標籤: CSS3 頁1
CSS3相關的文章,目前共收錄 89 篇內容。
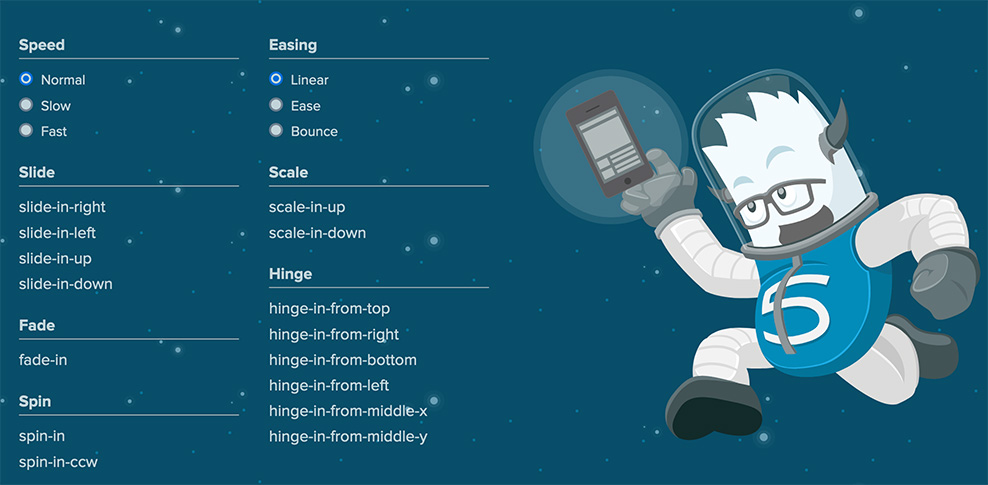
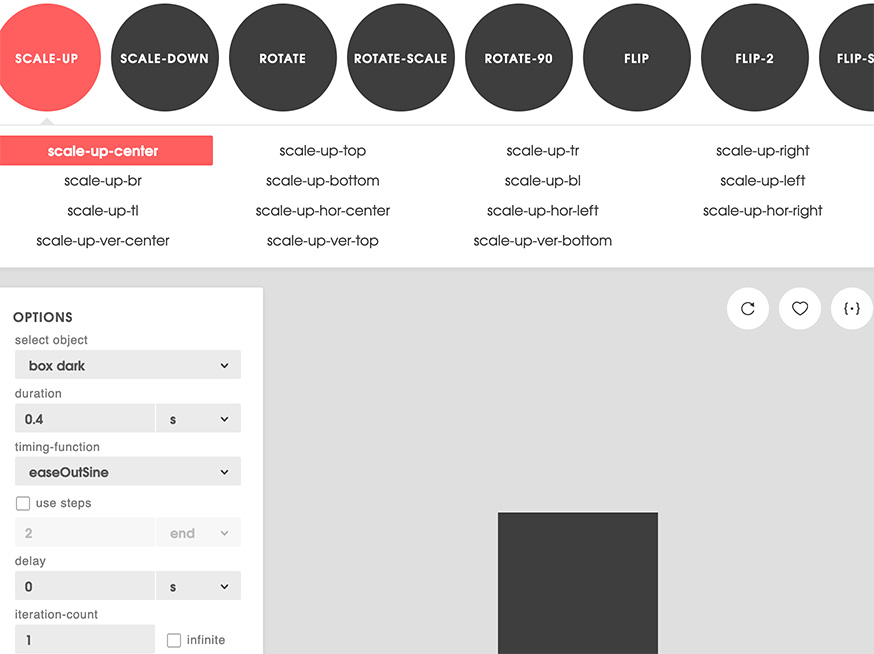
Motion UI Playground:在 Playground 上即時玩轉 ZURB 的動畫特效
Motion UI Playground 是 ZURB 所推出的一個互動式展示工具,讓使用者能透過點擊直接觀察動畫效果對應的 Yeti 圖像運動,十分直覺又有趣 。這種即時預覽 UI 動畫的方式,對設計師和開發者而言,既能快速驗效果,也能激發創意靈感。
Animatopy CSS 動畫片段生成器:簡單複製就可將動畫效果套用在網站上
Animatopy 是簡潔實用的 CSS 動畫 snippet 工具,免載入整套 Animate.css,就可快速預覽並複製單一動畫效果。
OBNOXIOUS.CSS:CSS 動畫惡搞極限實驗,一鍵看盡「別這樣用!」
Tim Holman 的 Obnoxious.css,是一個玩弄 CSS 動畫極限的趣味實驗,就是要讓你看了眼花、頭暈、快出事的那種效果。官方 tagline 直接寫著:「Animations for the strong of heart, and weak of mind」,帶點調侃意味,意即有心理承受力的、但腦子可能不太好的朋友請小心使用!
