標籤: Chrome 擴充功能 頁1
Chrome 擴充功能相關的文章,目前共收錄 46 篇內容。
[Chrome 擴充功能] YouTube翻過去:突破語言障礙,快速理解 YouTube 影片內容
YouTube翻過去 是一款 Chrome 擴充功能,提供即時語音翻譯、影片摘要與摘要播放功能,幫助使用者輕鬆理解外語 YouTube 影片。支援多語言翻譯,快速掌握影片重點,提升學習與觀看效率。
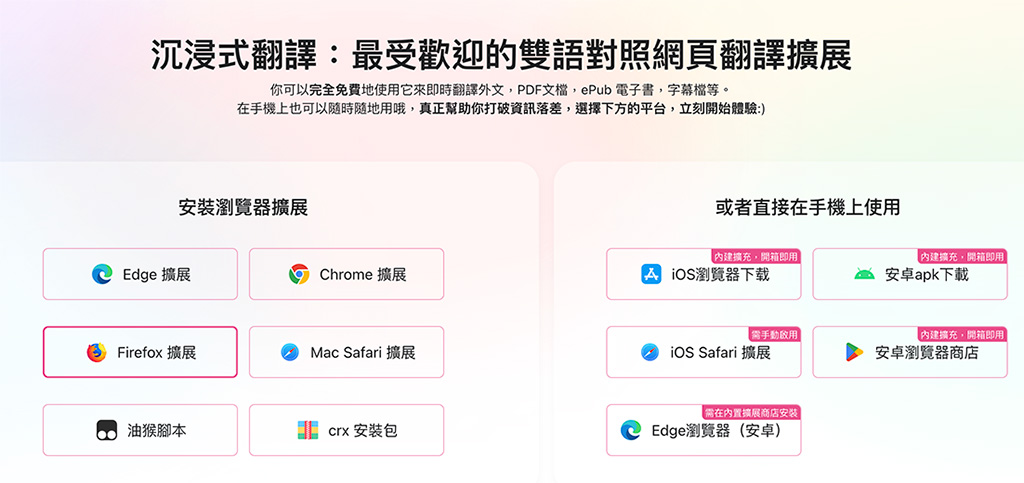
沈浸式翻譯(Immersive Translate):多功能雙語翻譯工具,突破語言障礙的完美解決方案
沈浸式翻譯(Immersive Translate)是一款多功能 AI 翻譯工具,支持網頁、PDF、EPUB 電子書及影片字幕翻譯,結合 OpenAI ChatGPT、DeepL 和 Google Translate 等 10 種翻譯引擎,提供高效、精準的翻譯服務。從雙語對照文件到即時字幕生成,適合學術研究、商務應用及個人學習,助力用戶克服語言障礙,提升跨語言交流的流暢性與效率。
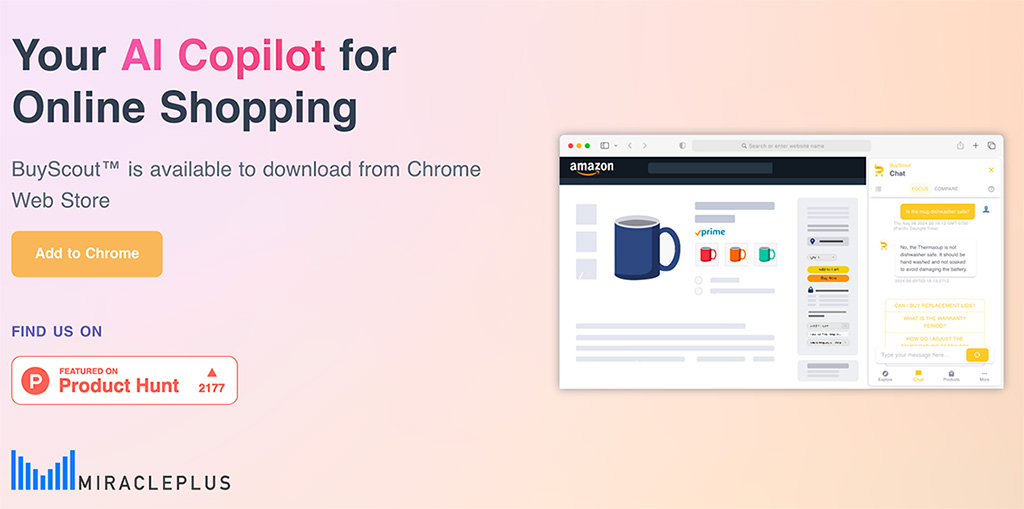
BuyScout:AI 助力的網路購物助手
BuyScout 是一款人工智慧購物助手,專為網路購物者設計,能自動搜尋並推薦最符合需求的商品,並提供價格比較功能,幫助消費者找到最具性價比的選擇。它個性化的推薦與自動化搜尋,節省時間和精力,適合喜歡尋找優惠商品的購物者。
SeekAll:一鍵搜尋多站結果的高效工具
