標籤: Wireframe 頁1
Wireframe相關的文章,目前共收錄 14 篇內容。
Relume:整合 AI 的 Webflow & Figma 元件庫與網頁生成工具
Relume 是一款結合 AI 網站生成與 1,000+ Webflow/Figma/React 元件的建站平台,支援快速 wireframe 編輯與元件貼上,適合設計師與前端快速打造高質感網站結構。
手繪風線上白板!Excalidraw 打造適合遠端團隊的即時協作工具
xcalidraw 是一款免費且直觀的虛擬協作白板工具,提供手繪風格的圖表繪製和即時多人協作功能。使用者無需註冊即可快速開始創作,支援匯出 PNG、SVG 等格式,適合頭腦風暴、流程設計和團隊協作,提升溝通效率與創意表現力。
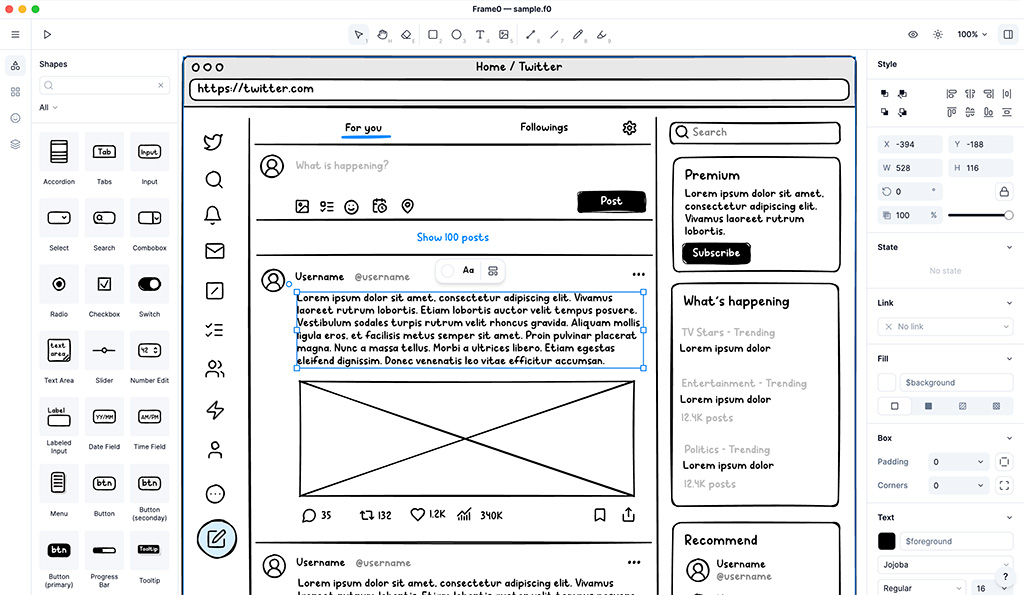
Frame0:輕鬆繪製應用程式線框圖的線上工具
