在 Vue.js 裡面,提供已經封裝好的 transition 元件來幫我們做到 css 的 transition 的效果,transition 可以和 v-if 或 v-show 及動態元件的增減搭配組合,我們可以在其中設定進入(Enter)和離開(Leave)的效果。
以下是 transition 會發生的時機:
- 條件渲染(Conditional Rendering,使用 v-if)
- 條件顯示(Conditional Display,使用 v-show)
- 動態元件(Dynamic Components)
- 元件的根節點(Component Root Nodes)
先看一下範例:
使用 transition 的時候,Vue.js 會在元素插入或移除的時候,將特定的 class 綁到元素上產生進入和離開的漸變效果。
預設有 6 種 class name 會在過程中加入跟移除,時間點與說明如下:
- v-enter
- 用來定義進入漸變的開始狀態
- 元素插入時生效,再下一影格移除
- v-enter-active
- 用來定義整個進入漸變的狀態
- 元素插入時生效,在 transition / animation 完成時移除
- 可用來定義進入漸變的 duration、delay 和 easing curve
- v-enter-to(Vue 的版本必須是 2.1.8 以上)
- 用來定義進入漸變的結束狀態
- 元素插入且v-enter移除時生效,在 transition / animation 完成時移除
- v-leave
- 用來定義離開漸變開始一瞬間的狀態
- 在觸發離開漸變時生效,再下一影格移除
- v-leave-active
- 用來定義整個離開漸變的狀態
- 在觸發離開漸變時生效,在 transition / animation 完成時移除
- 可用來定義離開漸變的 duration、delay 和 easing curve
- v-leave-to(版本必須是 2.1.8 以上) - 用來定義離開漸變的結束狀態
- 在觸發離開漸變且 v-leave 移除時生效,在 transition / animation 完成時移除
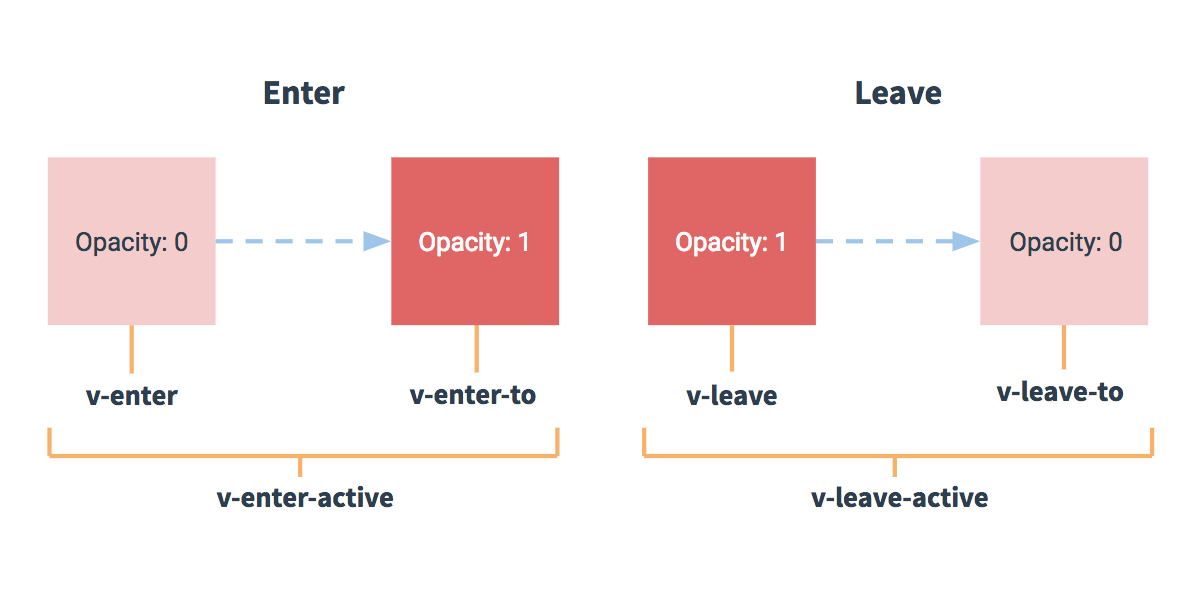
這張圖是官方對於以上 class 作用時間的圖說

使用 transition 的時候,如果沒有自定義的前綴詞,預設為 v-,如果要自行定義,則可以在 transition 加一個 name 的屬性,加上去後就可以利用 css 來定義樣式了。
像官方的範例:
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
知道這個原則我們就可以做比較複雜的 css 漸變效果了。
這邊定義好 name="slide-fade" 後,再自訂效果如下:
/* Enter and leave animations can use different */
/* durations and timing functions. */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}









![[jQuery] 檢查被勾選的 checkbox 的數目](/assets/upload/1588088792122_0.jpg)