標籤: Bootstrap 頁1
Bootstrap相關的文章,目前共收錄 18 篇內容。
Select2:強大且易用的 JavaScript 下拉選單增強工具
Select2 是一款基於 jQuery 的強大下拉選單增強插件,提供即時搜尋、AJAX 動態載入、多選與標籤化等功能,提升 Web 表單選擇器的靈活性與使用者體驗,並支援多語系與 UI 框架整合。
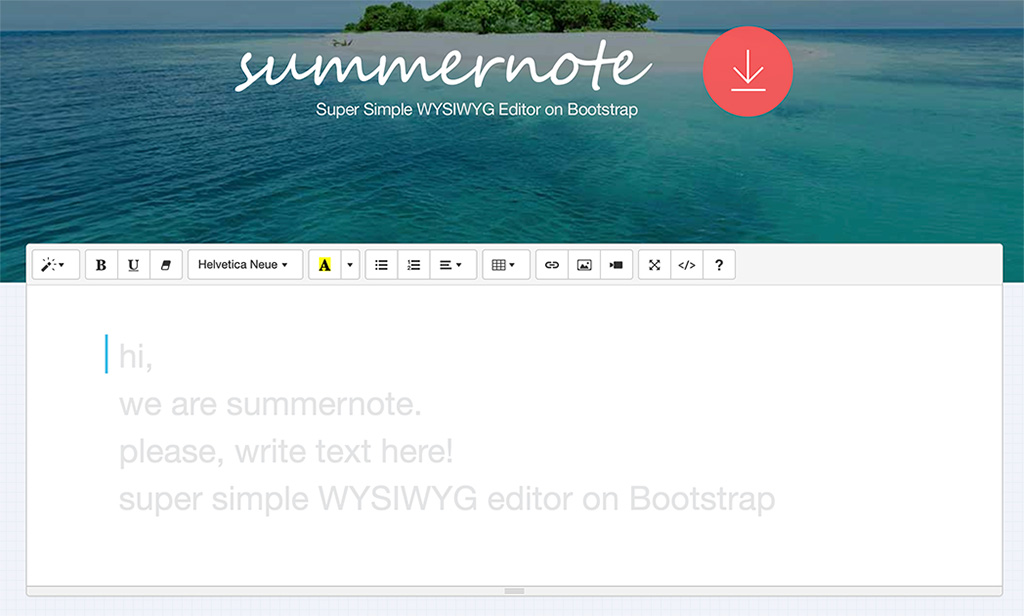
Summernote:簡易操作、功能強大的 HTML 所見即所得編輯器
Summernote 是一款開源且輕量的線上文字編輯器,具備簡單易用的操作介面、高度客製化功能、支援多媒體操作及行動裝置友善設計,滿足多元需求。
FreeFrontend:免費的前端程式碼寶庫,設計與開發者的靈感來源
FreeFrontend 是專為前端開發者打造的資源平台,提供 10,000+ HTML、CSS、JavaScript 範例與設計靈感,助您快速開發並掌握最新前端技術。
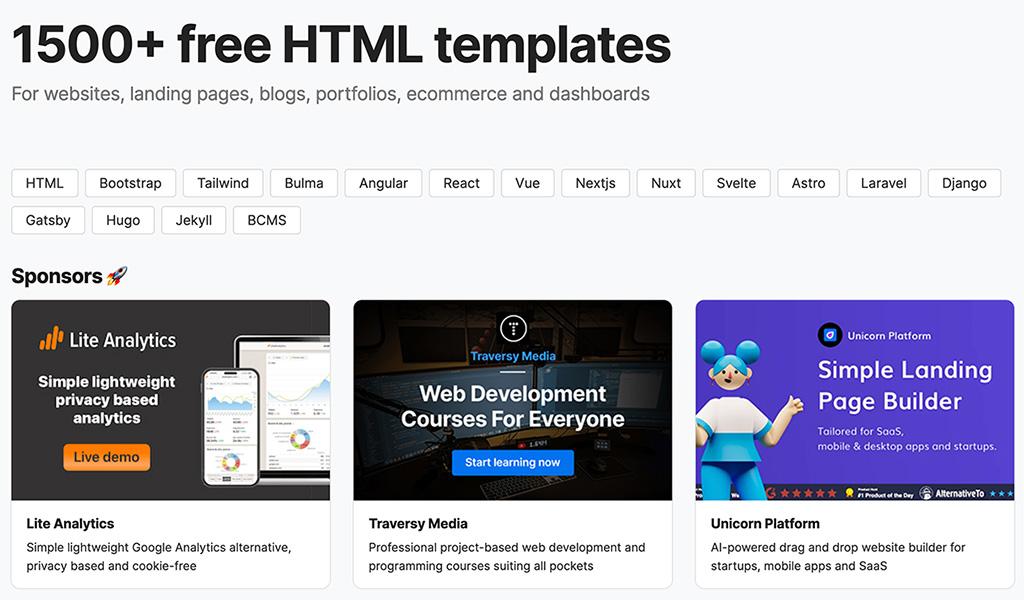
HTMLrev:免費 HTML 樣板資源大全
HTMLrev 是一個提供超過 1500 款免費 HTML 模板的網站,涵蓋網站、Landing Page、部落格、作品集、電子商務和儀表板等多種用途。該平台為開發者和設計師提供了多樣化的選擇,適用於各種框架如 Bootstrap、Tailwind、Bulma、Angular、React、Vue、Nextjs 等。
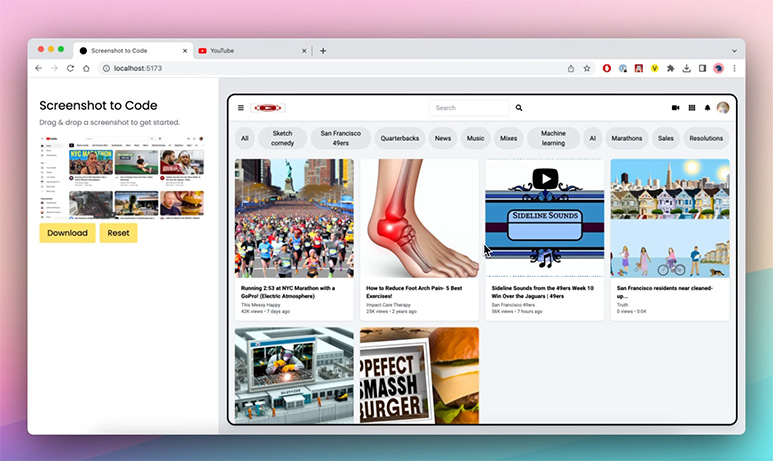
Screenshot to Code:只要上傳截圖就能透過 AI 轉換成 HTML 與 CSS
Screenshot to Code 是一個簡單的應用程式,能夠將截圖轉換為程式碼(HTML/Tailwind CSS、React、Vue或Bootstrap)。它利用了GPT-4 Vision生成程式碼,以及DALL-E 3生成相似外觀的圖像。
Bootstrap Icons:Bootstrap 提供的 icon 服務
Bootstrap Icons 是 Bootstrap 提供的 icon 服務,可以透過這個服務輕鬆地把 icon 增加到網頁上。
