標籤: Canvas 頁1
Canvas相關的文章,目前共收錄 23 篇內容。
TradingView Lightweight Charts:超輕量、強大且免費的金融圖表函式庫
TradingView 輕量級圖表(Lightweight Charts)是一款免費開源的金融圖表庫,僅 45KB,支援即時資料更新、高效能渲染與高度自訂化。適用於股票、外匯、加密貨幣等視覺化分析,適合交易平台與教育用途,提供流暢互動體驗。
Apache ECharts:強大的開源資料視覺化圖表函式庫
Apache ECharts 是一款功能強大的開源 JavaScript 圖表函式庫,提供豐富的圖表類型、強大的渲染效能和靈活的自訂功能,適用於多種資料視覺化場景,並支援無障礙體驗,確保所有使用者都能輕鬆獲取資訊。
ChatGPT 推出 Canvas,用以協助提升寫作與程式開發體驗
OpenAI 推出的 Canvas 介面為 ChatGPT 提供全新協作方式,提升寫作與程式撰寫體驗。基於 GPT-4o 模型,Canvas 支援即時編輯與代碼審核,適合需要多次修改的專案。Canvas 將逐步開放給 Plus、Team 和企業用戶。
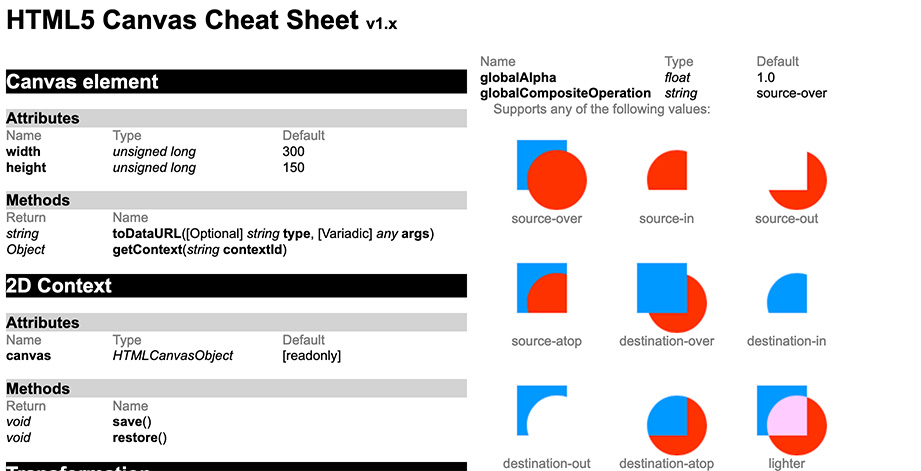
HTML5 Canvas Cheat Sheet- HTML5 Canvas 的簡單 Cheat Sheet
HTML5 Canvas Cheat Sheet 是一個收錄了比較簡單且常用的 HTML5 Canvas API 的網站。
[fabric.js] 透過 drag and drop API 將圖片拖曳至 fabric.js 的 canvas 後編輯
使用 drag and drop API 將圖片拖曳到 fabric.js 的方法。
使用 html2canvas 簡單且快速的將網頁轉為 canvas 後並透過 canvas2image 下載圖片
如果想要製作將網頁其中一個區塊截圖並儲存圖片的功能,可以參考使用這兩個 plugin,都很簡單使用。
fabric.js- 強大且方便使用的 javacript canvas 函式庫
fabric.js 是一個很方便且好用的 javascript canvas 函式庫,透過簡單的設定就可以用來做有趣的互動效果,諸如拖曳、旋轉和變形等等。
W3Schools- 非常老牌且豐富的網頁教學網站
W3School 是一個非常老牌的網頁技術教學網站,在這邊可以學到各種網頁技術,舉凡 HTML、CSS、javascript、PHP、Python...等非常豐富,網站內也有語法教學與線上測試工具。
HTML5 Canvas 基礎(一) 矩形
canvas 是 HTML5 新增的一種標籤,可以把它簡單想像成畫布,我們可以在畫布建立之後透過 javascript 在上面繪製我們想要的圖形出來。






![[fabric.js] 透過 drag and drop API 將圖片拖曳至 fabric.js 的 canvas 後編輯](/assets/upload/1627027730479_0.jpg)