標籤: 產生器 頁1
產生器相關的文章,目前共收錄 141 篇內容。
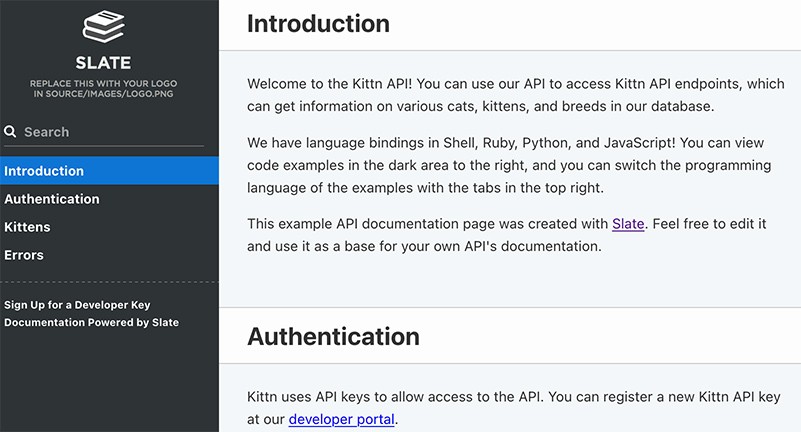
Slate:開源的線上 API 文件建立與管理工具
Slate 是開源 API 文件工具,支援 Markdown、多語言範例與響應式設計,能快速產生專業靜態頁面,適合要架構 API 文件的開發者使用。
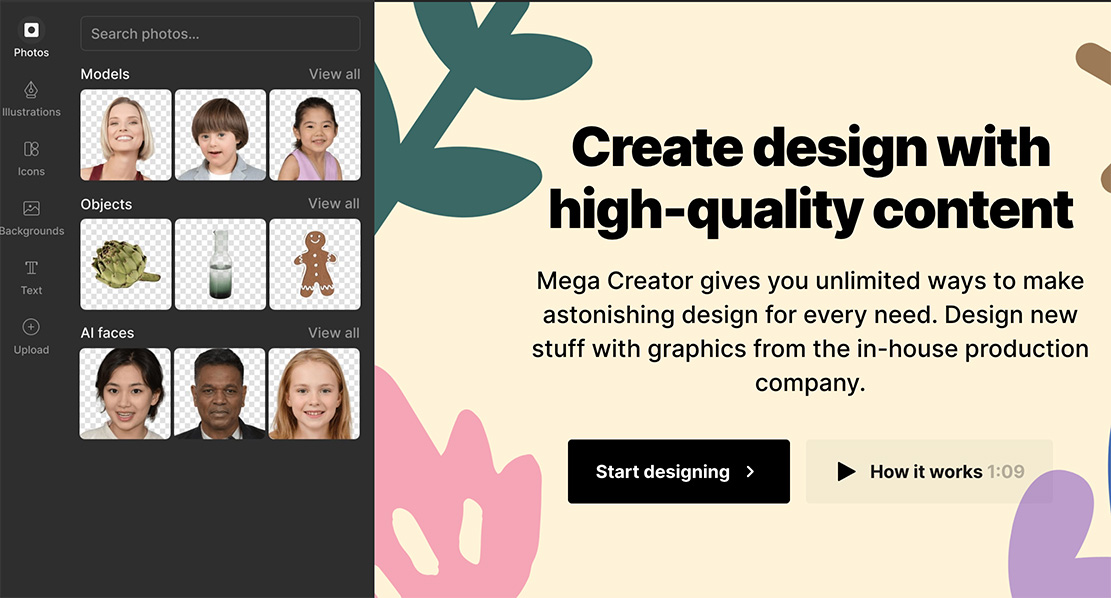
Mega Creator:一站式 AI 輔助快速自製圖像視覺的線上工具
Mega Creator 是適合創作者與行銷人員的線上 AI 設計工具,提供海量素材與拖放編輯,快速製作社群貼文、行銷圖像與影片封面。
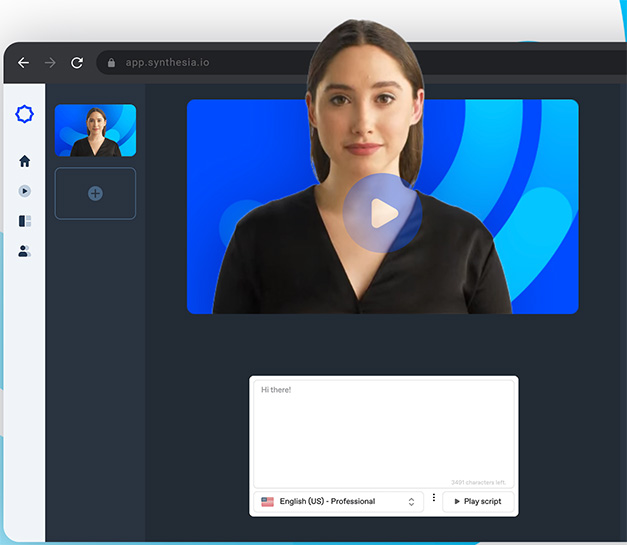
Synthesia:開創 AI 影片製作新紀元,提升企業培訓與溝通效率
Synthesia 是 AI 影片平台,支援文字轉影片、230+ 虛擬角色與多語配音,適合用於教育訓練、行銷宣傳與企業數位轉型應用。
Mockly:自製仿真聊天截圖的簡易線上工具
Mockly 是免費假對話生成器,支援 Telegram、WhatsApp 等多平台樣式,可自訂訊息與頭像,一鍵匯出聊天截圖或 GIF,輕鬆打造行銷素材。
uiGradients.com:設計師與開發者的漸層色彩寶庫
uiGradients 是一個充滿價值的設計資源庫。它不僅提供豐富的漸層配色與即時預覽,更有實用的 CSS 複製、下載圖片與社群共創功能;對於設計師與開發者來說,是提升美感與效率的利器。
SVG Backgrounds:超過千款可自訂的高效 SVG 背景資源