All Bootstrap Blocks- 把 Bootstrap 讀入 WordPress 網站的套件,還可以客製化設定
All Bootstrap Blocks 是一個 WordPress 裡很方便的 bootstrap 套件,平常有習慣用 bootstrap 寫網站的可以嘗試看看。
透過 VS Code 的 Live Sass Compiler 客製化 Bootstrap 的 CSS
我們在網站要客製化 Bootstrap 的 CSS 其實最好是去修改 SCSS 會比較好,如果網站本身沒有編譯 SCSS 的環境,建議可以透過之前介紹的 VS Code 套件 Live Sass Compiler 來編譯,首先安裝完後,再去 Bootstrap 官網下載原始碼。
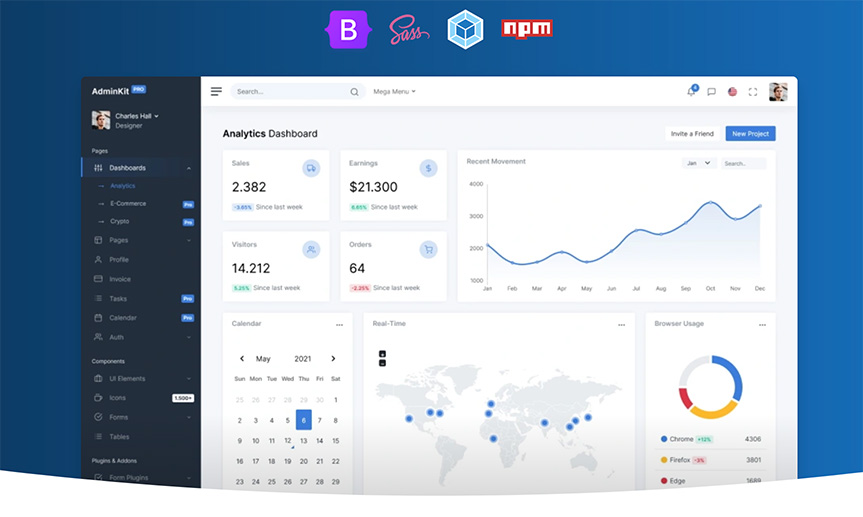
AdminKit- 免費 bootstrap5 管理介面樣版下載
AdminKit 是一個免費 bootstrap5 管理介面樣版下載的網站,也提供了許多額外付費下載的樣式及套件,有需要的可以使用看看。
[jQuery plugin] Bootstrap 4 的 Tag input
Bootstrap 應該是現在很多人做網站都會用到的 UI Framework,在第四版之後有些舊版的 plugin UI 支援上可能有問題,這個 tag input 的功能應該也是不少想做內容型的網站的朋友需要用到的,就跟大家分享一下支援 Bootstrap 4 的 Tag input。
Bootstrap- 當下最紅的 CSS 框架
有稍微接觸過前端的朋友應該都有聽過大名鼎鼎的 Bootstrap,像這類的 CSS 框架的優點就是可以幫你快速處理好排版以及 RWD 的問題,另外還提供了一些內建的樣式幫助打造網站的基底,還沒用過的絕對值得你來嘗試看看。






![[Bootstrap] 移除或改變點擊(focus)輸入欄位時出現的光暈](/assets/upload/1624082287367_0.jpg)


![[jQuery plugin] Bootstrap 4 的 Tag input](/assets/upload/1588088792122_0.jpg)