標籤: 配色 頁1
配色相關的文章,目前共收錄 23 篇內容。
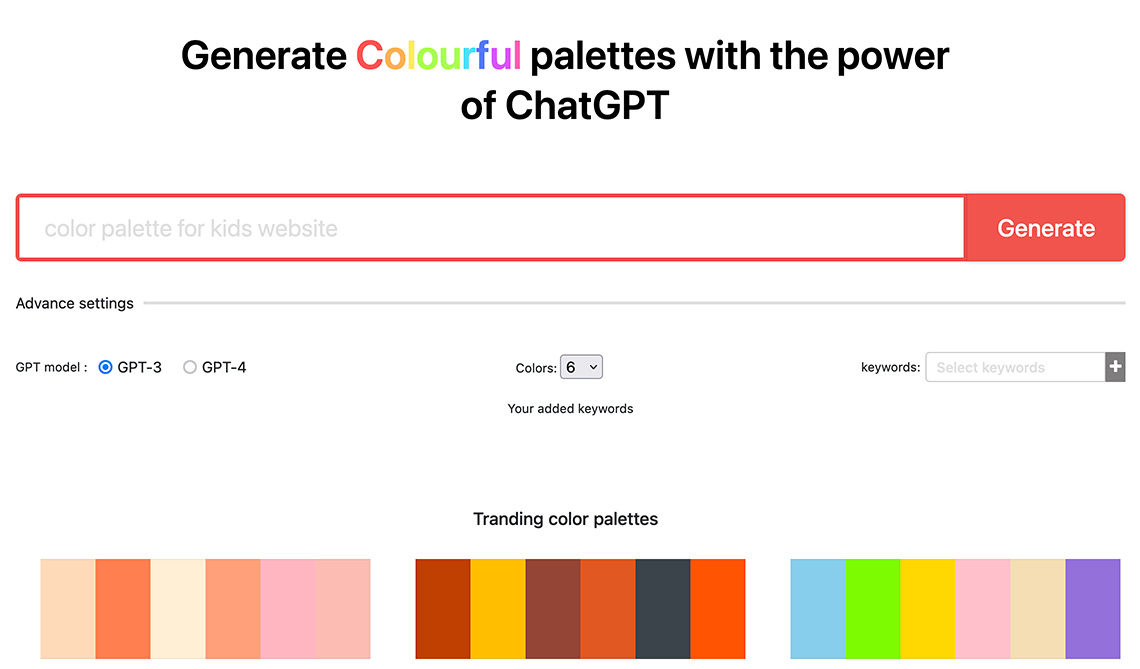
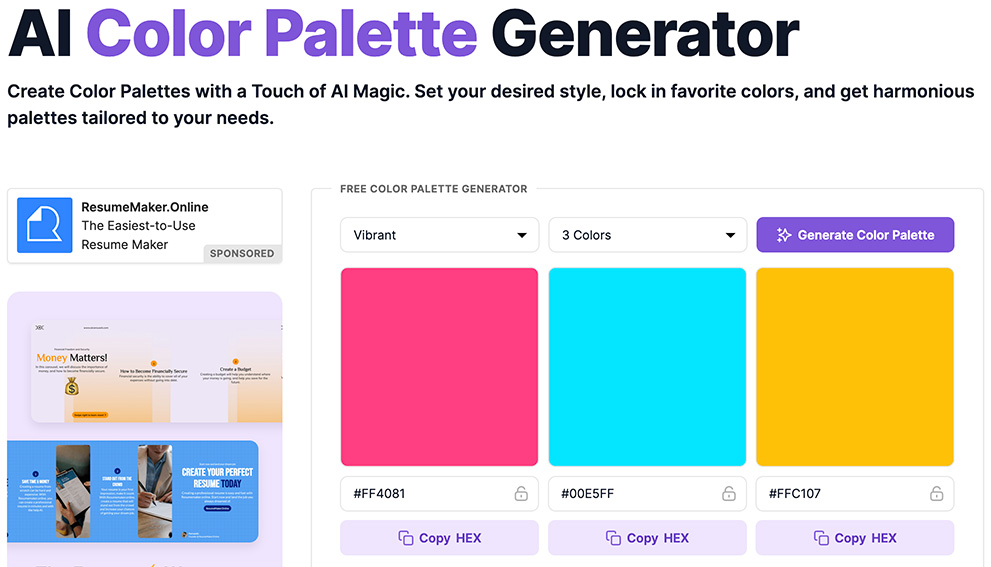
AI Color Palette Generator:使用 AI 給你顏色調配的建議
AI Color Palette Generator 是一個獨特的工具,能夠根據您的需求客製化和生成和諧的色彩調色板。