SeekAll.ai 是一個創新 Chrome 擴充功能,允許用戶一次輸入搜尋查詢,即可在多個網站上查看搜尋結果。它支援同時在多個網站上進行搜尋,如 ChatGPT、Perplexity、Devv 等,並計劃不斷更新和增加支援的網站。這款工具通過移除廣告和多餘的界面元素,提供更純粹的搜尋體驗。
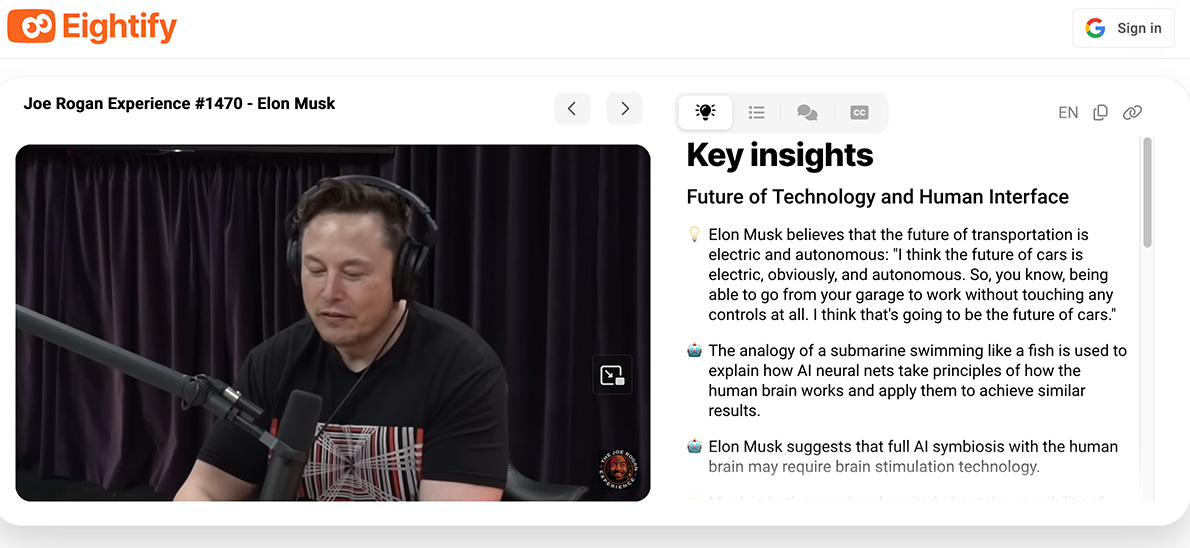
Eightify:AI 驅動的 YouTube 影片摘要工具
Eightify 是一款利用 AI 技術的工具,能快速為 YouTube 影片生成摘要,讓使用者在幾秒鐘內掌握影片的關鍵點。它支援超過 40 種語言的翻譯,並提供帶有時間標記的段落摘要,方便瀏覽和分享。無論是商業、財經、新聞還是健康領域的內容,Eightify 都能幫助提升學習效率。
Motion One:精簡高效的網頁動畫庫
Motion One 是一個基於 Web Animations API 的輕量級動畫庫,專為網頁開發者設計。這個工具的檔案大小非常小巧,但效能強大,能夠提供硬體加速的動畫效果,保持用戶界面的流暢性和響應性。Motion One 包含了選擇器、個別變換、時間軸排序等功能,並且支援多元素的複雜動畫設計。該動畫庫使用 TypeScript 編寫,具備完整的測試覆蓋,並免費開放給所有開發者使用。
jable 下載的3種簡單方法
jable 下載目前在網路上有許多的方式,而我們今天想為你介紹的是眾多方法中最簡單的3種,如果你在網路上經常有這類型的需求的話,你千萬不能錯過今天的推薦喔!因為這些方法可以讓你快速完成下載並離線享受它!
