標籤: Cheat Sheets 頁1
Cheat Sheets相關的文章,目前共收錄 20 篇內容。
Devhints:開發者快速查詢程式語言語法的最佳捷徑
Devhints 是一個專為開發者設計的速查指南網站,匯集了多種程式語言和工具的速查表(cheatsheets)。這些速查表涵蓋了從基本語法到高級功能的各種知識點,幫助開發者快速找到所需資訊,提升工作效率。包含 HTML、javascript、CSS、git、資料庫,前端的框架、函式庫還有後端的許多程式語言都有收錄,可以給做相關工作的參考。
Hotkey Cheatsheet:提升工作效率的軟體快捷鍵大全
Hotkey Cheatsheet 是一個專門收集各種軟體鍵盤快捷鍵的網站,幫助使用者快速提高工作效率。無論是開發者、設計師、辦公室用戶還是遊戲玩家,都能在這裡找到適合自己的快捷鍵。
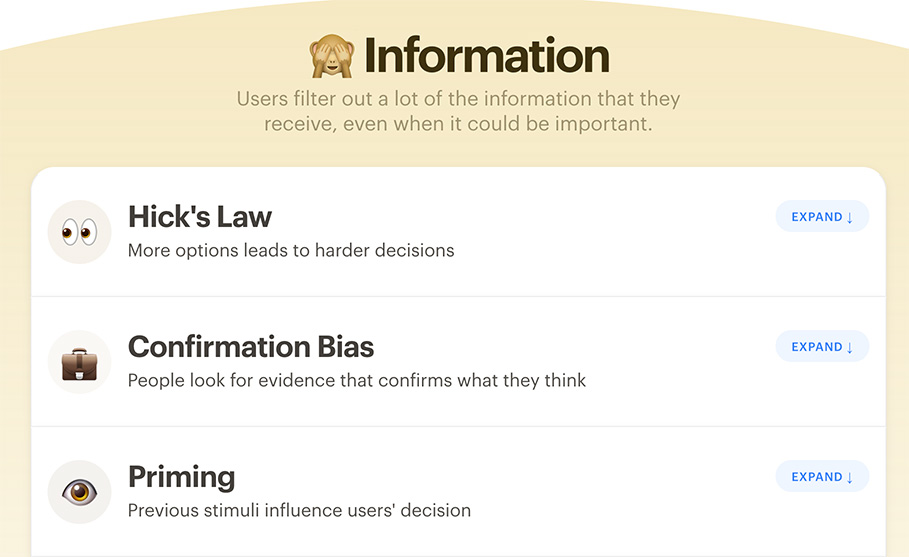
The Psychology of Design 設計的心理學,幫你整理心理學在設計上的應用