您可以設定所需的風格,鎖定您喜愛的顏色,然後獲得適合您需求的和諧調色板。
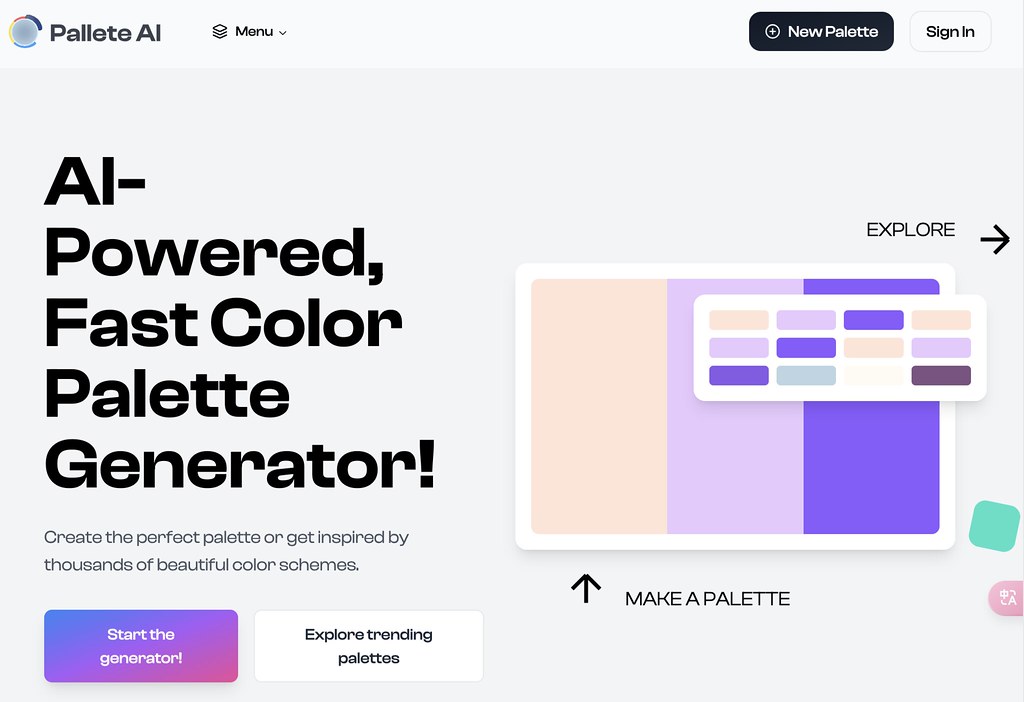
Pallete AI:AI 驅動的快速調色盤生成器
Pallete AI,AI 驅動的調色盤生成器,助您快速創建理想色彩組合,探索熱門色彩方案,並透過 iOS 應用隨時隨地設計。讓設計更高效、更具靈感!