NoLang:透過輸入任何主題、網頁連結、PDF文件或任意提示詞後生成影片的工具
NoLang是一個創新的影片生成工具,允許用戶輸入任何主題、網頁連結、PDF文件或提示詞,隨後即可自動生成影片回答。這項技術支援從文字、網頁、PDF等多種格式轉化成影片,並能對生成的影片進行進一步的追問。此外,NoLang還提供一個Chrome擴充功能,使用者可以在任何網頁上一鍵生成影片。雖然目前只支援日語和英語,但其獨特的思路和轉換技術已顯示出其強大潛力和創新價值。
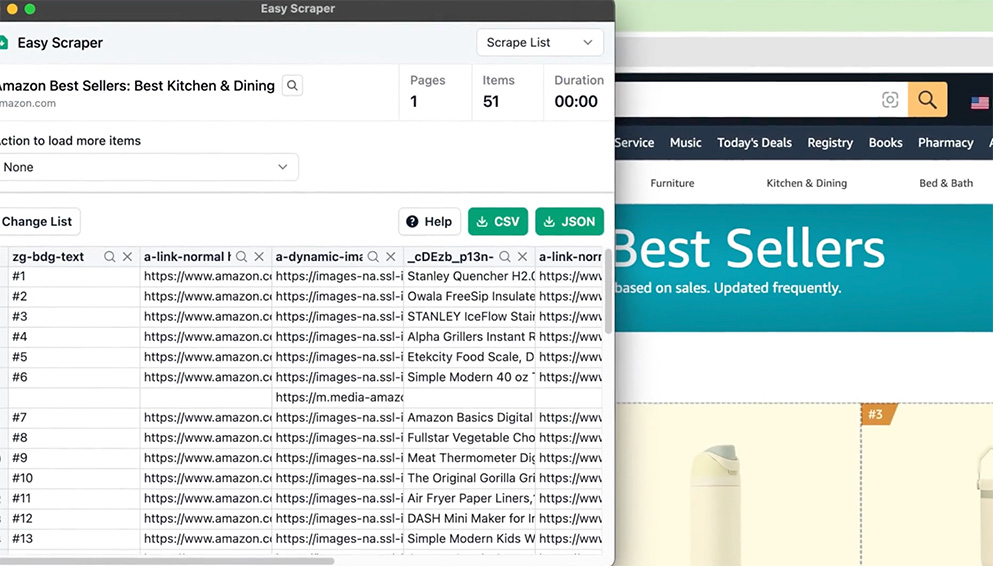
Easy Scraper:一鍵抓取網頁內容,資料收集無難度
Easy Scraper是一款簡單易用的網頁抓取工具,它允許用戶一鍵抓取任何網站的資料。真正做到了一鍵操作,讓資料抓取變得前所未有的簡單。該工具目前提供Chrome擴充功能,安裝後可直接在瀏覽器中使用,且完全免費。
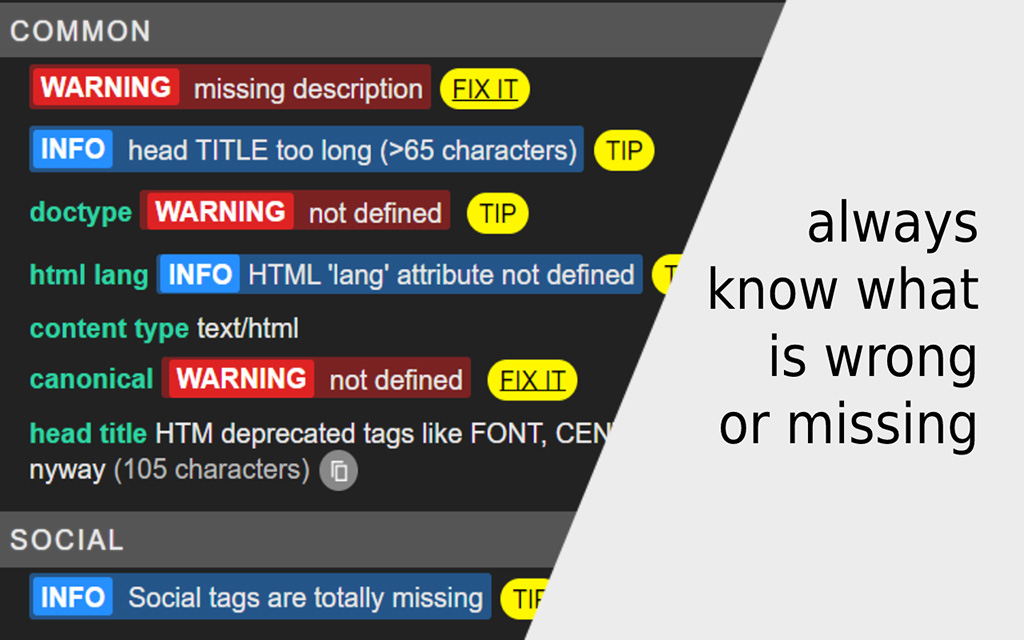
META SEO inspector:一鍵檢測網頁 Meta 設定的強大工具
Meta SEO Inspector 是一款專為網頁開發者設計的Google Chrome擴充功能,允許用戶一鍵檢查網頁內的Meta data,發現問題並提供修復建議。
Responsive Viewer:開發者的RWD檢視利器
Responsive Viewer是一款專為網頁開發者設計的線上工具,能夠在不需改變解析度的情況下,檢視網頁在各種裝置上的呈現效果。這個工具只需輸入網址,就能同時展示多種裝置視角,讓開發者能夠快速且有效地確保其網站的響應式設計(Responsive Web Design, RWD)表現。對於需要進行網頁切版並確保其在不同裝置上均有良好展示的開發者而言,Responsive Viewer提供了極大的便利和效率。
