標籤: VS Code Extension 頁1
VS Code Extension相關的文章,目前共收錄 32 篇內容。
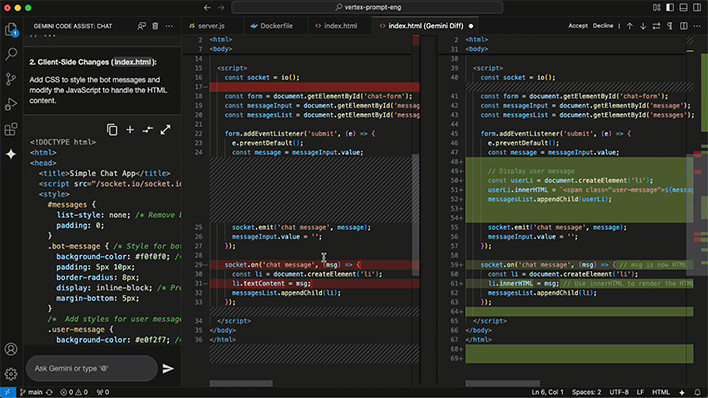
Gemini Code Assist:Google 推出的免費 AI 程式碼助理,幫你寫、補全、審查程式碼,提升開發效率
Gemini Code Assist 是 Google 推出的免費 AI 程式碼助理,支援程式碼自動補全、生成、審查與自然語言指令。整合至 VS Code、JetBrains 等 IDE,提供高達 180,000 次補全與 128,000 token 上下文支援,適合學生、自由職業者與新創團隊提升開發效率。
Cursor:AI 驅動的程式碼編輯器
Cursor 是一款專為程式設計師打造的 AI 驅動程式碼編輯器。該工具整合 AI 技術,提供代碼補全、錯誤檢測和智慧建議等功能,以提升撰寫程式碼效率。Cursor 能自動學習使用者的程式碼庫,提供精準的提示和建議,並支援自然語言編輯,讓程式設計更為直覺簡單。
[VS Code Extension] Claude Dev:把 Claude 整合進 VS Code 的開發助手
Claude Dev 利用 Claude 3.5 Sonnet 的 AI 程式開發能力,幫助開發者完成複雜軟體開發任務。它支援讀寫文件、創建專案、執行終端命令,並提供直覺的 GUI 介面。特點包括追蹤計算成本、語法 highlight 預覽、指令流輸出、權限控制及 API 呼叫管理。這些功能讓開發變得更高效且易於管理。
[VS Code Extension] vscode-icons:為VSCode加上生動的icon
vscode-icons是一款為Visual Studio Code開發的擴充功能,通過提供豐富多彩的文件和資料夾 icon,大幅提升開發環境的視覺效果和用戶體驗。該擴充功能支援自定 icon 選擇,並針對不同的開發項目自動檢測並啟用相應icon。安裝後,用戶需啟用icon主題即可見到效果。
[VS Code Extension] HTML End Tag Labels:自動標註結尾標籤,HTML 結構一目了然
HTML End Tag Labels 是一款為 Visual Studio Code 所設計的擴充功能,主要功能是在 VSCode 中標記 HTML 結束標籤,使得開發者能夠更清晰地辨識各個 HTML 元素的結構,進而提升撰寫時的準確性與效率。此擴充功能支援自定義標籤前綴(預設為 /),並允許透過主題顏色來自定義標籤顏色,以適應不同的開發環境和個人偏好。
[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便
Highlight Matching Tag 是一款專為 Visual Studio Code 開發的擴充功能,旨在提升開發者在編寫及閱讀程式碼時的效率和準確性。透過突顯配對的開始與結束標籤,此擴充功能大幅改善了 VS Code 原生的標籤配對功能,不僅支援 HTML 和 JSX,對於 XML、Vue、Angular、PHP 等語言也提供了部分支援。此外,它允許使用者自定義標籤Highlight樣式,從而在不同的開發環境中提供更佳的視覺體驗。使用者可透過擴充功能的設定來開啟或關閉Highlight顯示,調整是否在狀態欄顯示標籤路徑,以及設定標籤在概述尺規中的顯示方式等。
[VS Code Extension] IntelliCode:AI 輔助程式碼撰寫工具,支援JavaScript、TypeScript、Python以及其他多種語言
人工智慧持續提高各種工作生產力,開發人員也不例外。IntelliCode是一款工具,它能夠提供智慧型代碼完成建議,這些建議能夠與當前的代碼上下文相匹配。
[VS Code Extension] CodeGenius:AI 的程式撰寫輔助工具
CodeGenius 是一款尖端的 Visual Studio Code 擴充功能,透過在你的程式碼編輯器中提供 AI 驅動的程式碼助手,徹底改變你的開發體驗。憑藉 CodeGenius,你可以提高生產力、撰寫更好的程式碼,並獲得即時幫助,使程式撰寫更快速且高效。
[VS Code Extension] CSS Peek:快速在 HTML 查看 CSS 樣式
VS Code 上的 CSS Peek 擴充功能可讓您快速查看 HTML 中分配的各種class名稱和 ID 的 CSS 樣式定義。
ESLint:VS Code 上找出並修正 JavaScript 程式碼問題的擴充功能
