標籤: 網路資源 頁1
網路資源相關的文章,目前共收錄 18 篇內容。
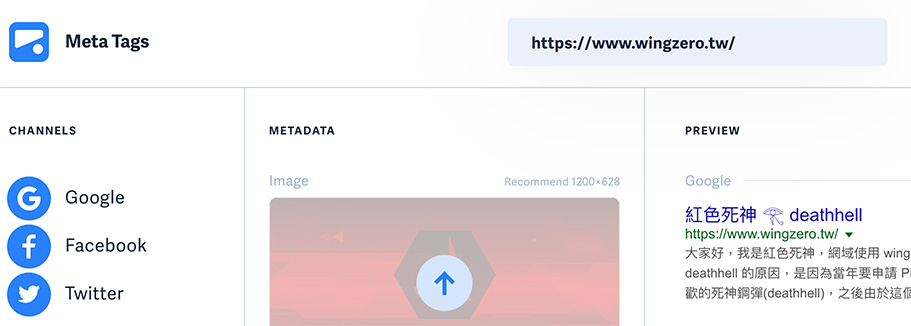
Meta Tags:即時預覽與生成網站 Meta 標籤的利器
Meta Tags 是一個只要貼上網址,就可以幫你測試在 google 搜尋結果以及 facebook、twitter 等社群平台的貼文預覽,用來檢查 meta 資訊是否設定正確,此外也可以按下右上角的 GENERATE META TAGS 幫你建立各熱門社群網站對應的 meta data 內容。
The Modern JavaScript Tutorial:完整的 javascript 教學資源網站
The Modern JavaScript Tutorial 是一個適合初學者到進階開發者的 JavaScript 學習資源,循序漸進涵蓋基礎到高階主題,並提供多樣化練習題和最新的瀏覽器 API 教學。
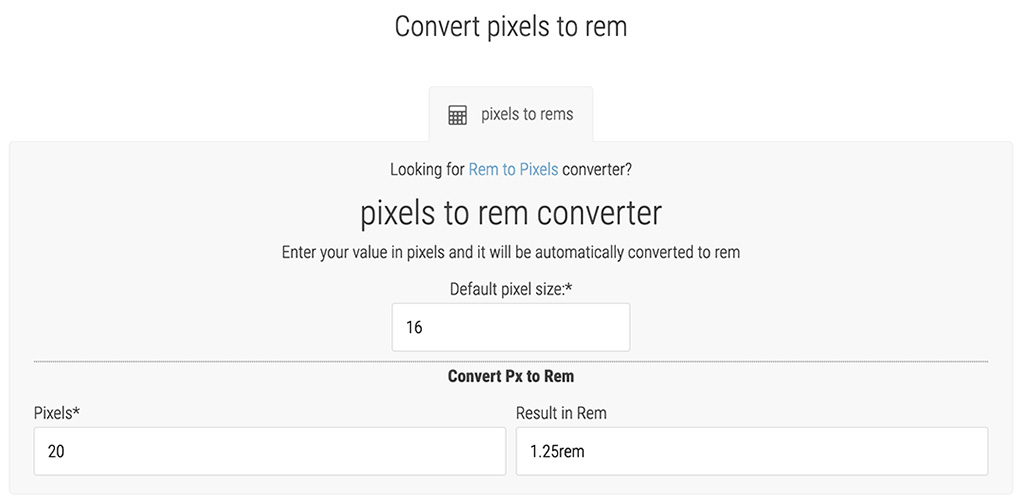
Convert pixels to rem- 網頁 px 單位轉換 rem 的計算器
以現在網站開發的觀念來說,使用 rem 會是一個相對 px 這種絕對單位而言更有彈性的單位,但因為目前的原型工具都還沒有 rem 這個單位,所以往往就需要開發者自己去轉換,自己打開計算機來算就滿浪費時間的,而 Convert pixels to rem 就可以讓你輸入 px 的單位就能直接轉換成對應的 rem 數值,給有需要的朋友參考。
Siteliner- 幫你檢查網站是否有重複內容或是損毀的連結
Siteliner 是一個簡單方便的工具,只要輸入網址就可以幫你檢查網站是否有重複內容或是損毀的連結,如果有出現重複內容或是損毀的連結對 SEO 是很不好的,有在經營網站的朋友可以使用這個工具來看一下自己的網站是否有這些問題。
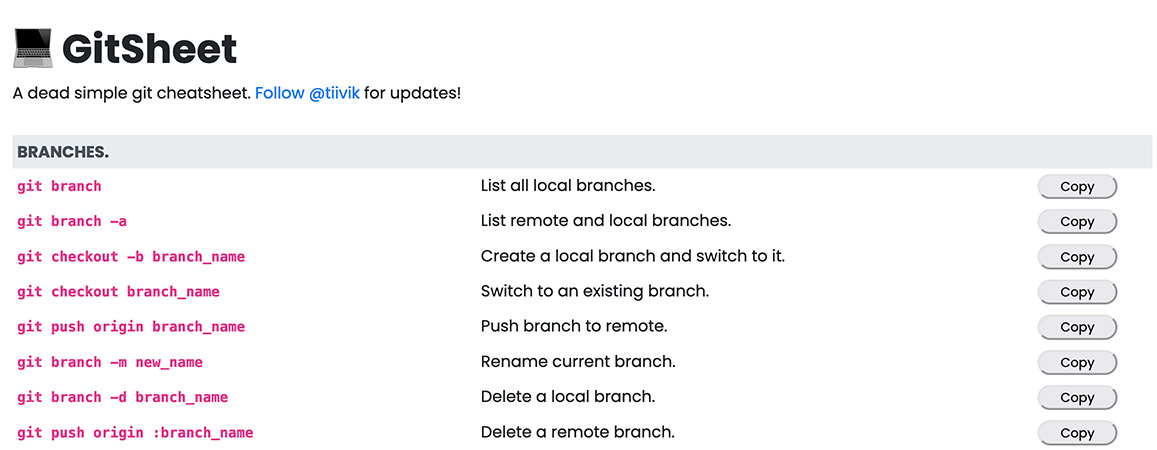
Awesome Cheatsheets- 好用的熱門程式語言與框架語法整理網站
Awesome Cheatsheets 是一個收錄了許多熱門程式語言與框架語法的網站,包含像 PHP、javascript、C、C#、Laravel、Django、Vue.js、Angular、React、Docker、Xcode...等,還有很多沒有提到的,如果有興趣可以前往看看自己平常在寫的程式語言,有沒有什麼沒有用過的好用語法。
Unminify- 讓你的 CSS, javascript, XML, HTML 和 JSON 的 code 更漂亮以及更有可讀性的線上工具
