標籤: HTML 頁1
HTML相關的文章,目前共收錄 83 篇內容。
CSVInk:免安裝、支援多格式轉換的線上 CSV 檢視/編輯工具
CSVInk:免費線上 CSV 工具,免安裝免註冊即可在瀏覽器檢視與編輯 CSV,並支援轉換為 JSON、Excel、Markdown、SQL、XML 等格式。操作直覺流暢,適合快速預覽或跨平台資料處理。
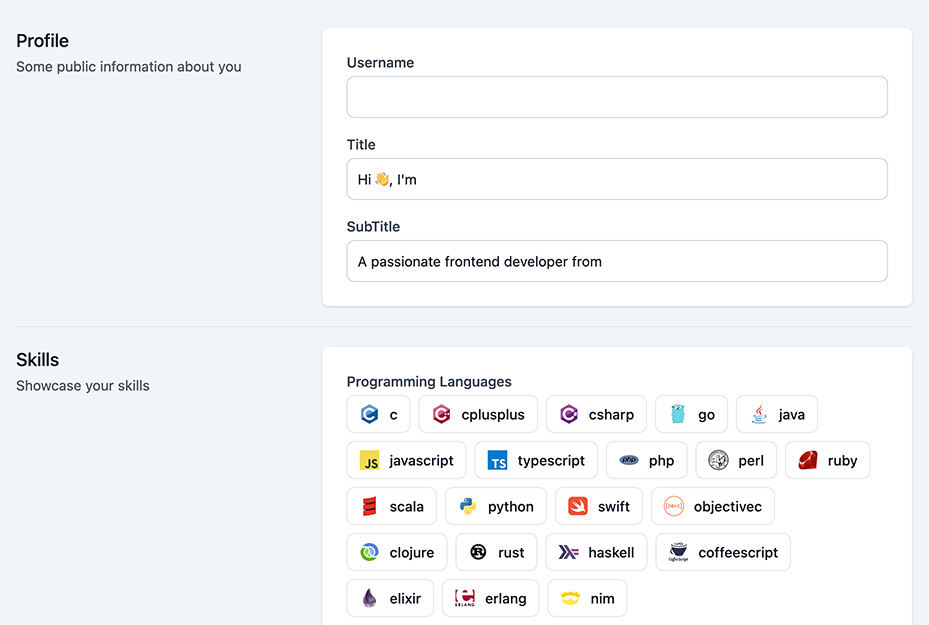
GitHub Profile Generator:簡單打造專屬 GitHub README 的最佳工具
使用 GitHub Profile Generate 打造出色的 GitHub 個人資料,只要依據表單填入對應資料,就能迅速製作出一個美觀的 README 檔案,免去任何撰寫程式碼的麻煩。
Codepip:用遊戲學習 HTML/CSS/JS/SQL,程式入門更有趣!
Codepip:線上遊戲化學程式平台,由 Flexbox Froggy 創辦人打造,集合多款互動遊戲學習 CSS、Grid、JavaScript、SQL 等語法。支援免費會員進度保存,Pro 版解鎖進階內容,廣受教育機構採用。
Google Stitch:Google 推出的 AI UI 設計工具,生成的內容可直接複製程式碼或貼到 Figma 繼續編輯
Google Stitch 是 Google Labs 推出的 AI UI 設計工具,支援文字與圖片輸入,自動生成網頁與 App 介面,可匯出至 Figma 或前端程式碼,助你快速實現設計概念。
什麼是 Shadow DOM?打造獨立運作的 Web 元件