『The Psychology of Design』整理了 106 種認知差異和原則,以供設計參考。在UX使用者體驗中,注重使用者本身,因此眾多原則與心理學密切相關。
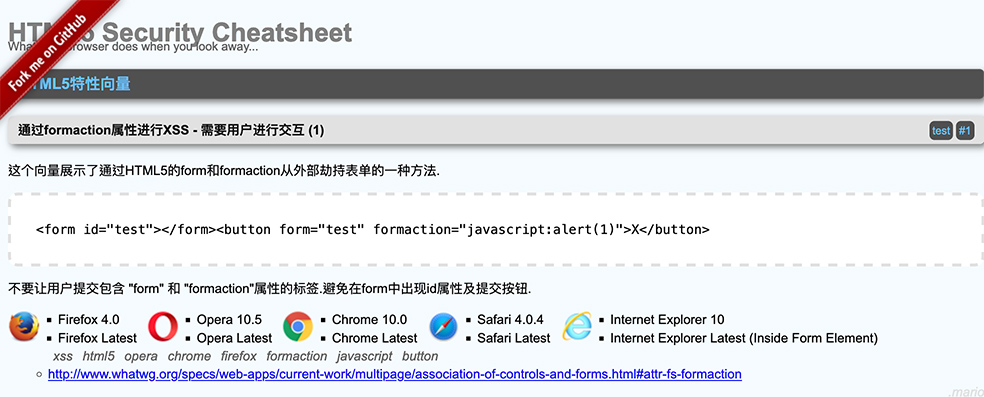
HTML5 Security Cheatsheet- 收錄了網頁前端各種需要認識的資安相關知識的網站
HTML5 Security Cheatsheet 是一個收錄了網頁前端各種需要認識的資安相關知識的網站。
Modern JavaScript Cheatsheet- 現代的 javascript Cheat Sheet
Modern JavaScript Cheatsheet 是一個打著收錄現代 javascript 語法的 Cheat Sheet,可以根據他的分類去找到想要的語法該如何使用。
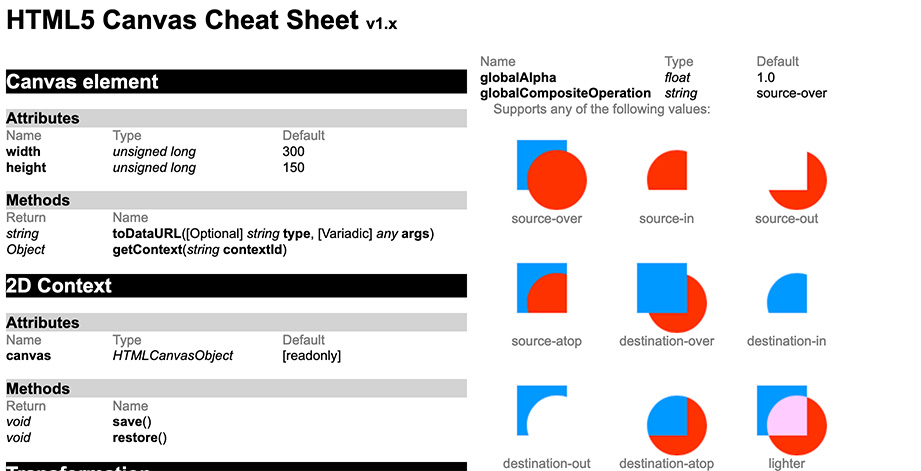
HTML5 Canvas Cheat Sheet- HTML5 Canvas 的簡單 Cheat Sheet