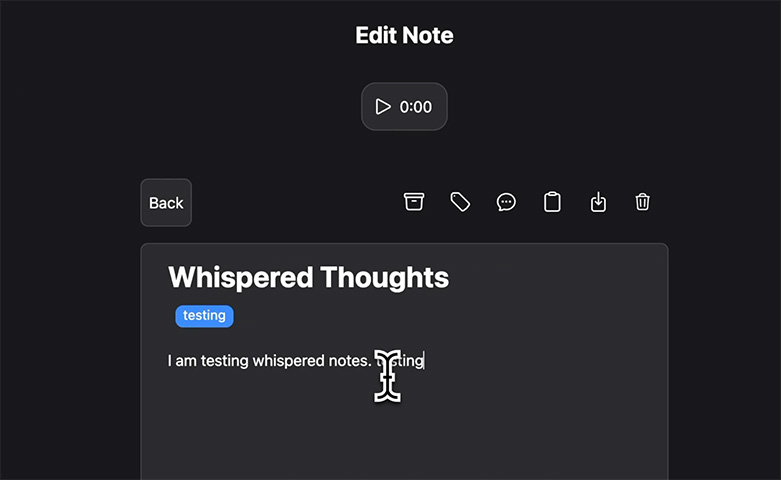
Whisper Notes:AI 錄音轉文字筆記工具
Whisper Notes 為一套極為輕鬆使用的音訊記錄工具,藉由人工智慧協助您把音訊筆記轉錄下來,並能透過標籤進行搜尋與整理您的筆記。這套工具提供了網頁應用程式與 Chrome 擴充功能,讓您無論何時何地都能輕鬆記錄與管理個人的想法。
[Chrome 擴充功能] Media Resources Enhancer:輕鬆下載 Instagram 的照片或影片
Media Resources Enhancer 是一款免費的Instagram圖片影片下載工具,助你在Instagram上輕鬆下載圖片和影片。
Speechify:Chrome 的 AI 文字轉語音(TTS)擴充功能,可以朗讀任何 Google 文件、PDF、網頁或含有文字的書籍
利用文字轉語音(TTS)功能,可以朗讀任何 Google 文件、PDF、網頁或含有文字的書籍。提供 30 多種語言和 130 種語音的自然發音。
Transkriptor:AI驅動的Chrome擴充功能,將語音轉換為文字檔案
Transkriptor為您的會議提供最佳的自動轉寫體驗。Transkriptor能夠以超過100種語言和方言為您自動做筆記,包括英語、法語、德語、西班牙語、中文和葡萄牙語。Transkriptor Chrome擴充功能使用方便。在任何虛擬會議前按下錄製鍵,讓Transkriptor展現它的魔力。您可以在Google Meet、Microsoft Teams和Cisco Webex的任何會議中使用Transkriptor。Transkriptor也可在網頁、iOS和Android上使用。