SVG Backgrounds 提供輕量可自訂的 SVG 背景,適合網頁設計師與創作者使用,支援即時預覽、快速匯出,免費資源豐富,亦有高質感付費選擇。
Logomaster.ai:五分鐘打造專業 logo 的 AI 平台
Logomaster.ai 是一款 AI 驅動的線上 Logo 製作平台,提供多樣模板、簡單操作與高品質檔案下載,適合新創、專業人士和中小企業快速打造專業品牌 Logo。
Self.so:一分鐘內將您的履歷轉換為專業個人網站
Self.so 是一款免費開源平台,能將履歷或 LinkedIn 資料一鍵轉換為個人網站,操作簡單、無需程式設計經驗。適合求職者、自由工作者與專業人士快速建立專業形象,提升個人品牌與線上曝光度。
Pallete AI:AI 驅動的快速調色盤生成器
Pallete AI,AI 驅動的調色盤生成器,助您快速創建理想色彩組合,探索熱門色彩方案,並透過 iOS 應用隨時隨地設計。讓設計更高效、更具靈感!
JSON Crack:好用的 JSON 資料格式視覺化產生器,並支援一鍵輸出圖片
JSON Crack 是一款開放原始碼工具,專為開發者和資料分析師設計,可即時視覺化 JSON 資料,輕鬆解析 API 回應與大型 JSON 文件。其直覺介面讓使用者快速檢視、格式化與美化 JSON,提升可讀性與開發效率,且無需安裝即可跨平台使用。
LogoShip:快速生成專業品牌 logo 的線上工具
ogoShip 是一款專注於快速生成與自訂設計的線上 logo 和 favicon 製作工具,提供直觀操作和即時預覽,讓使用者輕鬆創建專屬品牌標誌並下載高解析度檔案,節省設計時間並提升效率。