HTML5 Canvas Cheat Sheet 是一個收錄了比較簡單且常用的 HTML5 Canvas API 的網站。
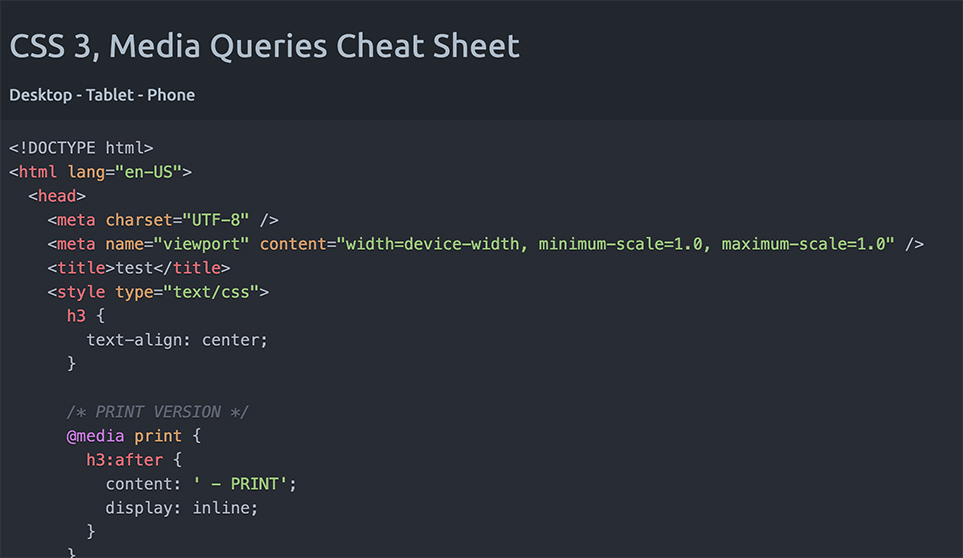
CSS 3, Media Queries Cheat Sheet- 要設定 Media Query 製作 RWD 網站時的範圍建議設定
CSS 3, Media Queries Cheat Sheet 是當你要用 Media Query 製作 RWD 網站時,可以參考該網站的設定範圍。
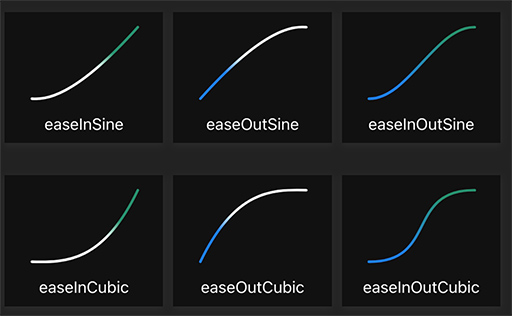
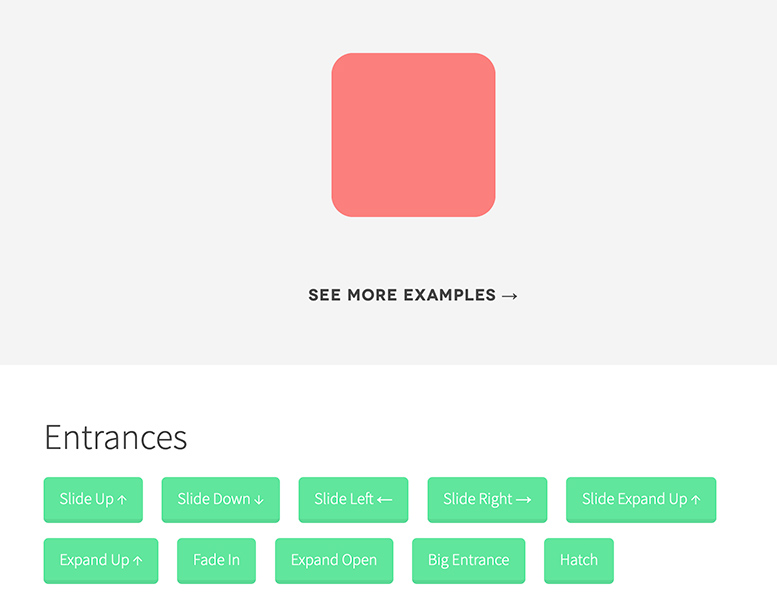
Easing Functions Cheat Sheet- 收錄許多 CSS 動畫效果的網站
Easing Functions Cheat Sheet 是一個收錄了許多 CSS 動畫效果的網站,可以預覽後,選擇喜歡的效果並複製 CSS 的語法即可。
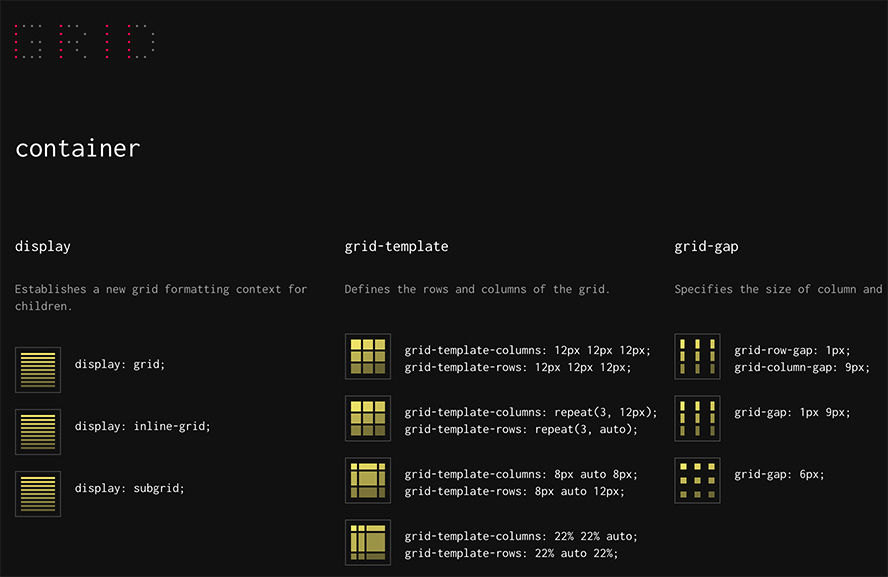
