標籤: UI Guideline 頁1
UI Guideline相關的文章,目前共收錄 3 篇內容。
Storybook:強化 UI 開發的最佳工具,打造高效的元件驅動開發流程
Storybook 是一款強大且靈活的開源工具,專為前端開發者打造,用來構建、測試及分享 UI 元件。透過這個工具,開發者可以在不依賴完整應用程式的情況下,專注於單一元件的開發與驗證,讓前端開發流程變得更加高效且有組織。
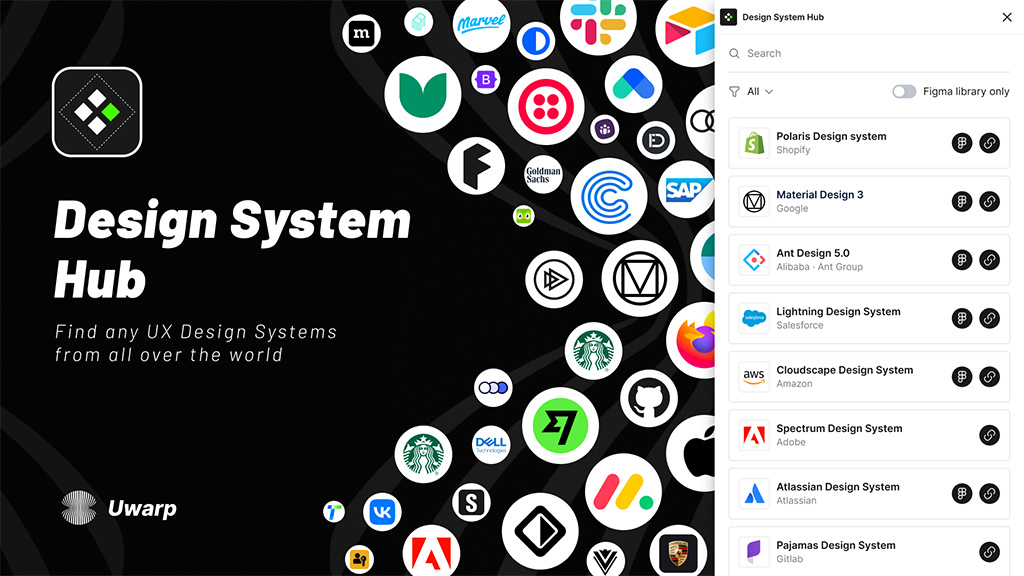
Design System Hub:收錄眾多 UI 設計系統,快速在使用 Figma 設計時參考與導入
Design System Hub 是一個方便的 Figma Plugin,只要在你的 Figma 中安裝,就可以在任意一個 Figma 專案中透過這個 plugin,去快速瀏覽許多優秀的系統設計官方網站 UI Guideline 的連結,或是在 Figma 內的設計稿以及其元件庫文件。
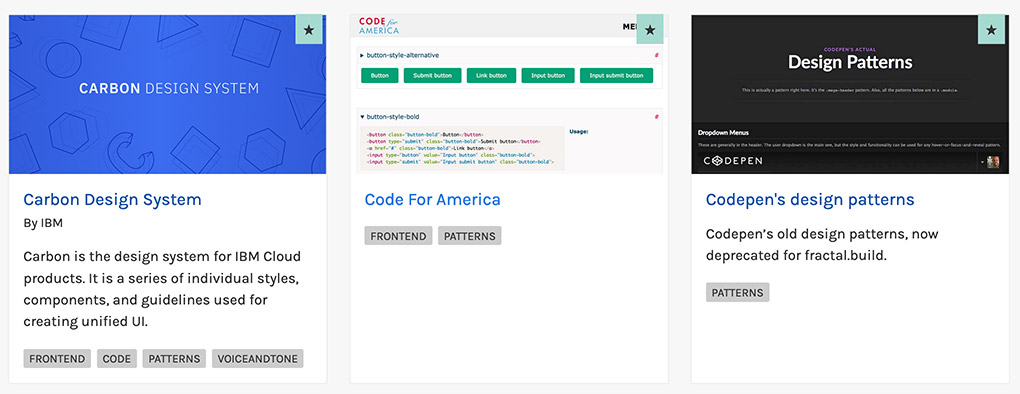
Website Style Guide Resources- 豐富的網頁 UI Guideline 收集站
Website Style Guide Resources 是一個豐富的網頁 UI Guideline 收集站,對於 UI Guideline 不知道該怎麼做的朋友都可以到這邊來參考被收錄的範例,相信一定會有不少收穫。