標籤: 產生器 頁1
產生器相關的文章,目前共收錄 110 篇內容。
Progressier:免撰寫程式碼線上 PWA 產生器
Progressier 是一個讓任何現有的網頁應用程式都能快速轉化為功能全面的 PWA(Progressive Web App)的線上工具。這個平台提供一個整合的儀表板,用戶可以在此發送推播通知、管理應用程式的 manifest.js 及設定Service Worker。
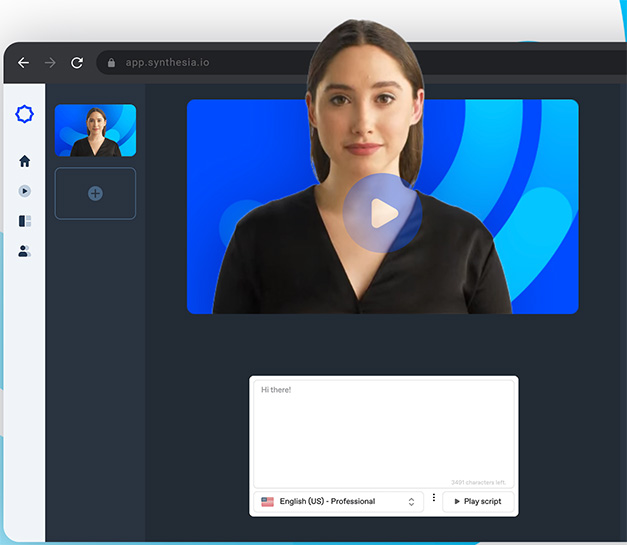
Synthesia:開創 AI 影片製作新紀元,提升企業培訓與溝通效率
Synthesia 是一家提供頂尖 AI 影片製作服務的平台,專門為各種規模的公司創造專業影片。這個平台使得將文字轉化為影片變得既簡單又快速,用戶可以選擇超過160個多樣化的 AI 虛擬角色和130多種語言的語音。Synthesia 的服務涵蓋學習與發展、銷售促進、客戶服務等多個領域,支援用戶快速創建培訓影片、產品說明和內部溝通影片等,極大地節省了時間和成本,同時提升了觀眾的參與度。
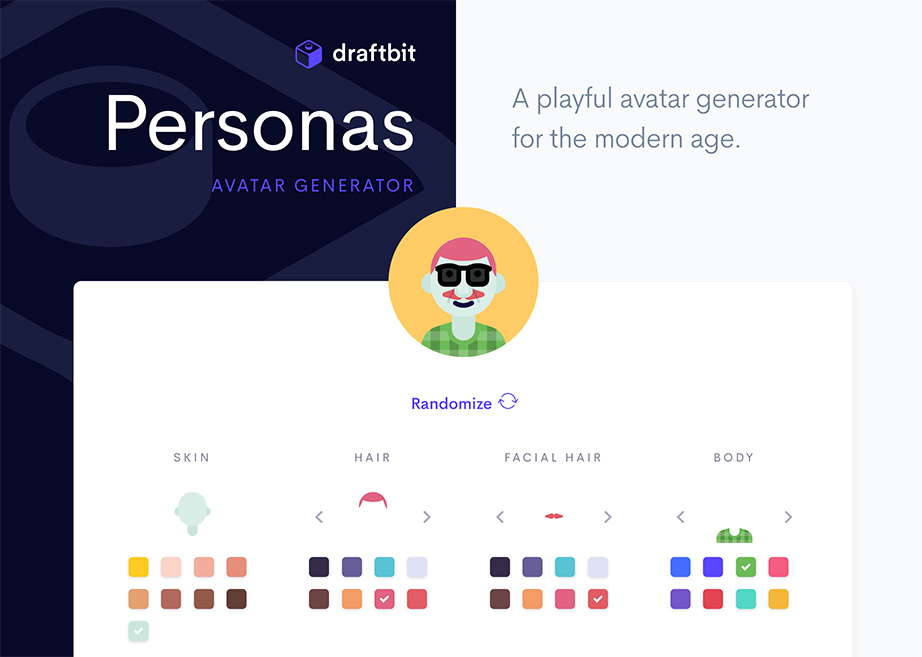
Draftbit Personas:創造獨特個人風格頭像產生器
