標籤: 編輯器 頁1
編輯器相關的文章,目前共收錄 8 篇內容。
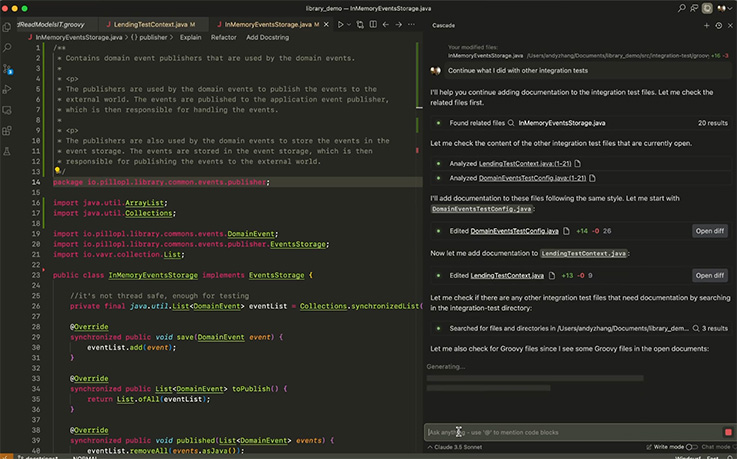
Windsurf Editor:以開發者為核心的 AI 增強編輯器
Windsurf Editor 是 Codeium 推出的 AI 驅動 IDE,專為高效和複雜專案的開發者設計,結合 VS Code 優化及 AI 輔助,支持即時代碼建議、自動補全及多文件協作。其特色功能如 Cascade 工作流和 Supercomplete,大幅提升程式編寫效率。
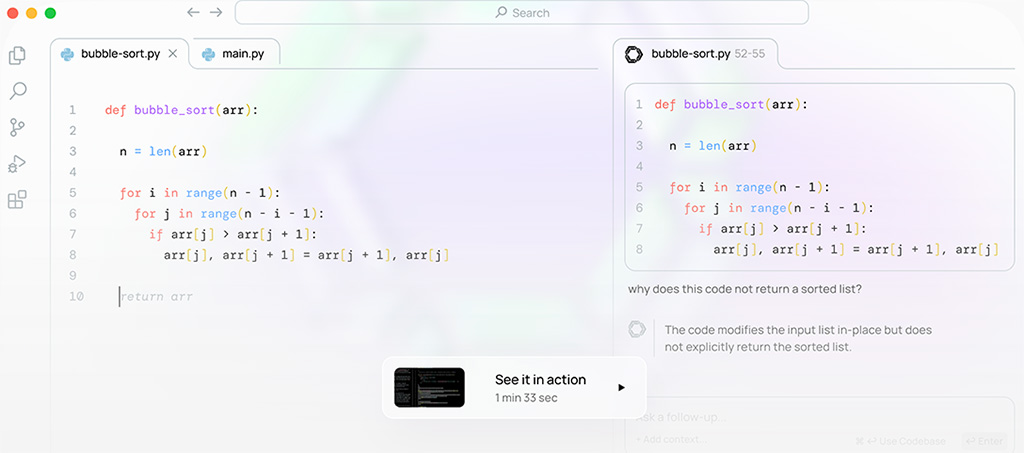
Continue:AI 驅動的程式開發助手,提升開發效率的編輯工具
Continue 是一款專為程式開發者設計的 AI 工具,旨在通過人工智慧來支援開發者的日常程式編寫過程,提升生產力並減少重複工作。這款工具不僅可以幫助開發者自動完成程式碼,還能理解開發者的需求並生成相應的程式碼建議,從而加速開發過程,並提供針對性解決方案。
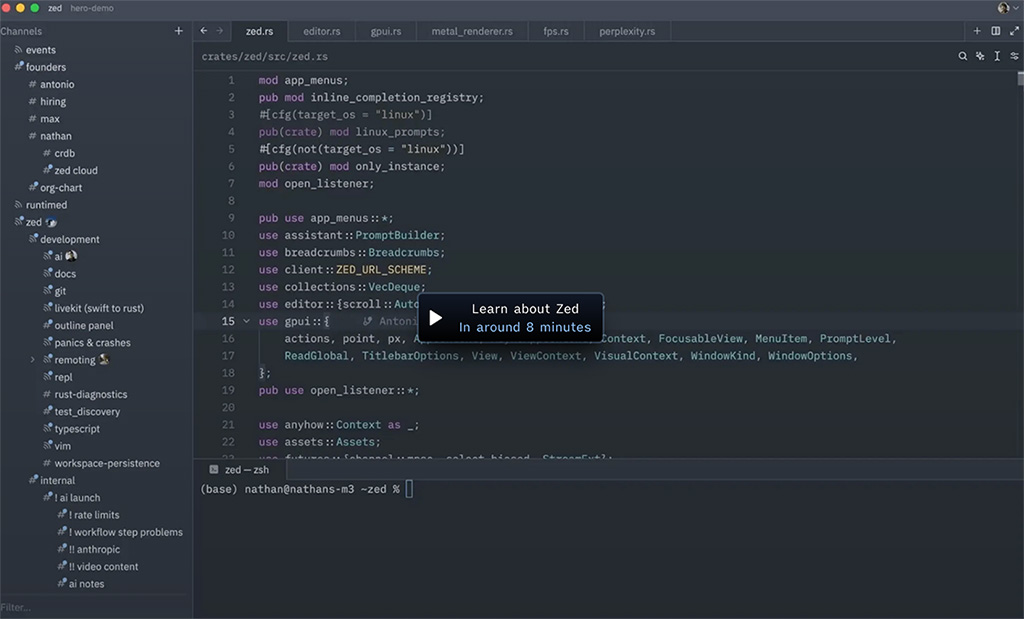
Zed:結合 AI 助力的現代化即時協作編輯器