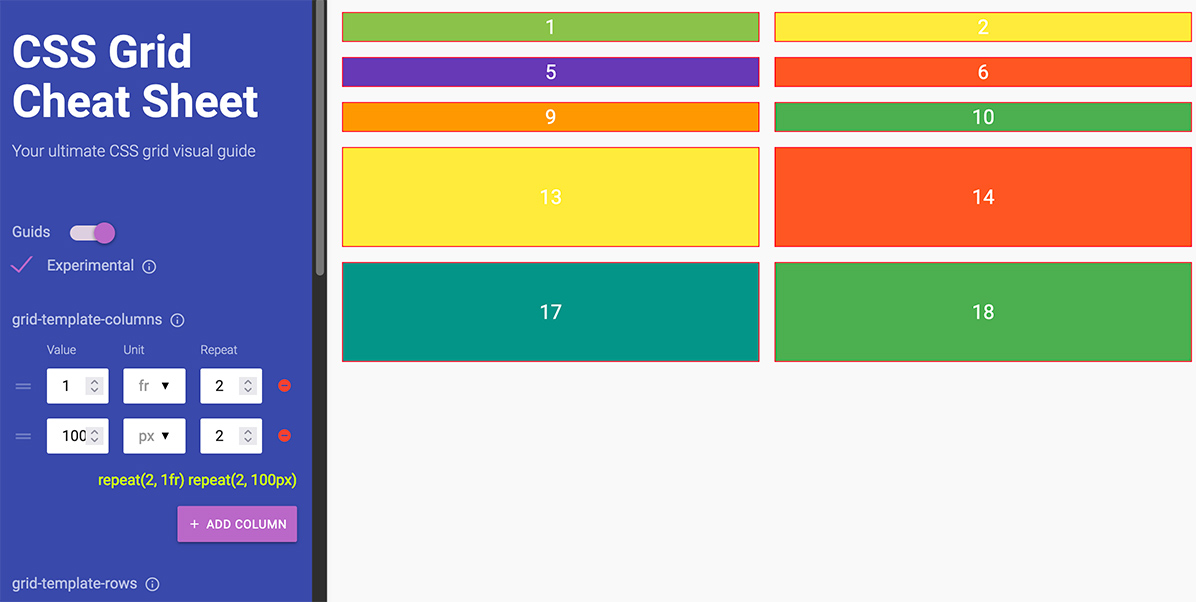
CSS Grid Cheat Sheet- 透過圖形化介面讓你可以預覽使用 CSS grid 排列出來的版型
CSS Grid Cheat Sheet 是一個透過圖形化介面設定,就可以讓你預覽使用 CSS grid 排列出來的版型的線上工具,對於 grid 的初學者或是在排版上有需要的都可以參考看看這個網站。
CSS3 Animation Cheat Sheet- 收錄許多 CSS 動畫效果的網站
CSS3 Animation Cheat Sheet 是一個收錄許多 CSS 動畫效果的網站,只要讀入其設計的 CSS 後,就可以依據給予的 class name 設定動畫效果。
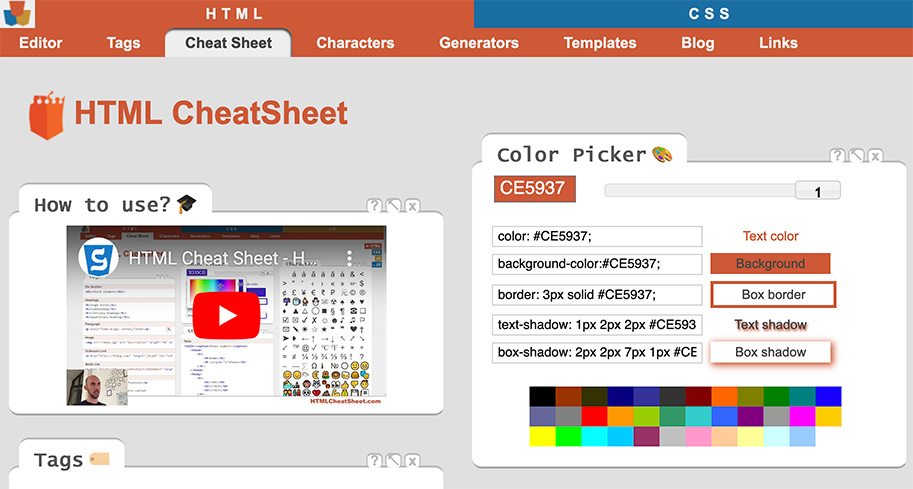
HTML Cheat Sheet- 收錄 HTML、CSS 以及 javascript 相關的功能摘要以及簡單的產生器
