標籤: After Effect 頁1
After Effect相關的文章,目前共收錄 7 篇內容。
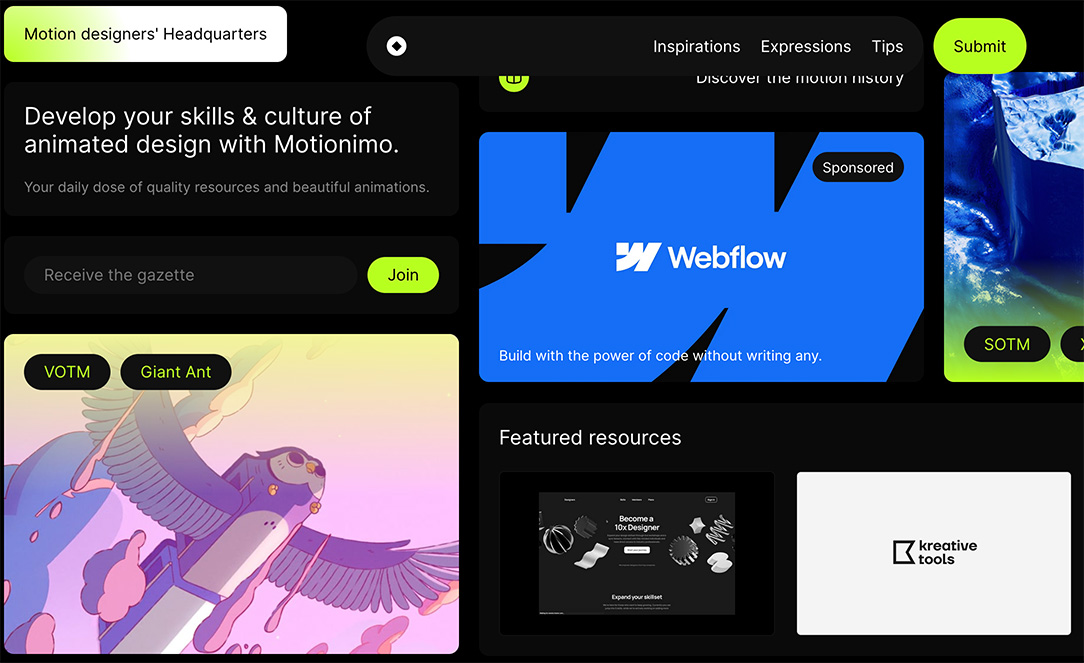
Motionimo:給動畫設計師的豐富線上資源
Motionimo 網站是一個專為動畫設計師打造的頭等艙,提供豐富的資源和美麗的動畫靈感,幫助您提升動畫設計的技巧與文化 。無論您是尋找3D模型、藝術家介紹、書籍推薦,還是想學習新的設計課程,Motionimo 都能為您提供每日優質的資源。該平台還特別推薦了免費的動畫工具和外掛,如 Duik、Ease and wizz 以及 After Effects,無疑是動畫愛好者和專業人士的寶藏。
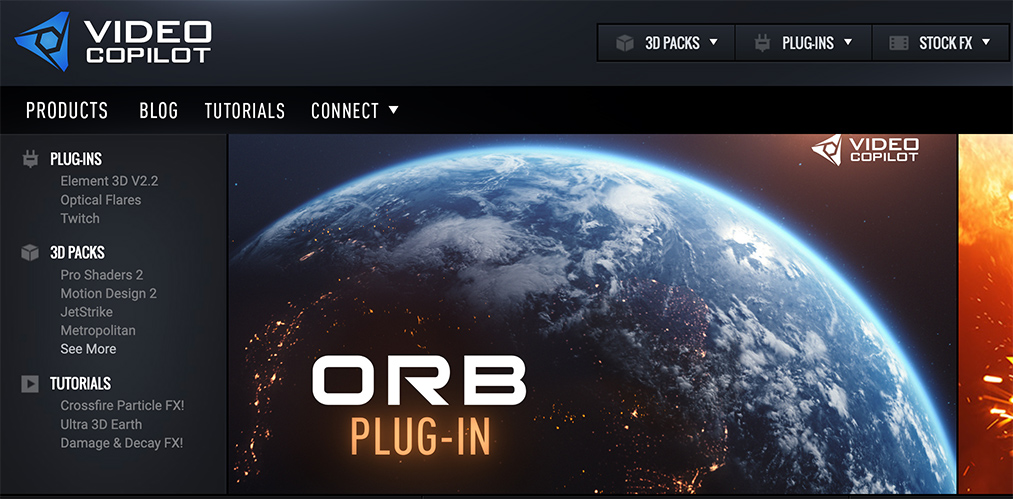
VIDEO COPILOT- 販售 After Effect 特效與 Plug-ins 服務的網站
VIDEO COPILOT 是一個販售 After Effect 特效與 Plug-ins 服務的網站,裡面的特效都很有質感,推薦有在製作影片後製的可以參考。
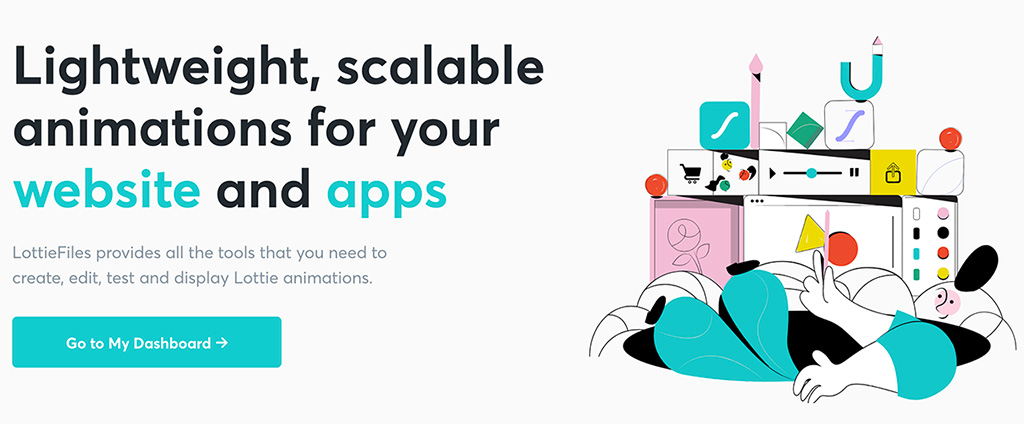
LottieFiles- 收錄透過 After Effect 外掛 bodymovin 轉出來的動畫網站
之前跟大家介紹過 bodymovin 這個可以把 After Effect 的動畫轉出來給網頁用的外掛,而他們官方也有提供使用者分享各自製作的動畫的網站,可以到上面找找有沒有喜歡的動畫效果。
Trends Logo- 收錄許多免費影片素材的網站
Trends Logo 是一個收錄許多免費影片素材的網站,而且還有許多影片效果的原始檔可以下載,而格式也涵蓋了從 After Effect、Final Cut Pro、Sony Vega、Davinci Resolve 等許多軟體,可以去找靈感以及找看看是否有想要的效果來使用。
Motion Array- 豐富的動畫效果資源庫,有免費以及付費供使用者下載使用
Motion Array 是一個集合了許多酷炫動畫效果的網站,包含使用 After Effect 或 Premiere 的,也有免費的音效可以下載,提供了免費及付費的不同原始檔,有需要的可以去看看有沒有想要的效果可以使用。
Lottie.js- 把 After Effect 的動畫轉成 HTML5 動畫的好用套件
Lottie.js 是由 Airbnb 開發出來的可以直接把 After Effect 的動畫轉成 HTML5 動畫的套件。
將 After Effect 轉 svg 動畫的工具套件- bodymovin
After Effect 是很多人在製作動畫時的好幫手,而 svg 的動畫近年來也在網頁上有越來越吃重的表現,但以往 AE 只能輸出影片,手寫 svg 動畫又太耗時,而現在有 bodymovin 這個工具就可以幫我們同時解決這兩個問題了。