Draftbit推出的Personas是一款現代風格的頭像生成器,以其玩心滿滿的設計和高度自定義的功能,讓使用者可以輕鬆創建出符合自我風格的頭像。這款工具提供了豐富的選項,包括膚色、髮型、臉部毛髮、身體形態、眼睛、嘴巴、鼻子以及背景,讓每個人都能創造出獨一無二的頭像。此外,Personas還提供Sketch檔案下載,讓設計師可以進一步自定和創新。這是一個適合所有尋求個性化表達和想要為自己的數位身份增添樂趣的人士的工具。
Spline:給網頁用的 3D 場景及互動元件設計工具
Spline是一款運行於瀏覽器的3D設計工具,支援即時協作功能。它讓創建3D對象、編輯材質、添加互動性,以及導出變得前所未有的簡單。Spline為創意工作者開啟了3D設計的新大門,提供了一套強大的功能,包括即時協作、3D建模、動畫製作、互動體驗設計等,使團隊能夠輕鬆在3D空間中合作、創作及分享。
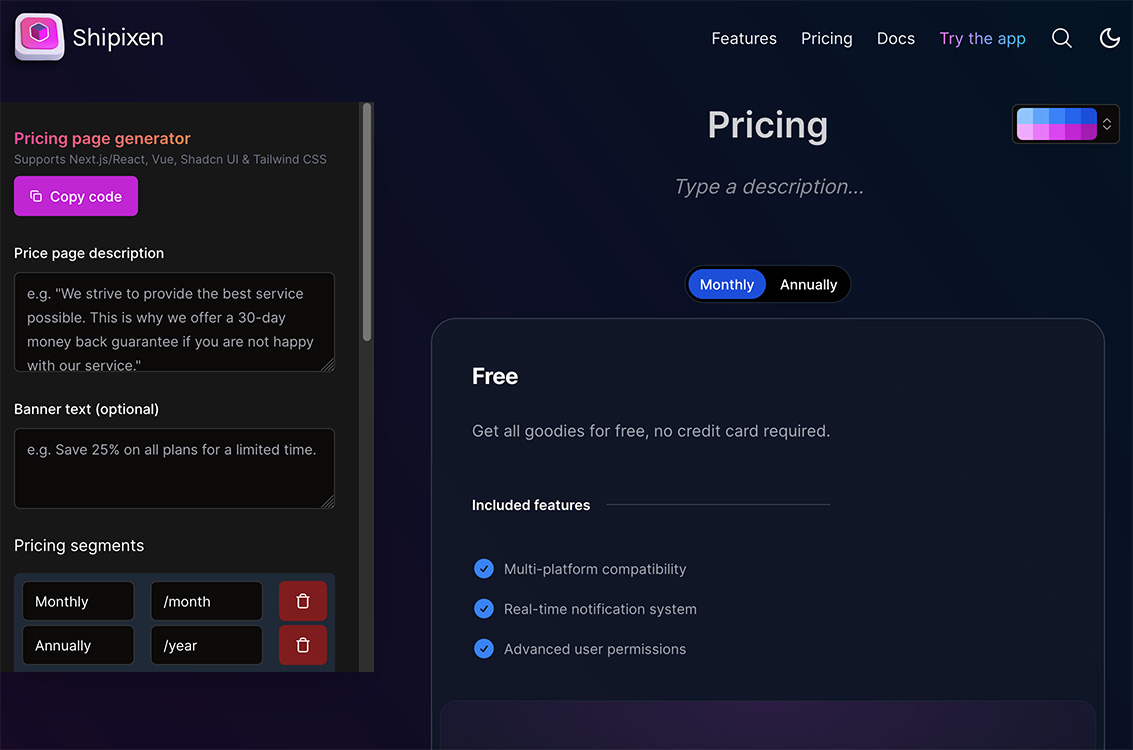
Shipixen:專業定價頁面產生器,支援 React、Vue.js 以及 Tailwind CSS
Shipixen 提供一款靈活的定價頁面產生器,你可以依據你的需求並透過介面上的設定,就能做出專業的產品定價頁面的 UI,支援 Next.js/React、Vue、Shadcn UI 與 Tailwind CSS。