Frame0 是一款專為應用程式設計者打造的手繪風格線框圖工具,讓你在短時間內快速表達構想。它提供超過 1,500 個圖示和多種 UI 元件範本,涵蓋了網頁、行動裝置和桌面應用設計。使用者可以結合流程圖、UML 圖等,視覺化用戶流程及資料模型。此外,Frame0 支援鏡像框架功能,允許多次重用,並具備簡報模式,可直接展示設計。
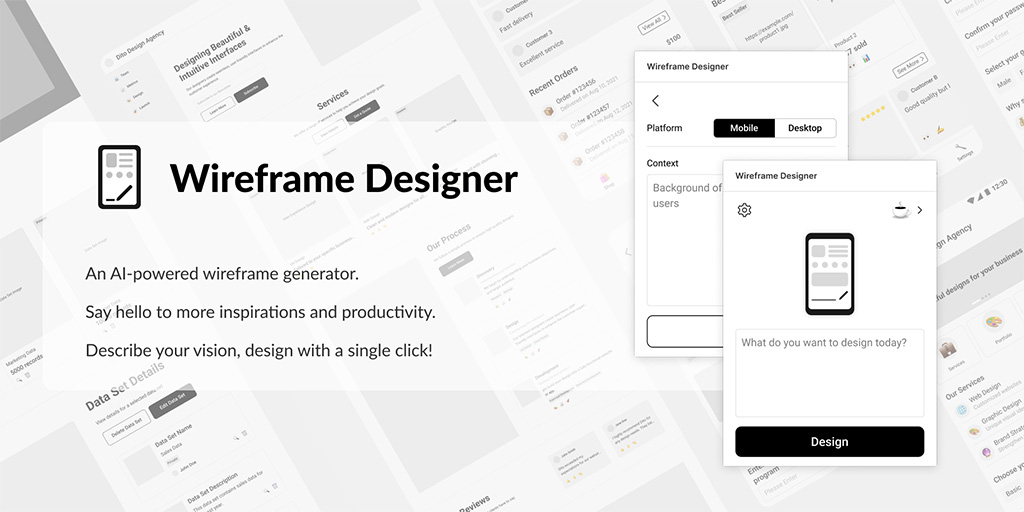
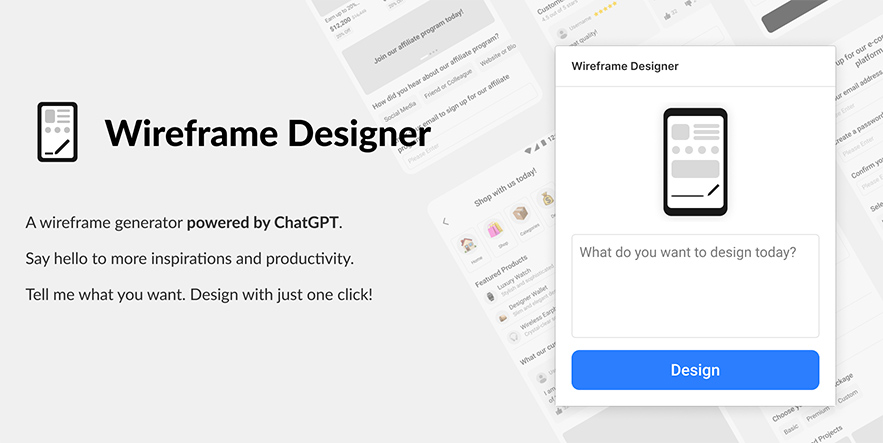
Wireframe Designer:透過 AI 快速生成 Wireframe 的 Figma 外掛
Wireframe Designer 是 Figma 上的 AI 輔助 Wireframe 生成器,透過它就能輕鬆釋放你的設計創造力和生產力。
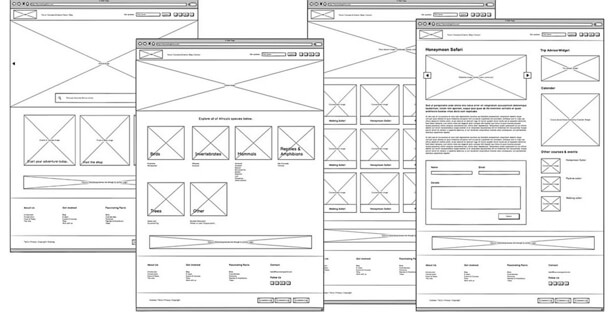
什麼是 Wireframe(線框圖)?以及在規劃時該注意什麼?