ESLint 是一款用來找出並修正 JavaScript 程式碼問題的工具。它同時處理程式碼品質和編碼風格的問題,幫助識別可能導致困難錯誤的程式設計模式。
JavaScript Booster:提升開發效率的Visual Studio Code擴充套件
JavaScript Booster是一款針對Visual Studio Code開發的擴充套件,旨在透過先進的JavaScript及TypeScript重構及指令來提升開發者的生產力。截至目前,這款工具已經獲得超過51萬次的安裝。
[VS Code 擴充套件] JavaScript (ES6) code snippets
JavaScript (ES6) code snippets 是 VS Code 的一個可以提示 JavaScript 程式碼的擴充套件,幫助開發者更快速地撰寫 JavaScript。
ChatGPT GPT-4(Bito):把 ChatGPT 整合進你的 IDE 內,支援 VS Code、Jetbrains 系列與 Chrome 擴充功能
ChatGPT GPT-4(Bito) 是一個把 ChatGPT 整合進你的 IDE 內的好用工具,而且還免費,支援 VS Code、Jetbrains 系列,也有 Chrome 擴充功能。
[VS Code 擴充套件] Vue Language Features (Volar):好用的 Vue 開發工具
Volar 是一個針對 Visual Studio Code (VS Code) 的擴充套件,旨在提供更好的 Vue 開發體驗。這個擴充套件是由 Vue 核心團隊開發的,並且是 Vue 3 的官方推薦工具。
ChatGPT - EasyCode:在 VS Code 或 PhpStorm 編輯器內方便的使用 ChatGPT
ChatGPT - EasyCode 這個 VS Code 的擴充功能提供了一個可以在在 Visual Studio Code 中使用 GPT-3 和 GPT-4 的聊天介面,以便與聊天機器人進行交互,編寫和測試自然語言相關的程式碼或專案的方便介面。
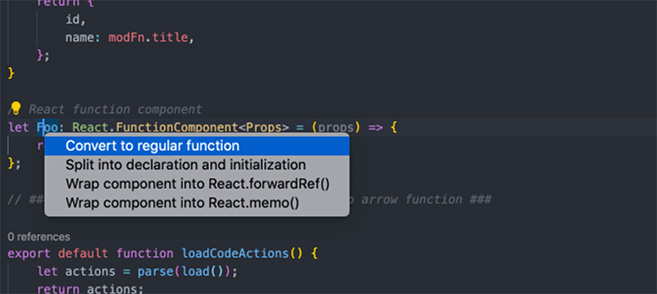
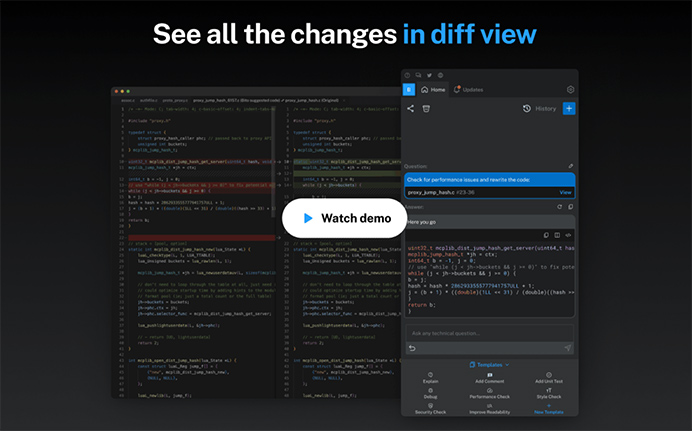
[VS Code 擴充套件] OpenRefactor AI:基於 OpenAI 的 VS Code 程式碼重構工具
OpenRefactorAI 是一款以 OpenAI 為基礎的 VSCode 擴充套件,可以根據您的指示來重新整理程式碼。透過 OpenRefactorAI,您可以輕鬆精準地利用人工智慧的力量重新結構程式碼片段。
[VS Code 擴充套件] Buildt AI 透過文字描述搜尋,找到專案中的該功能的原始碼
Buildt AI 這個 VS Cod 擴充套件可以直接透過模糊的文字描述,直接找到你專案中的該功能的原始碼,在套件的介紹還有提到將來還會有幫你產生 code 以及優化 code 的功能,有興趣的可以使用看看。


![[VS Code Extension] Claude Dev:把 Claude 整合進 VS Code 的開發助手](/assets/upload/1721441093644_0.jpg)
![[VS Code Extension] vscode-icons:為VSCode加上生動的icon](/assets/upload/1711088635196_0.jpg)
![[VS Code Extension] HTML End Tag Labels:自動標註結尾標籤,HTML 結構一目了然](/assets/upload/1710228110248_0_thumb.jpg)
![[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便](/assets/upload/1661686281233_0.jpg)



![[VS Code 擴充套件] Vue Language Features (Volar):好用的 Vue 開發工具](/assets/upload/1583563899683_0.jpg)

![[VS Code 擴充套件] OpenRefactor AI:基於 OpenAI 的 VS Code 程式碼重構工具](/assets/upload/1687936983011_0.jpg)
![[VS Code 擴充套件] Buildt AI 透過文字描述搜尋,找到專案中的該功能的原始碼](/assets/upload/1675741324437_0.jpg)