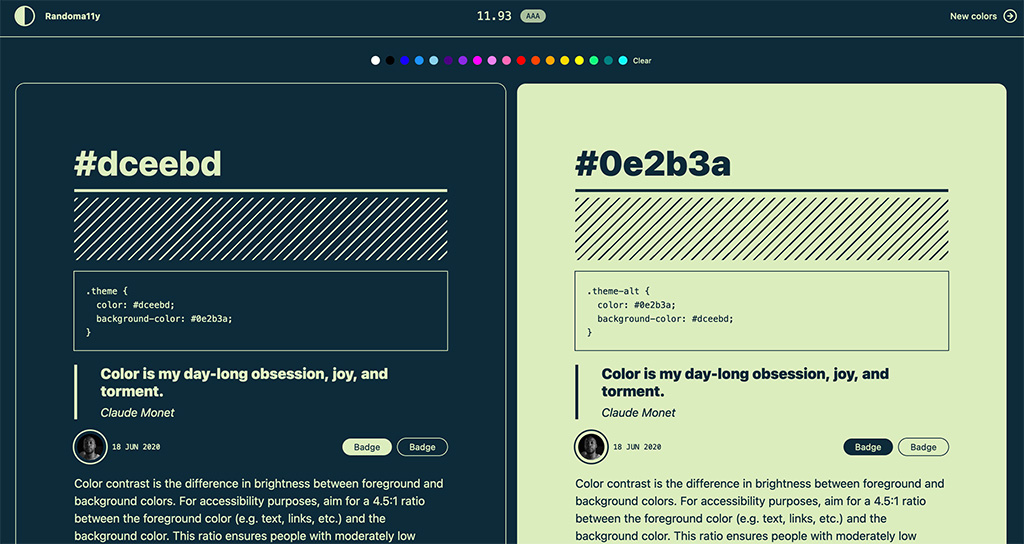
Randoma11y:生成無障礙配色組合的利器
Randoma11y 是一個專門為網頁設計師和開發者設計的工具,能夠隨機生成無障礙的配色組合。這些配色組合旨在確保對比度和可讀性,適合用於設計對所有使用者友好的網站和應用程式。透過簡單的介面,使用者可以快速獲取符合無障礙標準的顏色組合,提升設計的包容性。
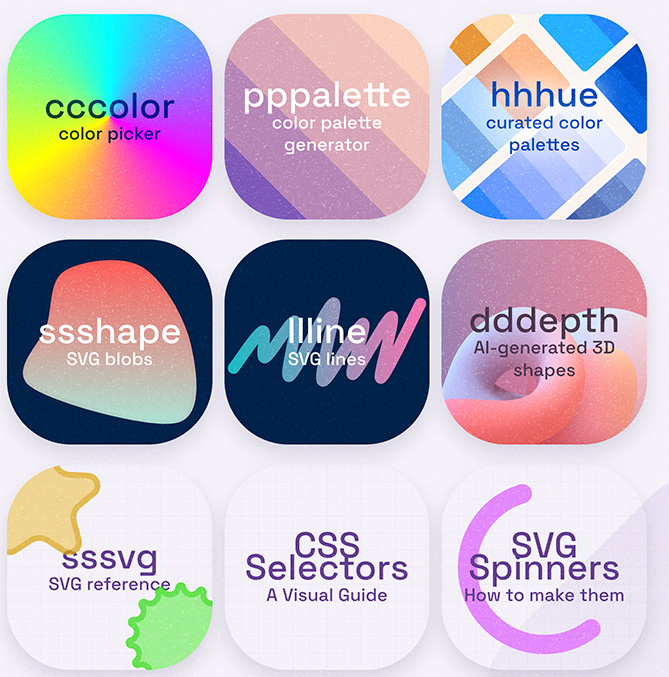
Fffuel:免費 SVG 圖樣生成器與色彩工具
Fffuel 提供 60 多種免費 SVG 生成器與色彩工具,讓設計師輕鬆創建漸變、圖案、紋理與形狀,並支援高品質 SVG/PDF 輸出,適用於各類設計專案,提升創作效率。
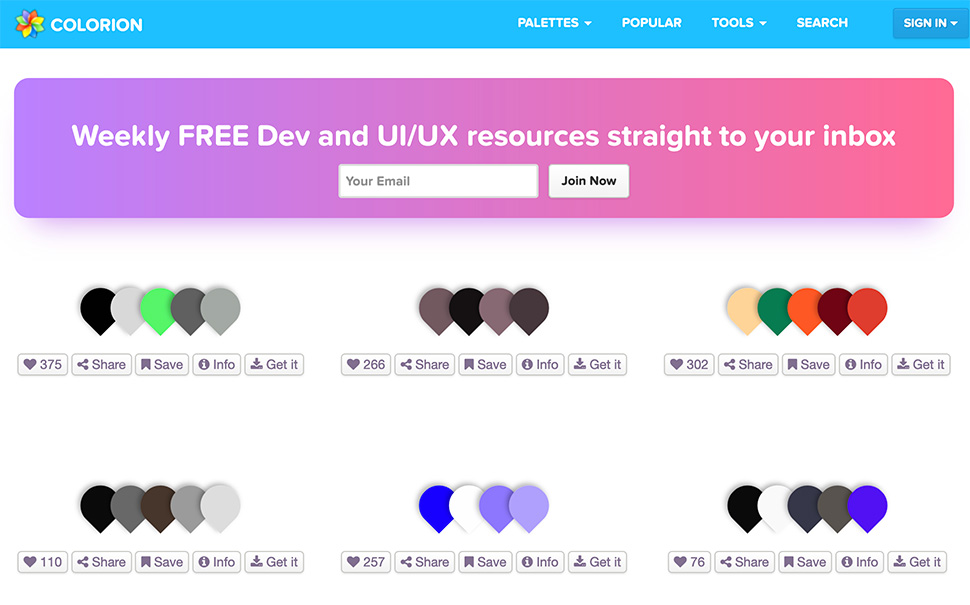
Colorion:設計師必備的色彩靈感寶庫
Colorion 是一個專為設計師和創意工作者打造的線上色彩資源網站。它提供了多種色彩工具和靈感資源,幫助使用者在設計過程中輕鬆找到理想的色彩搭配。