PatternPad:打造專屬風格的線上圖案設計工具
PatternPad 是一款免費的線上圖案生成器,讓使用者透過色彩與形狀選擇,快速創建獨特圖案,並支援 PNG、JPG、SVG 輸出,適合品牌設計、簡報與產品客製化。
Fffuel:免費 SVG 圖樣生成器與色彩工具
Fffuel 提供 60 多種免費 SVG 生成器與色彩工具,讓設計師輕鬆創建漸變、圖案、紋理與形狀,並支援高品質 SVG/PDF 輸出,適用於各類設計專案,提升創作效率。
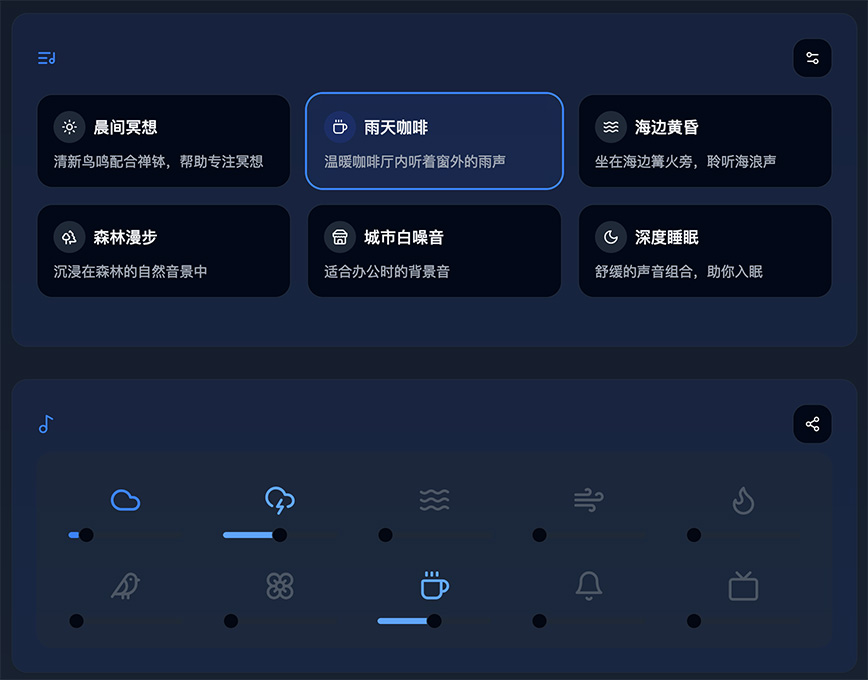
Sound Box:簡單易用的白噪音產生器
Sound Box 是一款專注聲音體驗的白噪音產生器,提供多樣化情境音效與自定義混音功能,適用於工作專注、放鬆、睡眠和冥想,讓聲音成為生活的最佳伴侶。
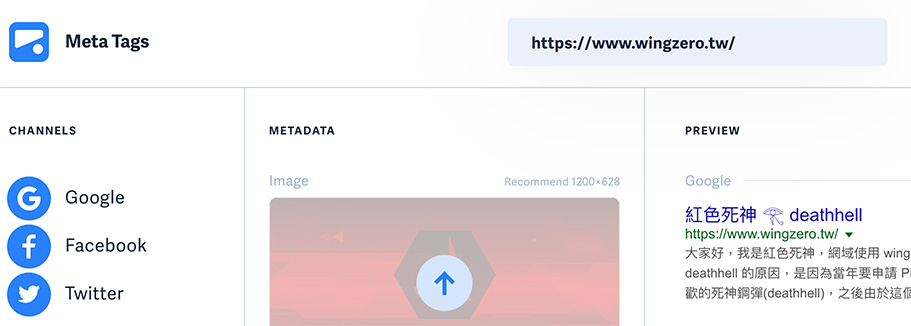
Meta Tags:即時預覽與生成網站 Meta 標籤的利器
Meta Tags 是一個只要貼上網址,就可以幫你測試在 google 搜尋結果以及 facebook、twitter 等社群平台的貼文預覽,用來檢查 meta 資訊是否設定正確,此外也可以按下右上角的 GENERATE META TAGS 幫你建立各熱門社群網站對應的 meta data 內容。
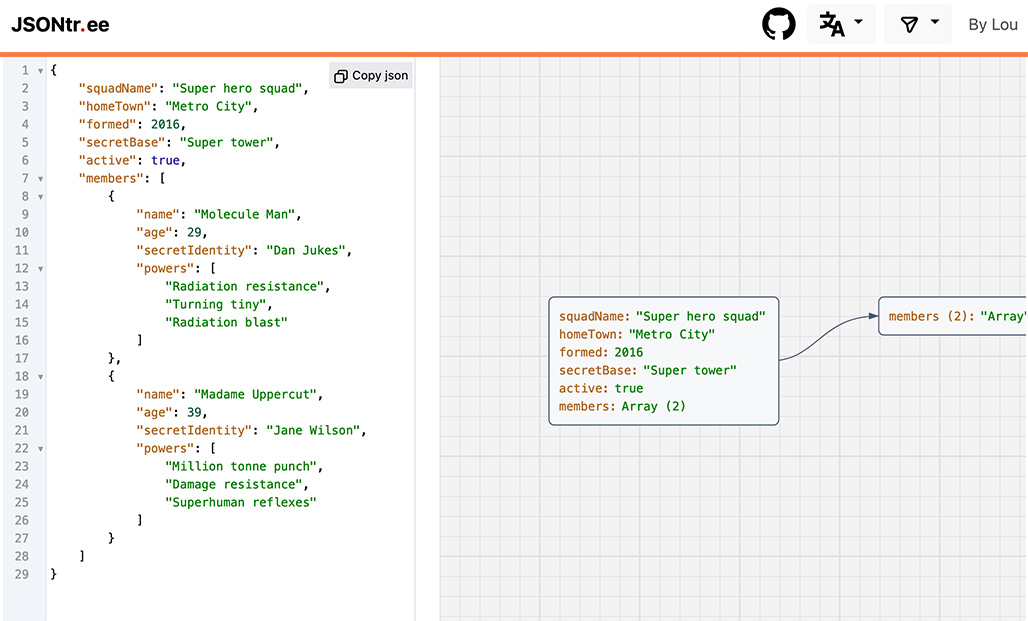
JSONtr.ee:將 JSON 資料轉換為樹狀結構圖的視覺化工具
JSONtr.ee 是一款專為 JSON 資料處理設計的強大工具,提供格式化、驗證與視覺化樹狀圖功能,助力開發者與分析師輕鬆解讀複雜結構。