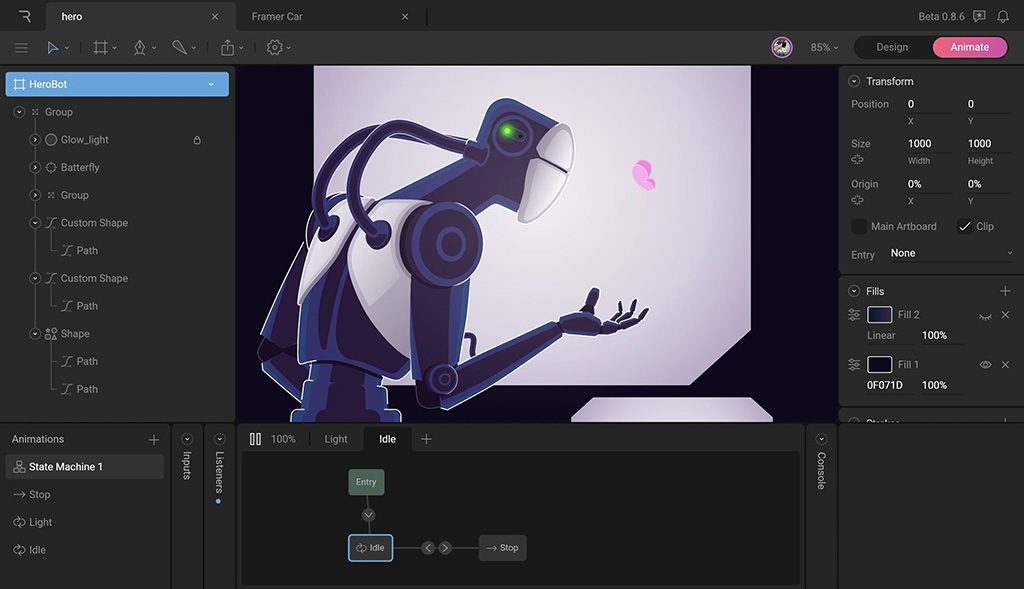
Rive:打造跨平台互動動畫,為設計與開發注入創意火花
Rive 是一個讓設計師與開發者能夠創建可在任何裝置上運行的互動動畫的平台。這個工具適合於打造應用程式、網站及遊戲中的動態元素,提供了熟悉的設計與動畫工具,並結合先進的狀態機制來豐富互動體驗。Rive 還支援開源運行時,讓動畫能夠輕鬆地整合到各種平台中,無論是無代碼或需要編寫代碼的專案都適用。
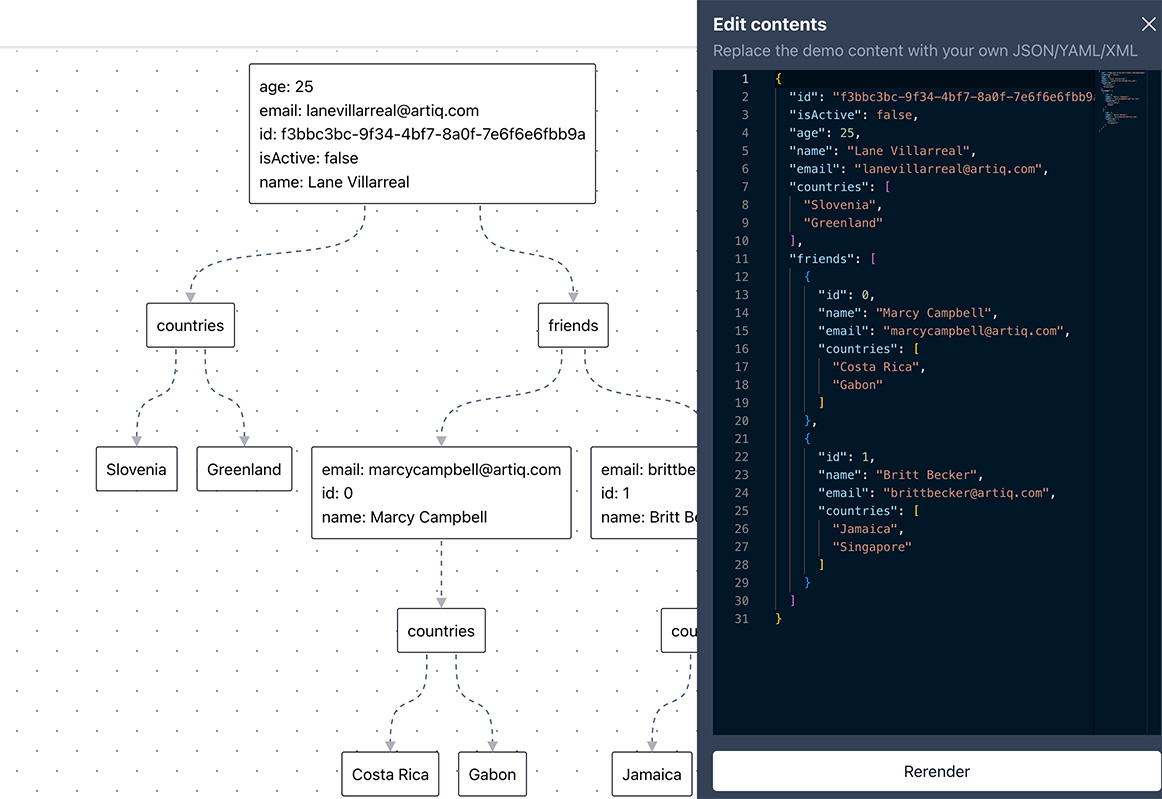
Graphize:將JSON數據轉化為互動樹狀圖的視覺化工具
Graphize是一款專為數據分析師和開發者設計的網路服務,它能夠將JSON格式的資料轉換成視覺化的互動樹狀圖。透過Graphize,使用者能夠更直觀地理解和探索複雜的數據結構,有效提升數據分析的效率與準確性。無論是進行數據呈現、報告製作,或是數據架構的規劃與分析,Graphize都提供了一個簡潔且強大的解決方案,讓數據視覺化變得觸手可及。
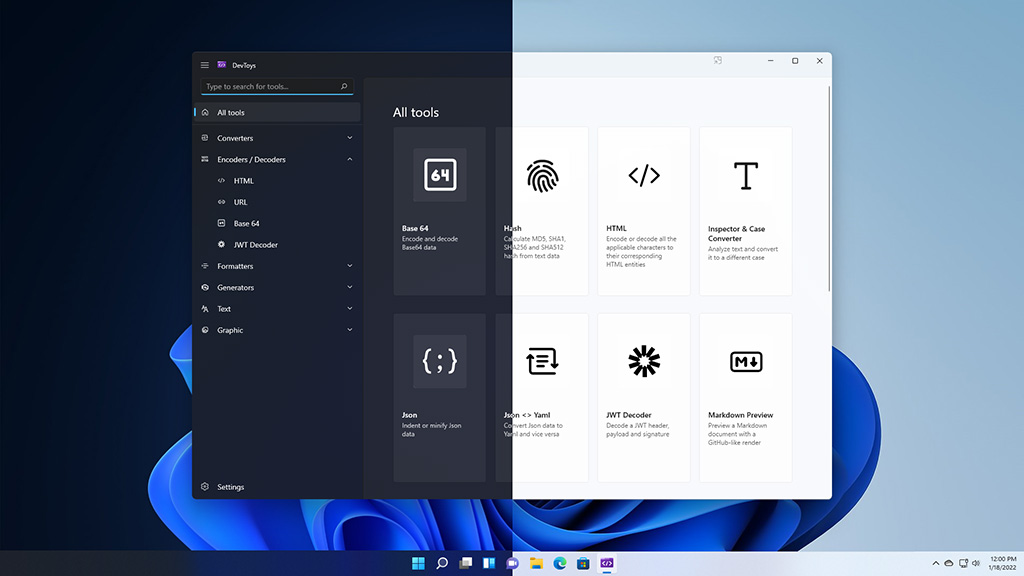