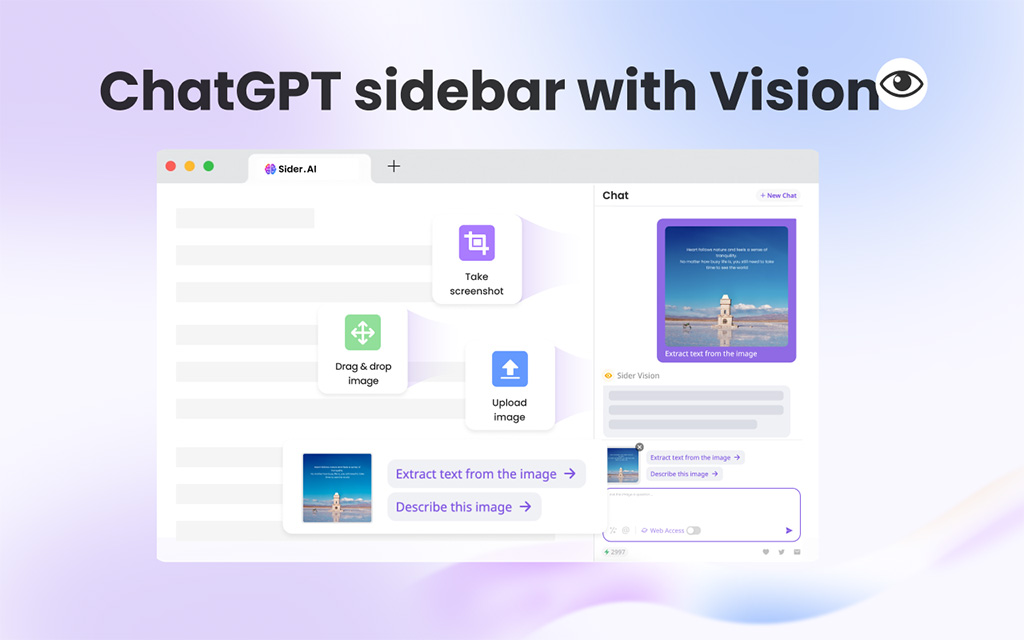
Sider:整合了ChatGPT、Claude、Bard 的 Chrome 擴充功能
ChatGPT側邊欄:整合了ChatGPT、Claude、Bard等功能,優化您的工作流程。提供進階搜尋、閱讀和寫作支援,支援AI連網功能。結合ChatPDF、Chat image和AI繪圖等多項功能於一體,成為您全面的AI助手。
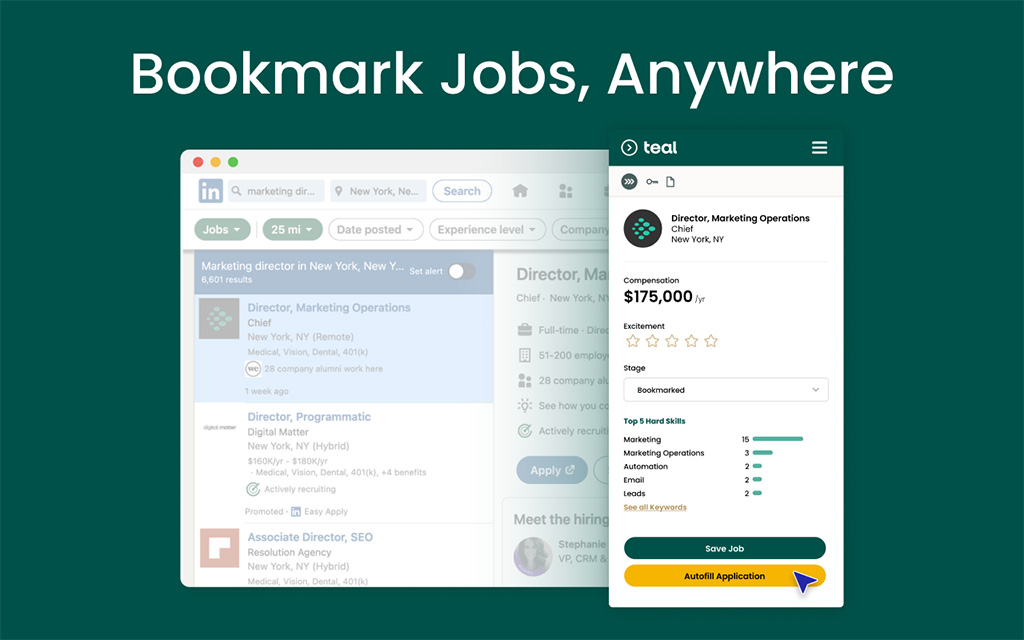
Teal:Chrome 上的免費找工作及追蹤進度的擴充功能
Teal 是一個全方位的職業成長平台,您可以在此創建和管理多個版本的履歷,追蹤您的整個求職過程,並簡化及組織申請,幫助您更快地找到令您興奮的工作。 透過 Chrome 擴充功能,可以將申請全部集中在一個地方,更好管理每個候選工作的狀況及進度。
![[Chrome 擴充功能] YouTube翻過去:突破語言障礙,快速理解 YouTube 影片內容](https://farm66.static.flickr.com/65535/54309588416_3711a47668_b.jpg)











![[Chrome 擴充功能] Media Resources Enhancer:輕鬆下載 Instagram 的照片或影片](/assets/upload/1705798582917_0.jpg)