標籤: JavaScript 頁19
JavaScript相關的文章,目前共收錄 436 篇內容。

網路資源
MultiScroll.js 是一個製作偵測滑鼠滾動效果的套件,特別的是他會一次滑動一頁而且顯示左右交錯滑動的效果。

網路資源
ScrollMagic.js 是一個好用的滾動偵測與視差捲動效果套件。

網路資源
Rellax.js 是一個功能簡單但強大的視差滾動套件,也支援前景的視差滾動效果。

網路資源
paroller.js 是一個功能簡單但效果強大的視差滾動套件。

網路資源
Jarallax 是一個製作背景視差滾動的套件,也支援 Youtube 嵌入的影片。
![[Vue.js] 在 vue 抓到網址上的參數(URL Parameters) 與偵測參數變化的方法](/assets/images/loading.svg)
教學
如果在 vue-router 裡要抓到網址參數的話,可以透過 vue 原生的方法就好了。

教學
說明透過 javascript 取得網址參數的方法。

網路資源
JavaScript Garden 是一個介紹 javascript 各種奇異特性的網站,裡面有詳細的引導與說明,也有中文的版本可以切換。

網路資源
Paper.js 是一個開源的網頁互動函式庫,是基於 Canvas 開發的,可以製作一些跟貝茲曲線相關的動畫。

網路資源
W3School 是一個非常老牌的網頁技術教學網站,在這邊可以學到各種網頁技術,舉凡 HTML、CSS、javascript、PHP、Python...等非常豐富,網站內也有語法教學與線上測試工具。

網路資源
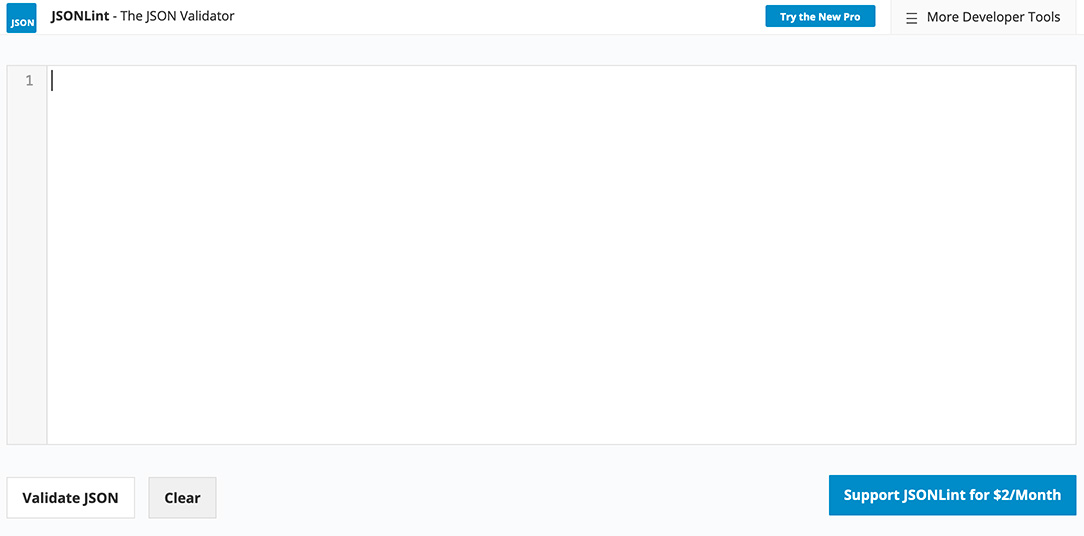
JSONLint 是一個檢查 JSON 格式是否正確的網站,只要把想檢查的 code 貼上去,再按下 Validate JSON 就好了。

網路資源
Codrops 是一個收藏網站動態效果的範例與介紹的網站。

網路資源
JS Bin 是一個線上 coding 與分享的網站。

網路資源
JSFiddle 是一個讓你可以線上 coding 與分享的網站。

網路資源
codepen 是一個可以讓你線上寫 code 與分享的網站。

網路資源
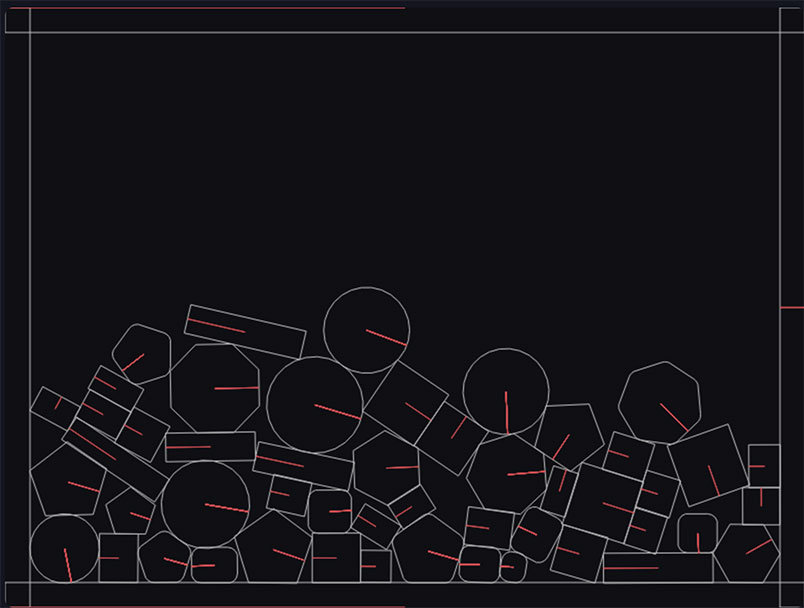
matter.js 是一個為網頁寫的 2D 物理碰撞引擎,如果有需要處理跟物理碰撞有關的行為可以嘗試看看。

網路資源
AniJS 只要讀入他寫好的 js 和 css,再在 html 上加上類似 data-anijs="if: mouseover, on: body, do: swing animated" 的敘述,就可以把動畫套到上面去了。

網路資源
animate.css 是一個幫我們做好許多內建的 CSS3 效果的動畫庫,簡單的把 css 檔讀入後再照著文件說明使用就可以把效果加到頁面上了。





![[Vue.js] 在 vue 抓到網址上的參數(URL Parameters) 與偵測參數變化的方法](/assets/upload/1583563899683_0.jpg)