在現代網頁開發中,元件化 是一個重要趨勢。當我們開發複雜的 UI 或 Web Components 時,常常會遇到 樣式污染 或 DOM 結構混亂 的問題。這時候,Shadow DOM 就是一個理想的解決方案。
CopyWeb:AI 驅動的網站複製與設計轉程式碼工具
CopyWeb 是 AI 驅動的網頁複製工具,可將網站設計即時轉換為乾淨的 React、Vue 或 HTML/CSS 程式碼。支援截圖轉代碼、URL 複製、Figma 匯入與智慧元件識別,並內建響應式設計,讓開發者快速構建高品質前端介面。
使用 JavaScript getHTML() 方法來取得 Dom 的 HTML
以往我們要透過 JavaScript 取得網頁的 HTML 會使用 innerHTML() 的方法,不過這個方法會有一些安全性的問題,而近來 JavaScript 為 Element 介面新增了一個實用的方法——getHTML()。這個方法提供了一種新的方式來獲取元素的 HTML 內容,與 innerHTML 類似,但提供了更強大的功能,例如支援 Shadow DOM 的序列化。
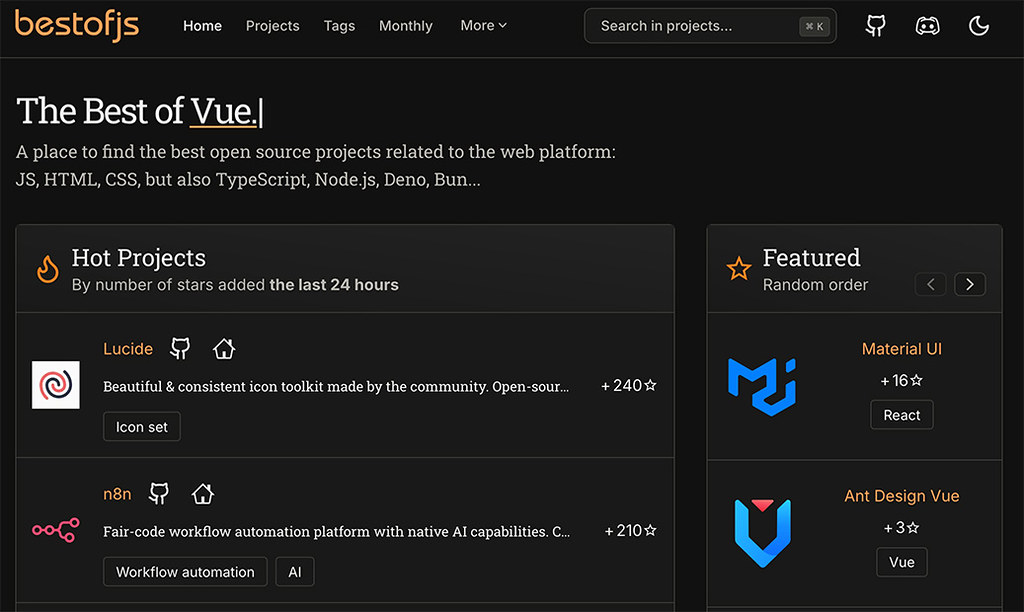
Best of JS:即時追蹤 JavaScript 最熱門的開源專案的資訊平台
Best of JS 是專為開發者設計的線上平台,幫助使用者發現與追蹤 JavaScript、生態系開源專案。提供熱門排行、新增專案、分類標籤與每月排名,讓開發者輕鬆掌握最新技術趨勢。
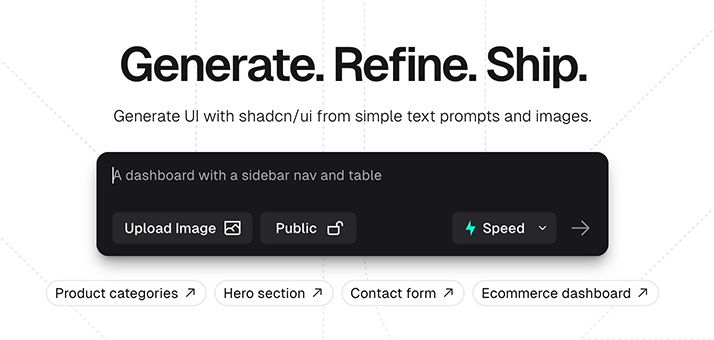
v0 by Vercel:v0 推出的藉由與 AI 對話生成 UI 及 React 程式碼的工具