Radix UI:提供 icon 及配色建議以簡單打造優雅的使用者介面的線上工具
Radix UI 是一個開源的元件庫,專注於快速開發、易於維護和無障礙的設計。無需配置,只需讀入並開始使用。該網站提供多樣的 UI 元件,幫助開發者快速建立高品質的網頁應用程式。
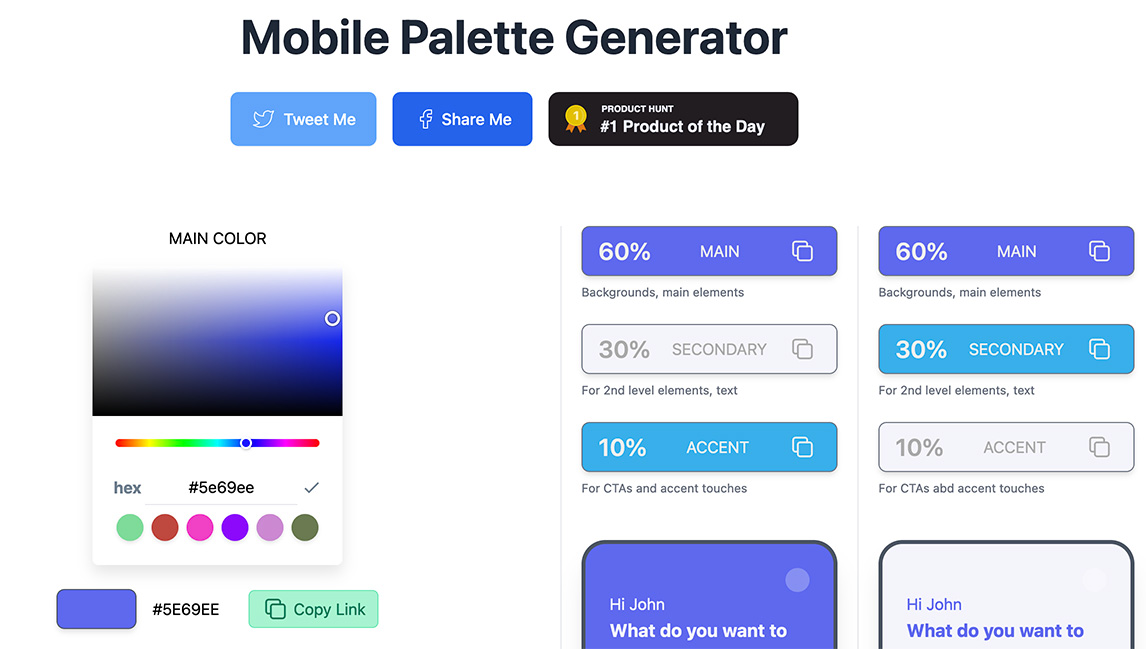
Mobile Palette Generator:輕鬆創建絢麗的配色方案
Mobile Palette Generator 是一個方便的線上工具,專為設計師和開發者設計,用來快速生成色彩搭配。該網站功能強大且簡單易用,允許使用者從不同的色系中選擇,並根據需要調整顏色的亮度和飽和度。此外,它還提供了視覺化的色彩展示,讓使用者能夠直觀地查看配色效果。
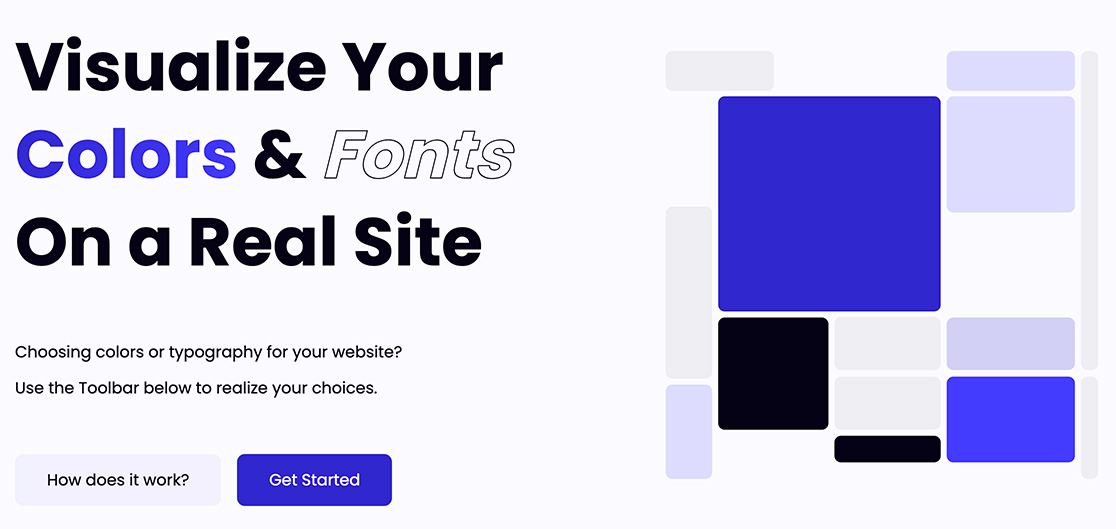
Realtime Colors:免費的即時視覺化網站配色效果服務
Realtime Colors 是一個網站設計工具,讓使用者能即時在真實網站模板上視覺化配色與字型選擇後的成果。 這個平台簡化了設計過程,節省挑選配色時間,並且可以直接將成果匯出成多種格式。對於想要快速決定品牌顏色的使用者來說,是一個非常方便的工具。
ColorDesigner.io:全方位的色彩工具平台,提供你設計上的靈感源泉
ColorDesigner.io是一個簡單而全面的色彩工具平台,旨在激發用戶的設計靈感。該網站提供豐富的色彩工具,包括色輪、色彩方案生成器、漸變選項等,幫助用戶輕鬆創建和諧的色彩方案,並在設計過程中加入深度。適合所有設計師和創意工作者使用。
[Figma Plugin] Easy Color and token generator:讓您的設計工作流程擁有無與倫比的色彩精準度
Easy Color and token generator 是專為 Figma 打造專案色彩管理外掛。無論您是設計師、開發者還是自由職業者,Easy Color and token generator 都可以提昇創意過程,讓色彩管理變得輕鬆、準確且有趣!