DevToys:開發者的多功能工具箱
在繁忙而多變的程式開發世界中,工具的選擇對於提升效率和質量至關重要。今天,我要介紹的是一個名為 DevToys 的開源工具,它像是為開發者量身打造的瑞士軍刀,擁有多種實用功能。
MyLens:透過 AI 產出特定事件、人物的時間軸
MyLens 是一個頗有趣的 AI 服務只需輸入您想創建的主題,就能基於該主題繪製一條「時間軸圖表」。這條圖表可以呈現歷史年表、人物生平、新聞事件、科技的發展史等,甚至能夠繪製一些知名小說的故事線。
Haikei:可以用於網站的線上背景產生器,並支援 SVG 及 PNG 格式下載
Haikei是一個PNG、SVG背景圖片生成器,一款基於Web的設計工具,可為網站、社群網站、部落格文章、桌面和手機桌布、海報等生成獨特的SVG設計資源,SVG背景圖生成器支援自定義、隨機化等等參數調整,並可使用SVG和PNG格式下載。
SOUNDRAW:線上 AI 音樂生成網站
SOUNDRAW 是一個線上 AI 音樂生成網站,在登入後只要簡單選擇一下喜歡的音樂類型、長度,也可以在選擇想要演奏的樂器,只要等待 3 分鐘左右,就可以自動幫你生成一段音樂了。
Meme Creator:利用 AI 生出有趣的迷因圖