v0 是由 Vercel 推出的一款 AI 生成 UI 的服務,你可以透過提示詞或上傳參考圖片,就能快速的生成 UI 設計,它支援生成如React、Tailwind CSS等開源專案的程式碼,並提供免費及其他不同的付費訂閱計劃。
htmx:方便的 JavaScript 函式庫,讓 HTML 用更簡單的方式直接處理 AJAX 與 WebSockets
htmx 是一款輕量級的開源前端函式庫,允許開發者透過 HTML 屬性實現 AJAX、CSS 過渡、WebSockets 及伺服器推送事件(SSE),無需撰寫複雜的 JavaScript。其直觀的語法大幅簡化了前端開發,使 Web 應用具備現代化互動體驗,同時保持 HTML 驅動的開發模式。
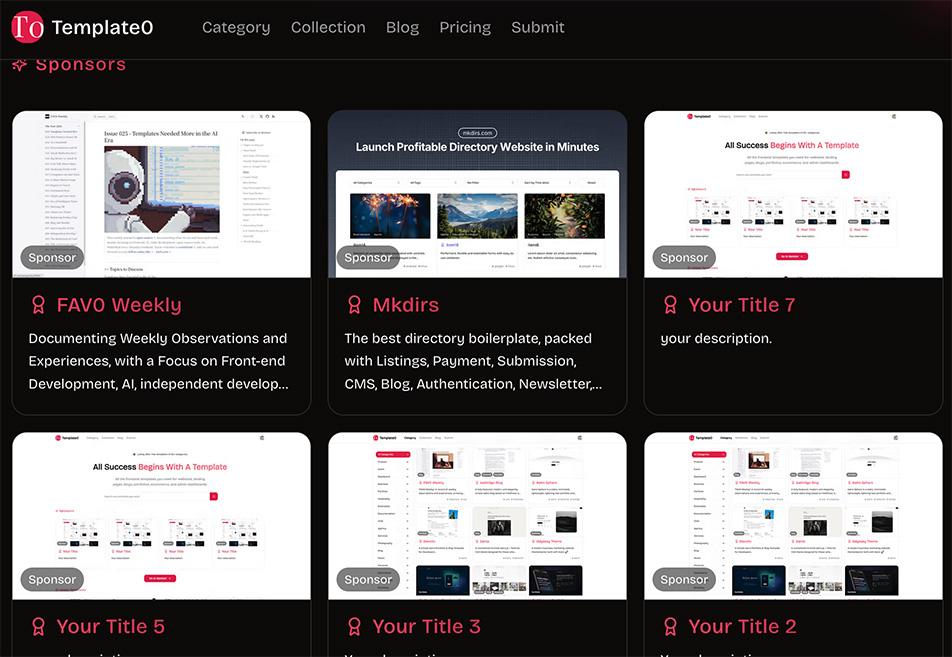
免費網站範本工具!Template0 讓你輕鬆設計專業網頁
Template0 是一款免費網站範本平台,提供多樣化的響應式範本,適合個人、商業或活動用途,簡單易用且高度可自訂,助您快速打造專業網站。
使用 hreflang 提升多語系網站的 SEO 與用戶體驗
Hreflang 是提升多語系、多地區網站 SEO 表現的重要工具,能避免重複內容問題並提升用戶體驗。了解 HTML link 標籤、HTTP 標頭與 XML 網站地圖的 hreflang 設定方式,助您正確定位目標受眾。
Scrapling:一款簡單高效的網頁數據擷取工具
Scrapling 是由 D4Vinci 開發的輕量化 Python 數據擷取工具,提供簡單 API 設計、多執行緒高效擷取和完善的錯誤處理,適合快速建置爬蟲任務的開發者。
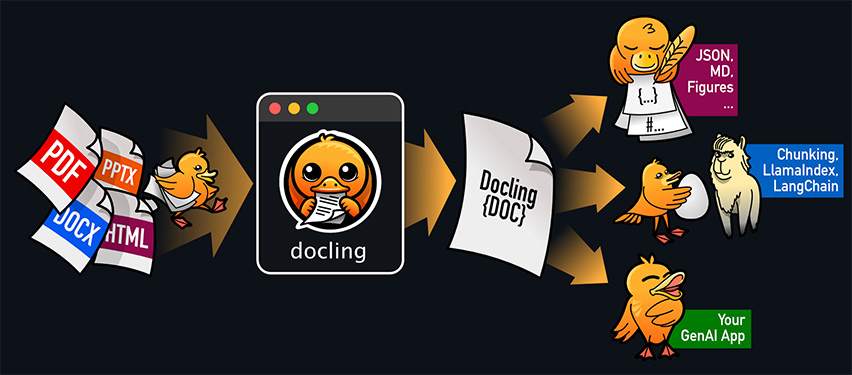
Docling:高效文件解析與轉換的開源工具
