標籤: 資訊圖表 頁1
資訊圖表相關的文章,目前共收錄 65 篇內容。
WrenAI:用自然語言與資料對話的開源 GenBI 助手,迅速產出 SQL、圖表與洞察報告
WrenAI 是 Canner 開源的 Generative BI AI Agent,支援自然語言轉 SQL 與 Text-to-Chart,並能生成 AI 洞察報告。結合語義建模與語境擷取,支援 PostgreSQL、MySQL、Snowflake 等多種資料庫,讓商務與資料團隊快速獲取精準分析。
Make Graph:免費線上圖表產生器,幫助快速視覺化專業數據
Make Graph:免費線上圖表產生器,免下載免註冊即可使用,支援長條圖、圓餅圖、散佈圖等多種類型,內建專業模板與精美主題,資料僅在本地處理並可匯出 PNG/SVG,快速又安全。
amCharts:方便的快速製作報表與地圖視覺化工具
amCharts 是專為資料視覺化打造的 JavaScript 圖表函式庫,支援互動圖表與地圖,整合 React、Vue、Angular,並提供 Live Editor 與完整開發資源。
FossFLOW:免費 3D 系統架構圖開源工具,支援離線與自架部署
FossFLOW:開源 PWA 架構圖工具,專為 3D 等角視覺設計,支援離線使用、自動存檔與 JSON 匯入匯出,內建雲端服務圖示並可客製,適合 DevOps、系統設計與教育場景。
Embedding Atlas:Apple 打造的超強嵌入視覺探索工具
Embedding Atlas:Apple 推出的開源 embedding 視覺化工具,支援 WebGPU 高效渲染、即時分群、搜尋與最近鄰探索,資料完全本地處理,並提供 Python 與 npm 套件整合,適合資料工程與 AI 團隊使用。
Online Chart Maker:CSV 一鍵變美圖,簡單又強大的線上圖表工具
Online Chart Maker:免安裝、免註冊的線上圖表生成工具,支援上傳 CSV 即時轉折線圖、長條圖、圓餅圖等多種可視化,並可自訂顏色與格式,資料僅在本地處理,安全又高效。
PamPam City:打造專屬互動地圖的 AI 地圖製作平台
PamPam City 是一款免寫程式的 AI 地圖製作平台,支援描述生成、資料匯入、客製化設計與互動功能,適用於活動地圖、商家展示與旅遊指南等多元場景。
Eraser:AI 驅動的技術設計協作平台,讓圖表與文件創作更高效
Eraser 是專為工程團隊打造的 AI 協作平台,結合圖表繪製、文件撰寫與即時協作,支援流程圖、ERD、架構圖等多種圖表類型。整合 GitHub、VS Code、Notion 等工具,並具企業級安全保障,是提升技術溝通與設計效率的理想選擇。
TradingView Lightweight Charts:超輕量、強大且免費的金融圖表函式庫
TradingView 輕量級圖表(Lightweight Charts)是一款免費開源的金融圖表庫,僅 45KB,支援即時資料更新、高效能渲染與高度自訂化。適用於股票、外匯、加密貨幣等視覺化分析,適合交易平台與教育用途,提供流暢互動體驗。
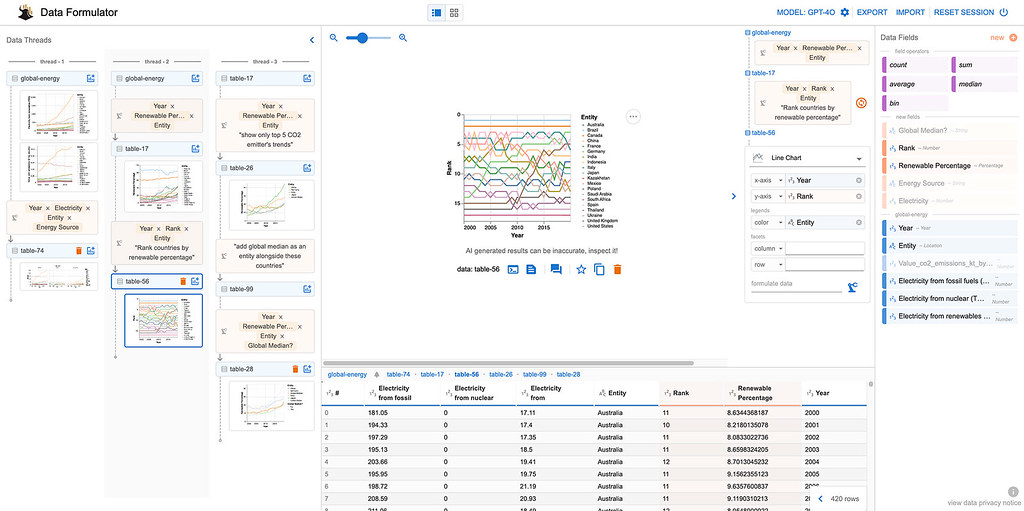
Data Formulator:用 AI 幫你輕鬆轉換數據、生成圖表!
Data Formulator 是微軟研究院開發的 AI 驅動資料視覺化工具,透過自然語言輸入與直觀介面,幫助分析師快速轉換與探索數據。支援 AI 自動資料轉換、拖放式視覺編碼及迭代式圖表創建,適用於 Python、GitHub Codespaces 等多種環境,提升資料分析效率與準確性。
JSON Crack:好用的 JSON 資料格式視覺化產生器,並支援一鍵輸出圖片
JSON Crack 是一款開放原始碼工具,專為開發者和資料分析師設計,可即時視覺化 JSON 資料,輕鬆解析 API 回應與大型 JSON 文件。其直覺介面讓使用者快速檢視、格式化與美化 JSON,提升可讀性與開發效率,且無需安裝即可跨平台使用。
Apache ECharts:強大的開源資料視覺化圖表函式庫
Apache ECharts 是一款功能強大的開源 JavaScript 圖表函式庫,提供豐富的圖表類型、強大的渲染效能和靈活的自訂功能,適用於多種資料視覺化場景,並支援無障礙體驗,確保所有使用者都能輕鬆獲取資訊。
Lucid.app:方便製作 Mind map、FlowChart、ER 圖等資訊圖表的線上協作工具,結合 AI 並能把設計好的 ER 圖匯出成資料庫檔案
Lucid 是一個好用的資料視覺化協作平台,提供多種工具,協助團隊在共享的無限畫布上進行構思、規劃、設計、建構和發佈創新解決方案。