梗圖創造者,由人工智慧驅動,將您的創意轉化為生動有趣的搞笑表情包。無論您是社交媒體專家還是初學者,我們智慧化的工具將引導您創建、設定並分享帶有獨特風格的搞笑表情包。
CSS Grid Generator:CSS Grid 樣式產生器
CSS Grid Generator 是一個你可以透過圖形化介面設定想要的區塊後,便能生成 CSS grid 樣式的工具,對於想了解 CSS Grid,或是想直接利用這個工具來產生代碼,都會有很好的幫助。
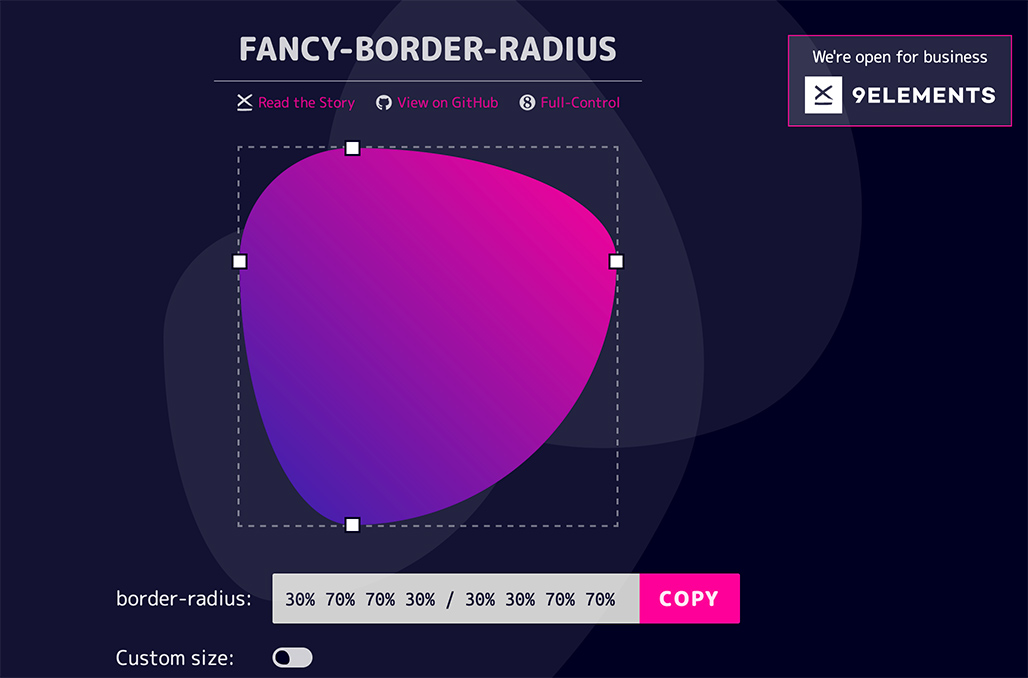
Fancy Border Radius Generator:好用的多變 CSS 圓角產生器
Fancy Border Radius Generator 是一個方便的 CSS 圓角產生器,你只要使用圖形化介面設定圓角的值,就能得到想要的形狀,之後再把 CSS 的樣式複製回去使用即可。
QRCode1s:利用 AI 產生藝術風格的 QR Code
QRCode1s 是一個運用人工智慧的工具,能在短短幾秒內創建出藝術風格的二維碼。您可以上傳自己的二維碼圖片,或者輸入文字,AI 引擎會生成一個精美的二維碼。操作簡單,無需下載任何軟體,即可輕鬆使用。