Zed 是一款為開發者設計的現代化編輯器,結合了即時協作和 AI 技術,提供高效且直覺的程式開發體驗。除了傳統的編輯功能外,Zed 還整合了強大的 AI 工具,包括最新的 Claude 3.5 Sonnet,讓開發者能在程式開發過程中獲得即時的 AI 支援,提升工作效率和程式碼品質。
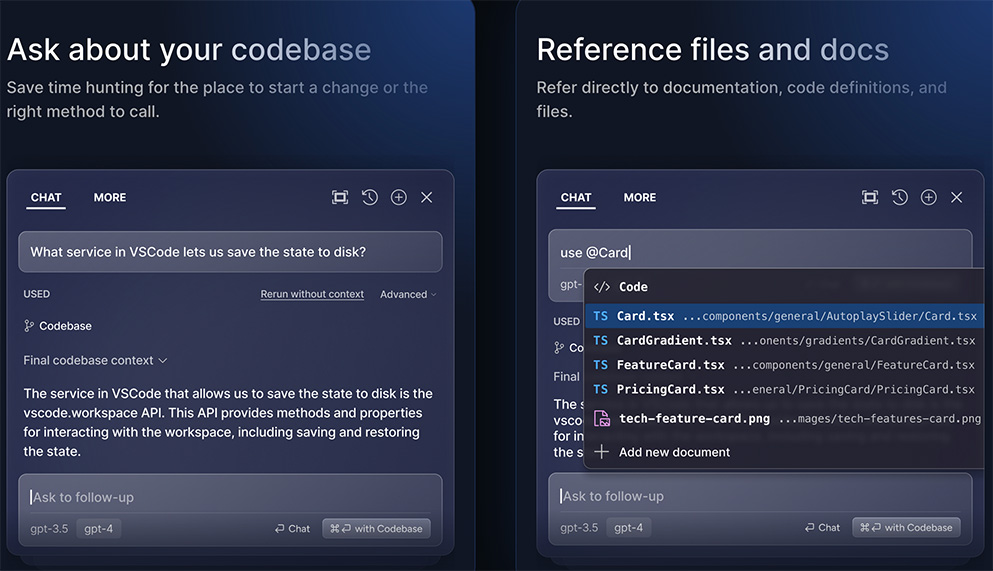
Cursor AI Editor:內建 AI 輔助的程式開發編輯器
Cursor AI Editor 是一個結合 ChatGPT 的內建 AI 輔助程式開發編輯器,你可以簡單地藉由自然語言與之對話,就能快速生成程式碼。
透過 PhpStorm 連結資料庫
要在 phpStorm 內連結資料庫的話,先透過以此路徑 View | Tool Windows | Database 把面板打開,之後再輸入連線資料就可以看到資料庫的內容了。
[PhpStorm] 尋找並取代文件內特定內容
要在 PhpStorm 內尋找並取代特定內容,在 Mac 可以按下熱鍵 command+R,Windows 則是 Ctrl+R,接著再填入要尋找以及取代的內容,並按下 replace 或 replace all 即可。