Wireframe 是一種視覺化的設計工具,用於呈現網站、應用程式或數位產品的結構和布局。它通常是以簡單的線條和框架形式呈現,忽略了具體的設計風格、色彩和內容細節。
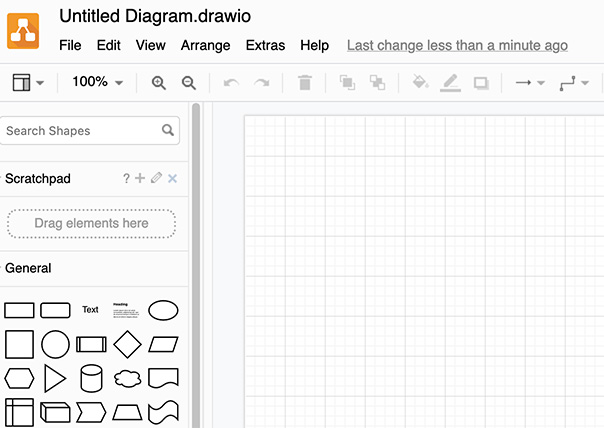
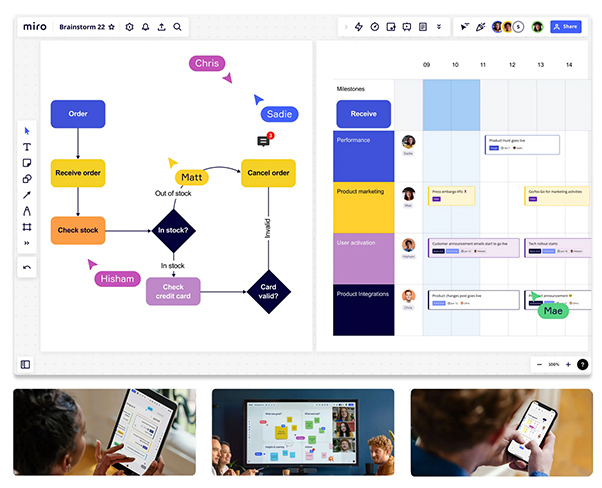
Miro:好用的線上專案協作平台
Miro是一個強大且受歡迎的線上協作平台,旨在促進團隊合作、思維導圖和設計思維過程。這個網站提供了一個視覺化工具,讓團隊成員可以在同一個虛擬白板上進行共同編輯、討論和創作。
Wireframe Designer:Figma 透過 GPT3.5 生成 WIrefrrame 的 plugin
Wireframe Designer 是一個 Figma 插件,利用 GPT3.5 模型生成 Wireframe,目前提供了8種UI元件供使用者使用。
Canva- 好用的線上圖片設計工具
Canva 是一個好用的線上圖片設計工具,網站本身提供了許多的樣板,包含 PPT 簡報、FB 貼文、影片、平面設計... 等,也可以在上面編輯 UI 以及和夥伴協同作業,目前已經是做設計及社群相關的火熱線上平台,還沒用過的一定要來試試看。
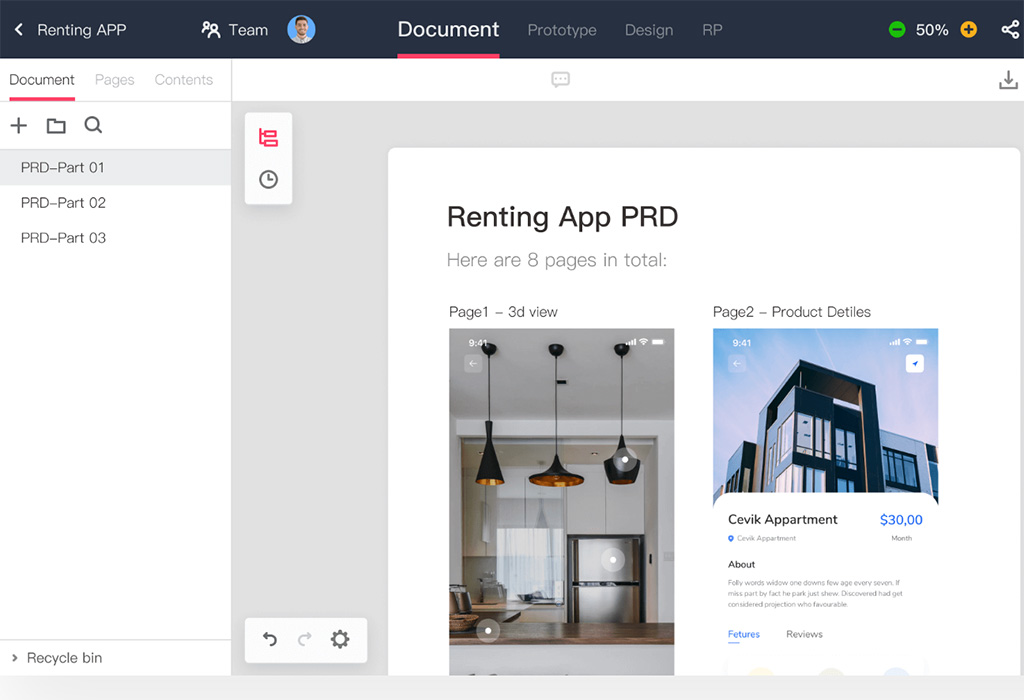
Mockplus- 線上 UI 規劃的另一個選擇