Docling 是一款開源文件解析和轉換工具,支持 PDF、DOCX、PPTX、HTML、Markdown 等多種格式,能將文件轉換為 Markdown 或 JSON,適合文檔管理和自動數據提取。其特點包括進階 PDF 解析、統一 DoclingDocument 格式、元數據提取、OCR 支援,以及與 LlamaIndex 和 LangChain 整合,支持文件檢索與問答應用。Docling 配備 CLI 界面,便於批量處理,是數據科學家、文檔撰寫者和知識管理專家的理想工具。
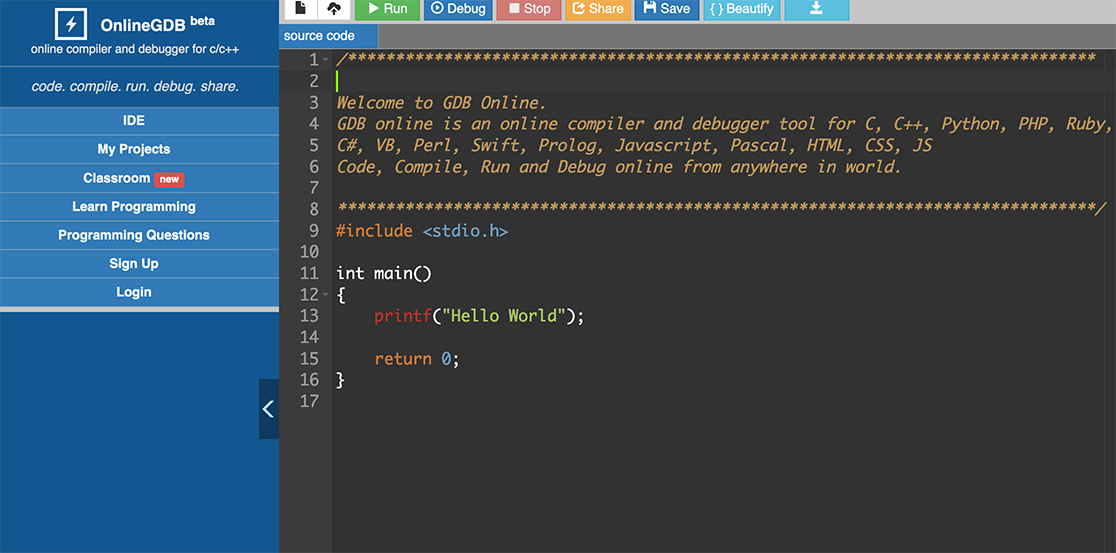
GDB online Debugger:簡單易用的線上程式編輯與除錯工具
GDB online Debugger 是一款功能強大的線上程式編輯與除錯平台,支援多種程式語言像是 C, C++, Python, PHP, Ruby, C#, VB, Perl, Swift, Prolog, Javascript, Pascal, HTML, CSS, JS ,提供即時編譯、除錯與協作功能,免安裝即可使用,適合各類開發者。
瞭解網站開發:專業網頁開發的完整學習資源
瞭解網站開發是 Google 推出的網頁開發學習平台,提供系統化課程,涵蓋 HTML、CSS、JavaScript、性能優化和無障礙設計,適合初學者和專業開發者。平台結合互動教學和實作練習,強調性能優化和無障礙性,並隨技術更新內容,幫助用戶掌握現代網頁開發的最佳實踐。













![[Vue.js] 在 Vue 3 中使用 HTML dialog 標籤來實作對話框互動效果](/assets/upload/1583563899683_0.jpg)