標籤: CSS Framework 頁1
CSS Framework相關的文章,目前共收錄 13 篇內容。
UnoCSS:即時按需的原子 CSS 引擎
UnoCSS 是一個強大的即時按需原子 CSS 引擎,旨在提供高度可自訂、快速且輕量的 CSS 解決方案。透過無需解析或掃描的設計,UnoCSS 比 Windi CSS 和 Tailwind CSS JIT 快 5 倍。其零依賴、瀏覽器友好的特性讓其僅有約 6kb 大小,且支援多種整合如 Vite、Webpack 和 PostCSS 等。
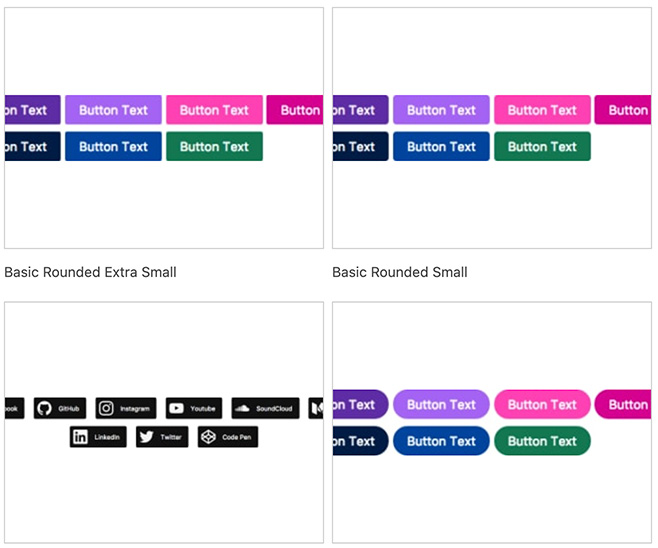
Duet Design System- 提供許多現成的 UI 元件與設計規範方便架設網站使用
Duet Design System 是一個提供許多現成的 UI 元件與設計規範方便架設網站使用的函式庫,並可以與當今熱門前端框架 React、Vue.js 和 Angular 等整合,有興趣的可以參考看看方便加速網站開發。
Primer- GitHub 推出的 CSS 框架,也提供了免費可商用的 icon 套組
Primer 是由 GitHub 推出的 CSS 框架,跟大多數同性質的框架一樣,提供了一些已經設計好的 CSS 樣式讓開發者可以快速建置版面,此外也提供了免費可商用的 icon 套組,使用時也可以不用標註出處。
Skeleton- 輕便的 CSS 框架
如果覺得一些 CSS 框架因為有太多的元件裝起來檔案太大,可以考慮這個打著極輕便的 CSS 框架- Skeleton,Skeleton 有的只有基本格線系統與 RWD,也號稱極為輕巧。
Material Design Lite- 基於 Material Design 設計出來的 CSS Framework
Material Design Lite 是一個基於 Material Design 設計出來的 CSS Framework,可以透過 cdn 快速開始使用這個 CSS 框架。
Tailwind CSS- Utility-First CSS 的 CSS 框架
Tailwind CSS 是一個近年崛起的 CSS 框架,不同以往使用框架只是 class name 的搭配組合,Tailwind CSS 還提供你利用內建的樣式產出新的模組的功能,對於開發者來說又更有彈性了,從事前端開發的朋友都應該花點時間試試看他的威力。
Semantic UI- 風格清爽的 CSS 框架
Semantic UI 是一個風格清爽的 CSS 框架,不過他強調要以非常語意化的語法來編寫 Web 介面的框架,寫起來可能會比較繁瑣一些要注意下撰寫的方法。
Materialize CSS- 以 Material Design 為基礎的 CSS Framework
Materialize CSS 是一個以 Material Design 為基礎的 CSS Framework,有著簡單好上手以及許多常用的 component 是他的優點。
Bootstrap- 當下最紅的 CSS 框架
有稍微接觸過前端的朋友應該都有聽過大名鼎鼎的 Bootstrap,像這類的 CSS 框架的優點就是可以幫你快速處理好排版以及 RWD 的問題,另外還提供了一些內建的樣式幫助打造網站的基底,還沒用過的絕對值得你來嘗試看看。