Mockplus 是一個 Mockup 繪製線上工具,並可製作頁面間連結的關係,比較不一樣的是他有內建一些互動效果可以直接拖曳使用,給有需要的朋友試試看。
MockFlow- 好用的線上 wireframe、Sitemap、Mockup工具
現在專案工具真的是百家爭鳴,MockFlow 是可以線上協作 Wireframe、Sitemap 與 Mockup的工具,免費可以開啟一個 UI 專案、3 個頁面,雖然是遠遠不及 figma,但還是可以參考看看。
Figma- 好用的免費線上 UI 協作神器
Figma 是這幾年熱門的線上 UI 設計與原型協作工具,可以透過網頁的介面就能設計出各種裝置的 UI,還可以直接和其他使用者協作,另外再完成後還能直接看到 UI 上面的相關數據,像是間距、顏色、字體大小等等,如果有網站或 UI 規劃的需求還沒有用過的,絕對推薦來使用看看。
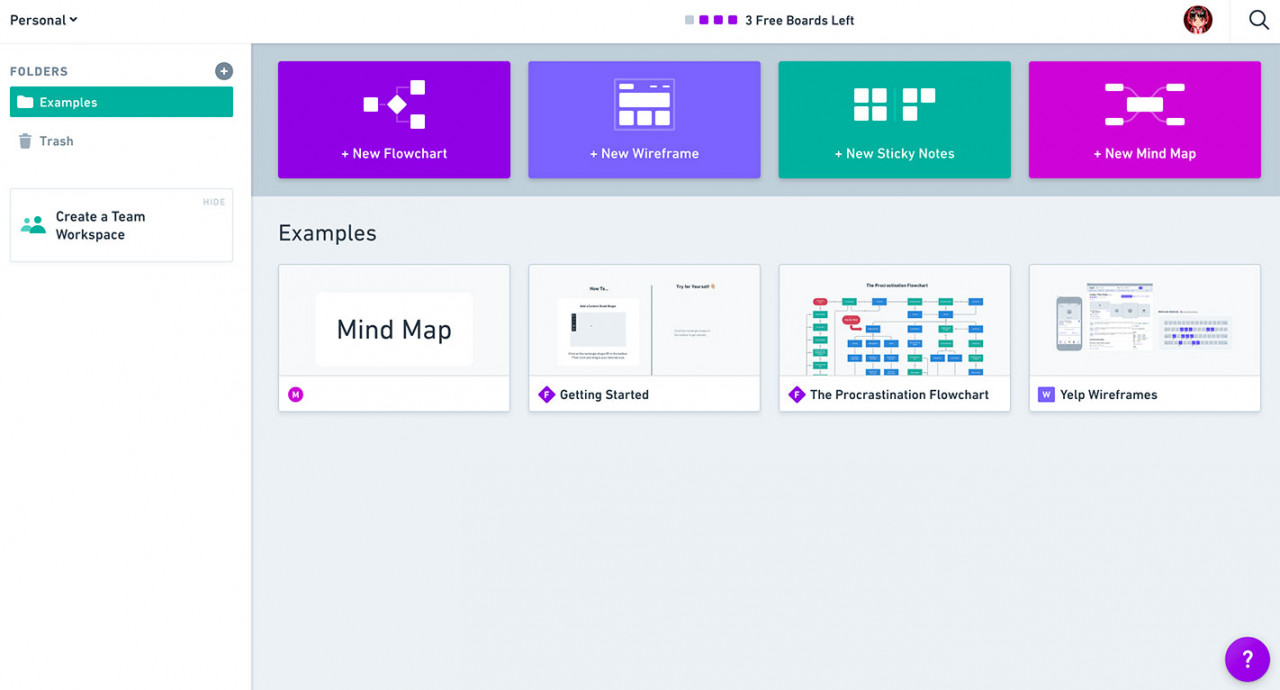
whimsical 可製作 Flow Chart、Wireframe、Mind Map 等的線上方便協作工具
網站的開發者在規劃的階段,應該都會有一個需要溝通想法的過程,這個階段我們可能會透過 Flow Chart 或 Wireframe 來溝通內容,這邊來介紹一個好用的線上協作的網站:whimsical。