標籤: PWA 頁1
PWA相關的文章,目前共收錄 13 篇內容。
FossFLOW:免費 3D 系統架構圖開源工具,支援離線與自架部署
FossFLOW:開源 PWA 架構圖工具,專為 3D 等角視覺設計,支援離線使用、自動存檔與 JSON 匯入匯出,內建雲端服務圖示並可客製,適合 DevOps、系統設計與教育場景。
MAZANOKE:支援多格式轉換的本地圖片處理工具
MAZANOKE 是一款注重隱私的圖片壓縮與格式轉換工具,支援 JPG、PNG、WebP、HEIC 等多種格式,所有操作皆於本機完成,並自動移除 EXIF 資料,確保資料不外洩。
AppSheet:Google 提供的無需程式碼快速打造專屬應用程式的服務
AppSheet 是 Google Cloud 提供的無程式碼(No-Code)開發平台,讓企業與個人能輕鬆打造應用程式,提升業務效率。透過 Google Sheets、SQL 資料庫等整合 AI 與自動化功能,快速構建行動與網頁應用,無需專業程式設計。適用於中小企業、教育、醫療等領域,並具備企業級安全性與權限管理,幫助數位轉型。
多格式、多尺寸!App Icon & Favicon Generator滿足圖示生成所有需求
App Icon & Favicon Generator,專業線上工具,支援多平台圖示生成、自定義尺寸與多格式下載,助力開發者與設計師高效打造精美圖示!
瞭解網站開發:專業網頁開發的完整學習資源
瞭解網站開發是 Google 推出的網頁開發學習平台,提供系統化課程,涵蓋 HTML、CSS、JavaScript、性能優化和無障礙設計,適合初學者和專業開發者。平台結合互動教學和實作練習,強調性能優化和無障礙性,並隨技術更新內容,幫助用戶掌握現代網頁開發的最佳實踐。
Progressier:免撰寫程式碼線上 PWA 產生器
Progressier 是一個讓任何現有的網頁應用程式都能快速轉化為功能全面的 PWA(Progressive Web App)的線上工具。這個平台提供一個整合的儀表板,用戶可以在此發送推播通知、管理應用程式的 manifest.js 及設定Service Worker。
PWABuilder:方便的PWA設定與檢測工具
PWABuilder 是一個幫助開發者快速將其網站轉換為漸進式網頁應用(PWA)的工具。這個平台提供了一系列的工具和資源,使開發者可以輕鬆地生成適合不同作業系統的應用程式包。PWABuilder 不僅支援基本的轉換功能,還提供各種功能加強的選項,例如推播通知和離線瀏覽功能,這些都是提升用戶體驗的關鍵要素。
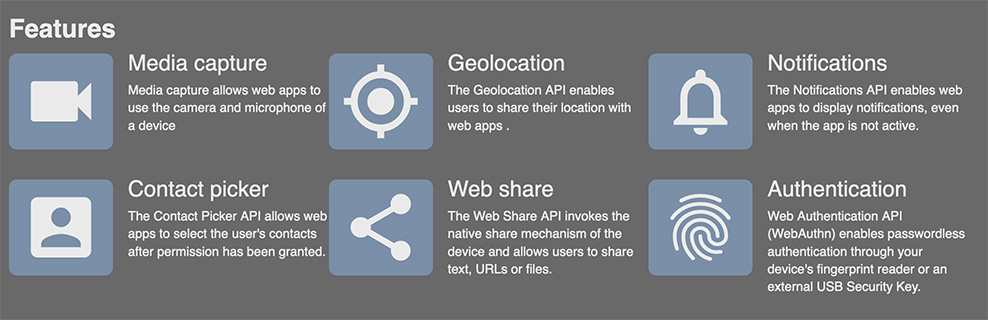
What PWA Can Do Today:深入了解當代進步網頁應用(PWA)的無限可能
隨著科技的進步,網頁應用(Web Apps)已進化到一個全新的層次。而「What PWA Can Do Today」這個網站展示了當今 PWA(Progressive Web Apps)所能達到的驚人功能。
NextXP:利用 AR 讓你可以在實境體驗傢俱擺設的樣子
NextXP 是家居裝飾科技的未來。利用擴增實境(AR)技術完全改變線上購物,提供沉浸式的「先試後買」體驗。輕鬆管理庫存,提升客戶體驗,探索您理想的居住空間。
認識 Progressive Web App,什麼是 PWA?
PWA 全名為漸進式網路應用程式(Progressive web app),是使用當代 web API,並以漸進增強策略,建立跨平台 web 應用程式。這些程式提供了能讓用戶體驗,逼近於原生程式的功能。
Web App Manifest
Web App manifest 是一個 JSON 格式的文件,它提供了應用程式相關的資訊,像是名稱、作者、圖示和描述等,還可以設定類似 app 的開啟畫面,可以讓使用者將 Web 應用程式安裝到設備的主畫面,提供更快速的訪問和更豐富的體驗。
PWA 與 Service Worker
Service Worker 是一種 JS 的 Web Worker ,他是一隻獨立運行於瀏覽器頁面執行緒之外的一隻 JS 檔案,可以攔截網路請求,存取快取資源,並且能傳送訊息。也因為 Service Worker 可以攔截網路請求並改變 reponse,所以只能在 localhost 或是 https 上使用。