HTML Cheat Sheet 是一個收錄 HTML、CSS 以及 javascript 相關的功能摘要的網站,裡面還有各自分類的可以產生相關語法的簡單的產生器。
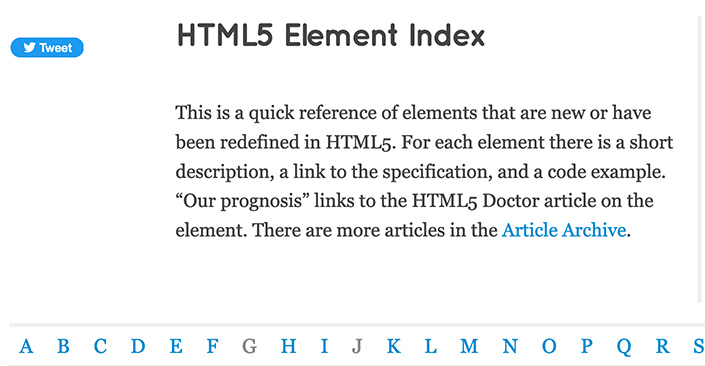
HTML5 Element Index- 依字母順序的 HTML 標籤與說明
HTML5 Element Index 是一個依字母的順序與說明的用來讓使用者可以快速查詢 HTML 標籤用法的網站。
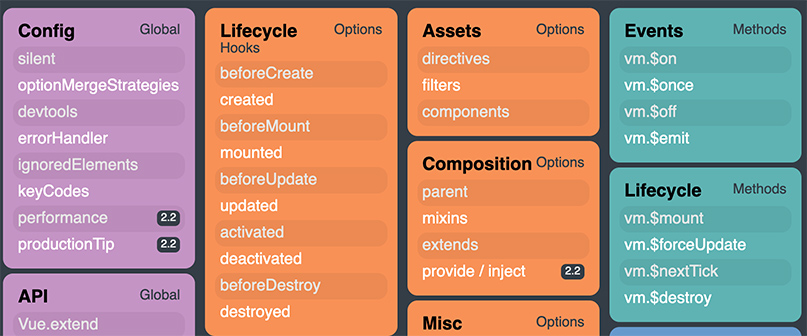
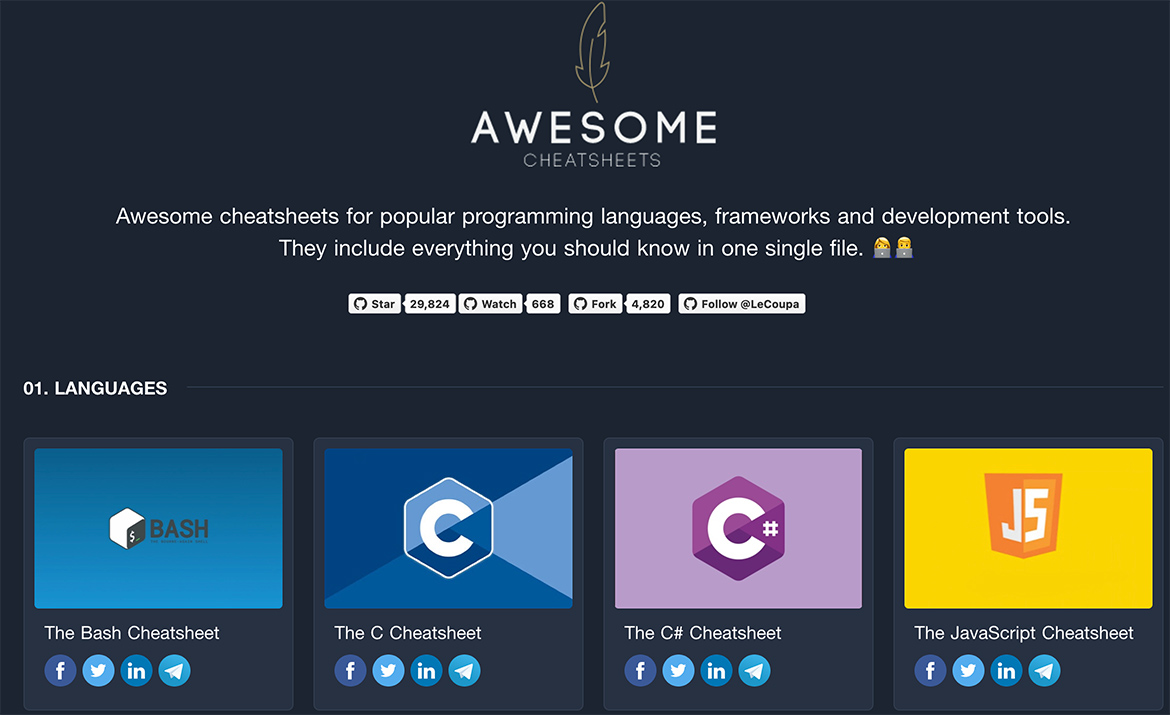
Awesome Cheatsheets- 好用的熱門程式語言與框架語法整理網站
Awesome Cheatsheets 是一個收錄了許多熱門程式語言與框架語法的網站,包含像 PHP、javascript、C、C#、Laravel、Django、Vue.js、Angular、React、Docker、Xcode...等,還有很多沒有提到的,如果有興趣可以前往看看自己平常在寫的程式語言,有沒有什麼沒有用過的好用語法。