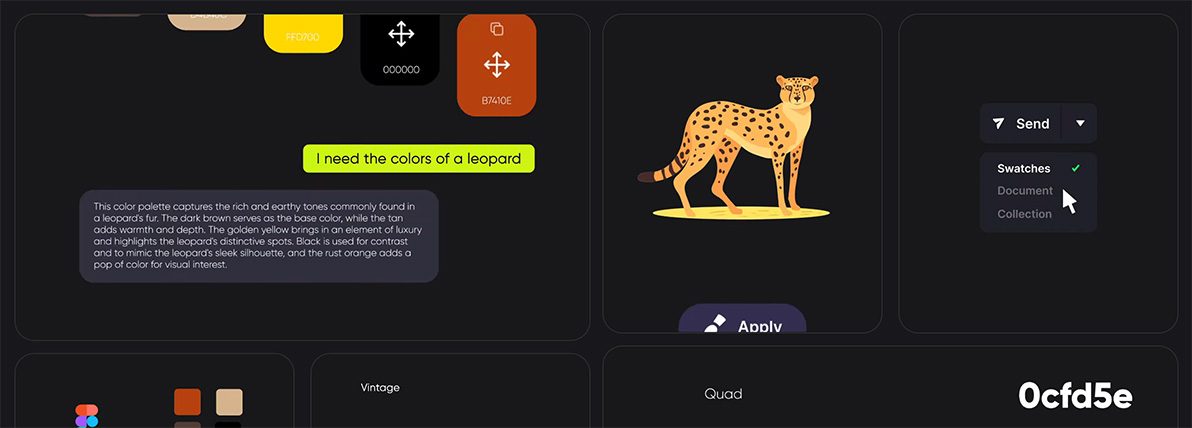
Color Fuse AI:用 AI 聊天機器人來給你 UI 顏色搭配上的建議
Color Fuse AI 是一款透過人工智慧聊天機器人來產生和視覺化配色方案的工具。用戶可以透過和 AI 對話(例如:我需要一個蜂蜜色的配色方案)來產生和視覺化各種顏色的配色方案。此外,這個工具還能夠為不同種類,包括復古風、未來感等,生成由 AI 挑選的隨機配色方案。
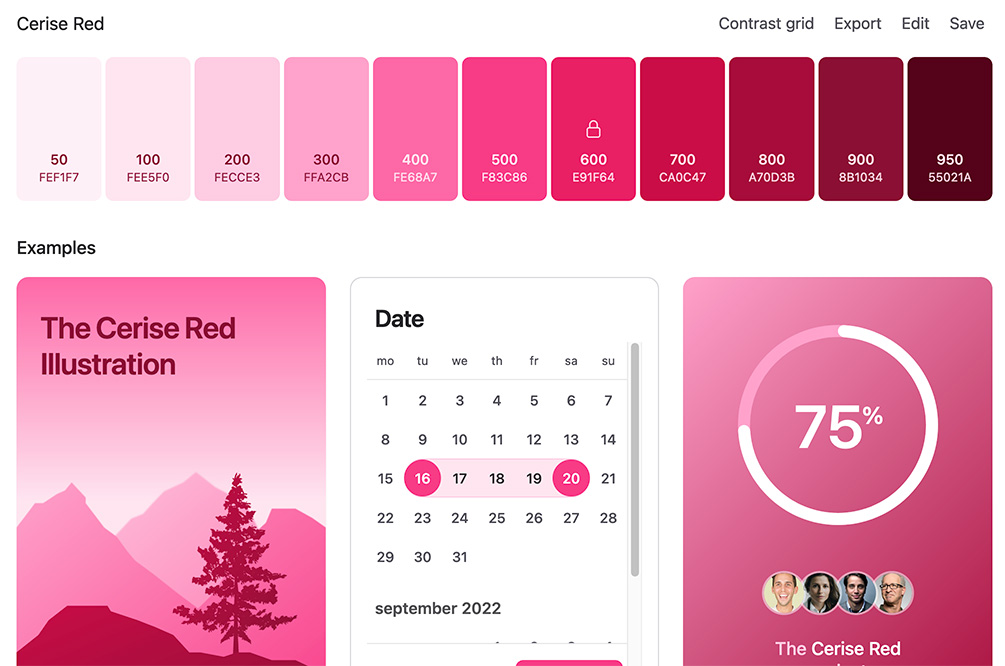
UI Colors - 專為設計師和開發者打造的創新顏色生成器
UI Colors是一個專門為設計師和開發者提供顏色生成和編輯工具的網站。用戶可以透過按空白鍵、輸入色碼或改變HSL值來創建自定義的顏色比例。此外,網站也支援Google帳號登入,方便用戶保存和編輯自己的顏色比例。UI Colors還提供一個Figma外掛,增強其實用性和便利性 。
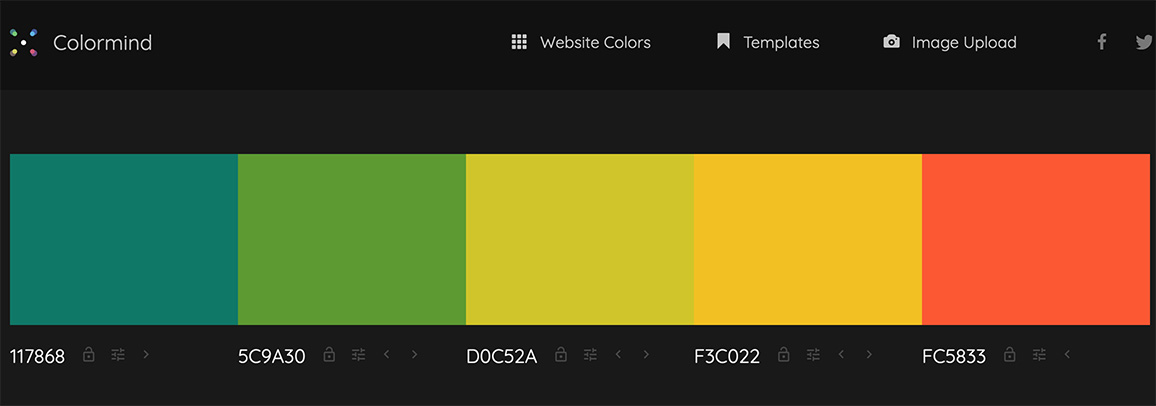
