透過 AI 在 2~3 秒內創建流程圖
Ai Flowchart Maker 是一款由人工智慧驅動的流程圖製作工具,能夠在短短2-3秒內輕鬆創建流程圖。透過智慧建議和直觀的設計工具,簡化您的決策過程。藉由這個使用者友善的工具,提升生產力和協作效率。
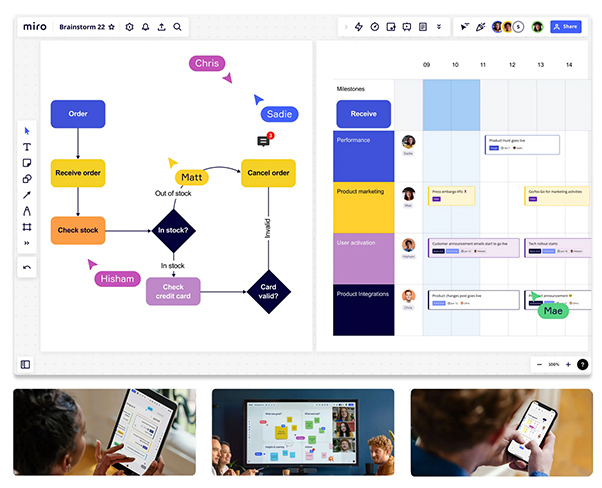
Miro:好用的線上專案協作平台
Miro是一個強大且受歡迎的線上協作平台,旨在促進團隊合作、思維導圖和設計思維過程。這個網站提供了一個視覺化工具,讓團隊成員可以在同一個虛擬白板上進行共同編輯、討論和創作。
Figma- 好用的免費線上 UI 協作神器
Figma 是這幾年熱門的線上 UI 設計與原型協作工具,可以透過網頁的介面就能設計出各種裝置的 UI,還可以直接和其他使用者協作,另外再完成後還能直接看到 UI 上面的相關數據,像是間距、顏色、字體大小等等,如果有網站或 UI 規劃的需求還沒有用過的,絕對推薦來使用看看。
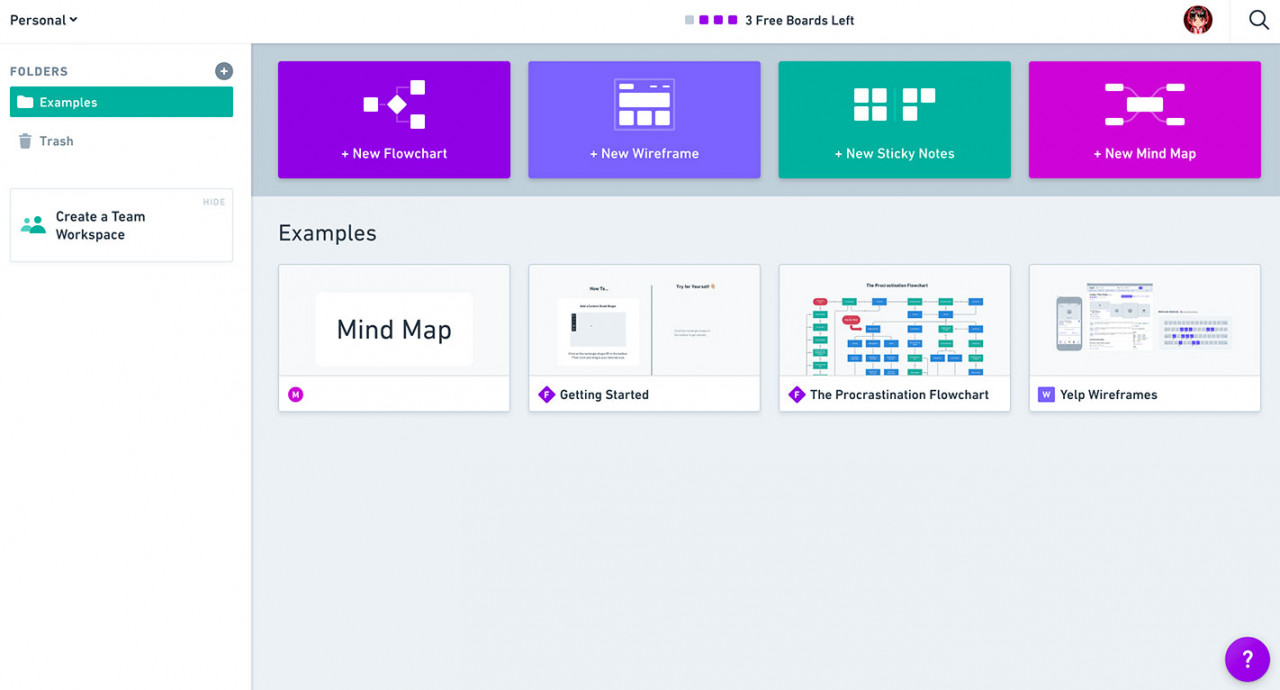
whimsical 可製作 Flow Chart、Wireframe、Mind Map 等的線上方便協作工具
網站的開發者在規劃的階段,應該都會有一個需要溝通想法的過程,這個階段我們可能會透過 Flow Chart 或 Wireframe 來溝通內容,這邊來介紹一個好用的線上協作的網站:whimsical。