CSS Loaders:前端開發者的 Loading 動畫寶庫,超過 600+ 特效幫助實現美觀流暢的讀取效果
CSS Loaders 提供超過 600 種純 CSS 讀取動畫,涵蓋經典、旋轉、進度條等類別,所有動畫均以單一元素實現,簡潔易用。支援即時預覽與一鍵複製 CSS 代碼,幫助開發者快速整合高效、輕量的動畫效果,提升網站用戶體驗。
Google 整理的 2024 年新的 CSS 語法 Part 2
探索全新 CSS 功能:簡化背景繼承、神奇的 light-dark() 函式、@property 可自定義變數、頂層管理優化、改進注音對齊、文字描邊與填充分層設定,以及更靈活的巢狀語法,讓開發更自由!
Google 整理的 2024 年新的 CSS 語法 Part 1
Google 整理了他們在 Chrome 2024 年值得提出來的修改與增加的 CSS 的語法,共分為 5 個 Component,4 個 Interaction 以及 8 個 DX Feature,以下就來看看各別的介紹。
Modern CSS Solutions:現代化CSS技巧的學習指南
掌握最新CSS技巧!「Modern CSS Solutions」提供豐富教學資源,從基礎到進階,包含實用範例與最佳實踐,是網頁開發者的必備寶庫。
Woah.css 動畫庫:網站設計更吸睛的秘密武器
Woah.css 是一款專為追求獨特動畫效果的開發者設計的開源 CSS 動畫庫,提供如「comeInStyle」等多種風格,簡單易用,讓網站更吸睛!
學會CSS的藝術!CSS-Inspiration助你設計出色網頁
CSS Inspiration 是由 GitHub 開發者 Coco(用戶名:chokcoco)維護的寶貴開源專案,專為網頁開發者設計,提供豐富且創意十足的 CSS 範例和靈感。透過涵蓋多樣主題的範例與詳細說明,開發者能靈活運用各種 CSS 技巧,提升項目質感與開發效率。
You-need-to-know-css:Web開發者必備的CSS技巧
You-need-to-know-css 是 LHammer 推出的實用 CSS 技巧指南,涵蓋多樣主題,如邊框背景、常見形狀、視覺效果、用戶體驗、結構佈局和動畫過渡,助開發者高效掌握 CSS 技巧,提升網頁開發效率。
使用 CSS 的 @starting-style 屬性設定進入頁面的初始樣式
@starting-style 是一個創新的 CSS at 規則,用於設置元素在首次渲染或樣式更新時的初始樣式,特別適合過渡動畫的應用場景,如從 display: none 到可見狀態的元素過渡,或是彈出層的動畫顯示。