Unminify 是一個方便的線上工具,只要貼上你的 CSS, javascript, XML, HTML 或 JSON 的 code,就可以轉換成更漂亮以及更有可讀性的內容。
Grabient- 好用的 CSS 線性漸層產生器,並收錄一些好看的漸層樣式
Grabient 是一個簡單好用的 CSS 線性漸層產生器,進入後可以看到一些好看的漸層樣式,點選可以修改成自己想要的漸層樣式,並可一鍵點擊後複製 CSS code。
extractCSS- 幫你把 HTML 檔案裡面有 id 或 inline style 的樣式整理成比較好的 CSS code
大家可能有遇過需要維護一個寫的不是很好的網頁,比如說有用 id 來設定樣式或是有許多的 inline style,而 extractCSS 就是可以幫你把 HTML 檔案裡面有 id 或 inline style 的樣式整理成比較好的 CSS code 的一個線上工具,有需要的可以試試看。
Responsinator- 輸入網址就能快速幫你顯示在各大熱門載具上的顯示狀況
Responsinator 是一個只要簡單輸入網址,就能顯示給你看在各熱門瀏覽器頁面呈現狀況的網站,對於要測試 RWD 的開發者來說應該很方便。
Code Guide- 提供建議讓你的 HTML 及 CSS 可以寫得更好
Code Guide 是一個提供建議讓你的 HTML 及 CSS 可以寫得更好的線上教學網站,內容不算多,好好看過一遍可以加強自己寫 Code 的習慣。
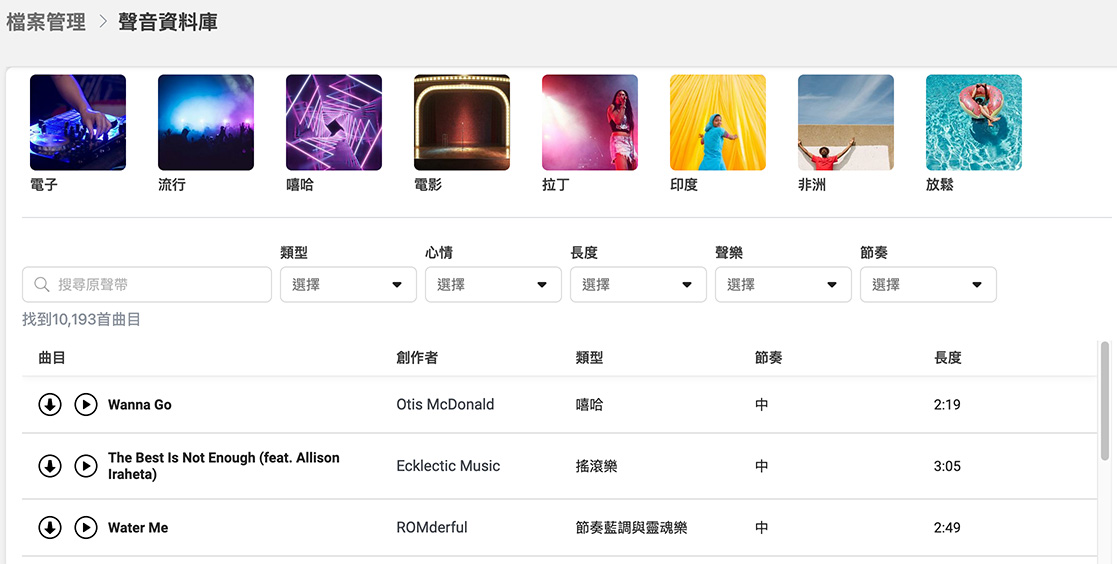
Facebook 提供的 CC0 免費聲音資料庫
做影片的時候都很會有機會需要有配樂,網路上也不乏這樣的服務,而 Facebook 本身也提供 CC0 可以免費使用的聲音資料庫,只要選擇自己喜歡的再下載回去就可以使用了。
NIPPON COLORS - 日本の伝統色- 整理日本常用的顏色與顏色稱號的網站
如果有喜歡日系風格的網站,可以來這個網站逛逛,上面有著各種日本風格的顏色,點了之後可以看到 RGB 及 CMYK 的代碼,還會有日本對這個顏色的稱呼。
JavaScript30- 用 30 天 30 個挑戰來精進你的 javascript
JavaScript30 是一個收錄了用 30 個練習題,讓你用 30 天的挑戰來精進你的 javascript 的網站,有興趣的可以加入練習看看。
黑板粉筆字體免費下載,適用於 Windows、Mac OS 作業系統
這是日本提供的黑板粉筆字型(Nagurigaki Crayon),可以免費用於個人、印刷或商業的地方,且支援 Windows 及 Mac OS,只要到官網下載後再安裝至自己的電腦就可以使用了。