Colormind:透過 AI 從照片、電影和藝術品中學習而建立的配色資料庫
Colormind 透過 AI 從照片、電影和藝術品中學習,提供了一個龐大的色彩調色板資料庫。使用者可以透過上傳一張照片,或者自動嵌入色彩方案到你的網站或應用程式頁面中。非常適合網頁設計師和UI/UX設計師,尋找視覺上吸引人且統一的色彩方案。
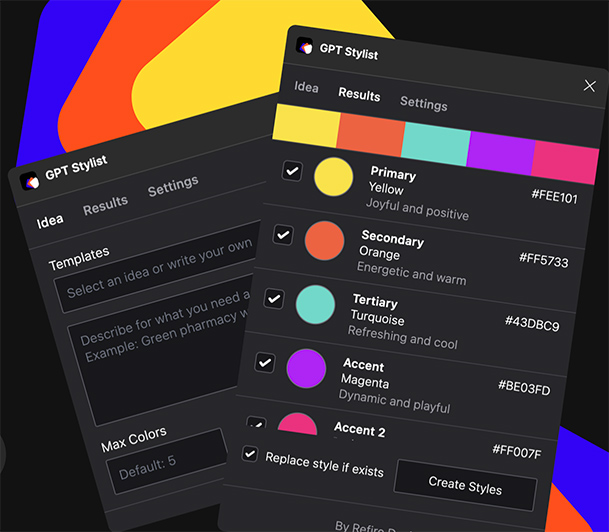
GPT Stylist:基於提示的 Figma 配色建議外掛
GPT Stylist 是 Figma 和 FigJam 的一個小外掛,透過您的產品描述來生成一個獨特的調色板,讓您打造獨具風格的設計。就像為您的創意提供了一位專屬的設計造型師。
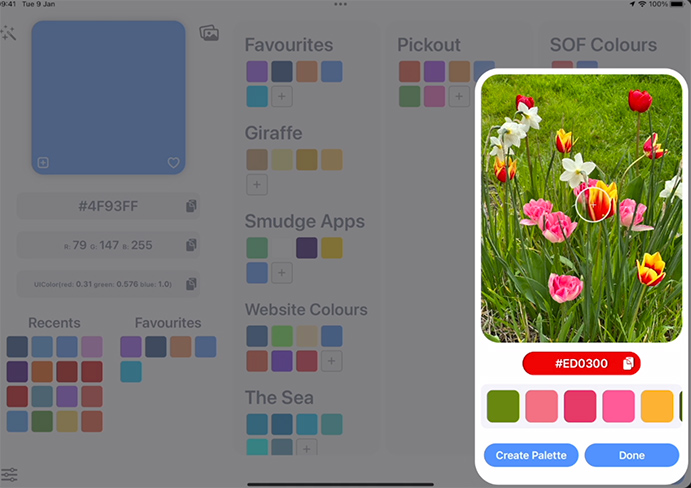
Developer Colour Palette:透過 AI 選擇、轉換、組織和分享顏色的便捷工具