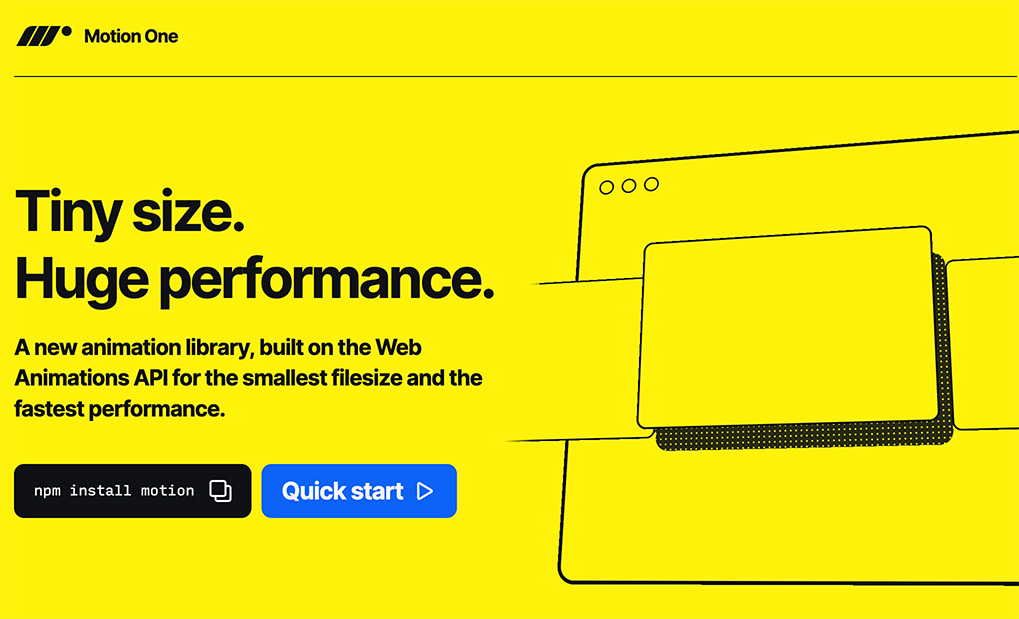
Motion One:精簡高效的網頁動畫庫
Motion One 是一個基於 Web Animations API 的輕量級動畫庫,專為網頁開發者設計。這個工具的檔案大小非常小巧,但效能強大,能夠提供硬體加速的動畫效果,保持用戶界面的流暢性和響應性。Motion One 包含了選擇器、個別變換、時間軸排序等功能,並且支援多元素的複雜動畫設計。該動畫庫使用 TypeScript 編寫,具備完整的測試覆蓋,並免費開放給所有開發者使用。
純 css 做到多行省略,讓超出區塊範圍的字變 ...:text-overflow 與 line-clamp
排版的時候,若文字的長度不一樣,網頁預設會分行,如果後來的行數有的多有的少,版面可能就看起來不整齊,想要讓文字超過區塊長度就自動省落成 ...,我們可以使用 text-overflow 這個屬性。
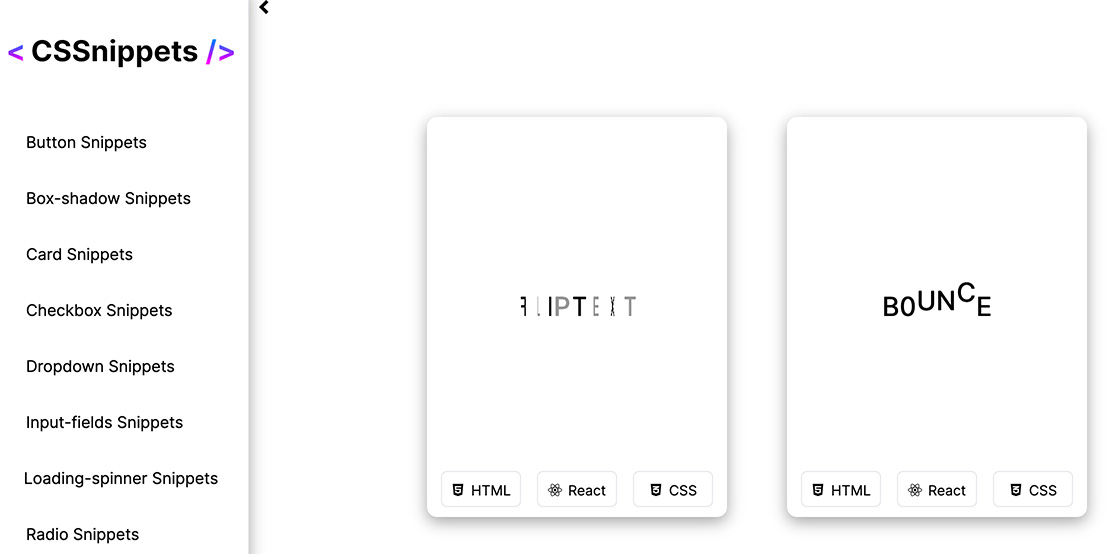
CSS Snippets:簡單實用的CSS範例集合
CSS Snippets 是一個提供各種實用CSS範例的網站,適合網頁設計師和開發者快速找到解決方案。網站收錄了多種常用的CSS樣式和效果,包括動畫、佈局、導航和表單等,所有範例都經過測試並且可以即時應用到專案中。每個範例都有詳細的代碼和說明,方便用戶輕鬆理解和使用。
[CSS] 使用 scroll-padding-top 達成免 javascript 也能夠在移動到錨點時設定離瀏覽器頂端有一定距離
先前我們提過可以透過 scroll-behavior: smoth; 達成免 javascript 就可以透過點擊超連結的錨點平滑移到對應的區塊,而如果有時候頁面上方被元素擋住,比如選單之類的,這樣滑過去時因為預設是貼到瀏覽器頂端,所以該區塊最上方就會被遮住,這個以往因為都是靠 javascript 處理所以加個參數就好,現在我們也都能夠完全用 CSS 解決了。
CSS Grid Generator:CSS Grid 樣式產生器
CSS Grid Generator 是一個你可以透過圖形化介面設定想要的區塊後,便能生成 CSS grid 樣式的工具,對於想了解 CSS Grid,或是想直接利用這個工具來產生代碼,都會有很好的幫助。
[CSS] ::marker, ::spelling-error, ::grammar-error 的介紹與應用
介紹 CSS 中 ::marker, ::spelling-error, ::grammar-error 的應用。