Developer Colour Palette是一個能夠協助你在各種專案中選擇、轉換、組織和分享顏色的工具。它內建了一個圖片選擇器,讓你可以從圖片中選擇顏色,或者利用AI助手生成調色板。
Khroma:利用 AI 幫你產生理想的色彩調色盤
Khroma能夠根據人工智慧算法生成和選擇色彩調色板,使色彩選擇變得輕而易舉。借助這些工具,你可以創建視覺上吸引人且統一的設計,讓目標受眾產生共鳴。
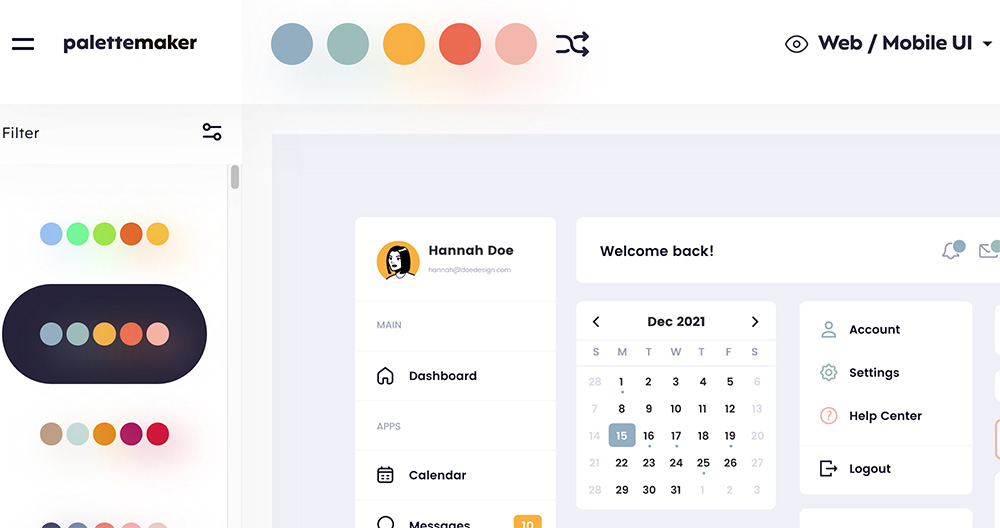
Palette Maker- 方便的線上配色與預覽工具
Palette Maker 是一個方便的線上配色工具,選擇左邊既有的色票,可以查看這些顏色應用在 UI 或插畫等設計的效果,也可以點擊顏色替換成你要的顏色,對於在設計時要了解配色效果的朋友可以參考。









![[Figma Plugin] Easy Color and token generator:讓您的設計工作流程擁有無與倫比的色彩精準度](/assets/upload/1706832192387_0.jpg)