標籤: vue.js 頁1
vue.js相關的文章,目前共收錄 81 篇內容。
Cloud Mail:用 Cloudflare Workers 打造免費私人信箱服務
Cloud Mail 是基於 Cloudflare Workers 的免伺服器雲端信箱系統,支援多帳號、附件群發、後台管理,操作簡便。
CopyWeb:AI 驅動的網站複製與設計轉程式碼工具
CopyWeb 是 AI 驅動的網頁複製工具,可將網站設計即時轉換為乾淨的 React、Vue 或 HTML/CSS 程式碼。支援截圖轉代碼、URL 複製、Figma 匯入與智慧元件識別,並內建響應式設計,讓開發者快速構建高品質前端介面。
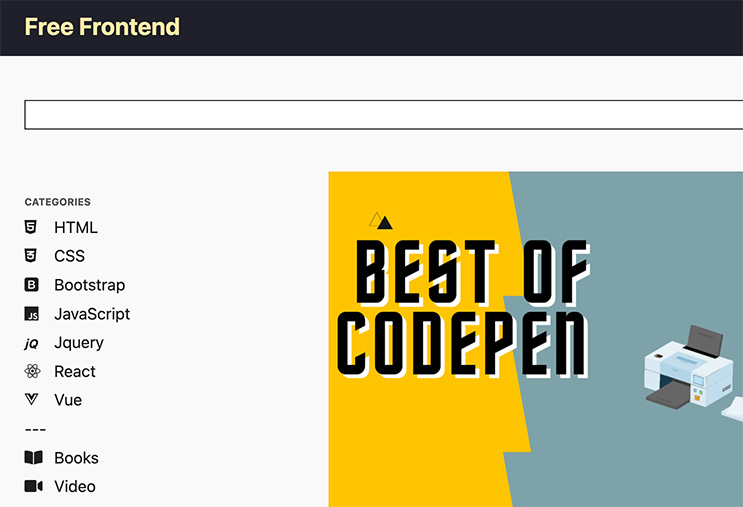
FreeFrontend:免費的前端程式碼寶庫,設計與開發者的靈感來源
FreeFrontend 是專為前端開發者打造的資源平台,提供 10,000+ HTML、CSS、JavaScript 範例與設計靈感,助您快速開發並掌握最新前端技術。
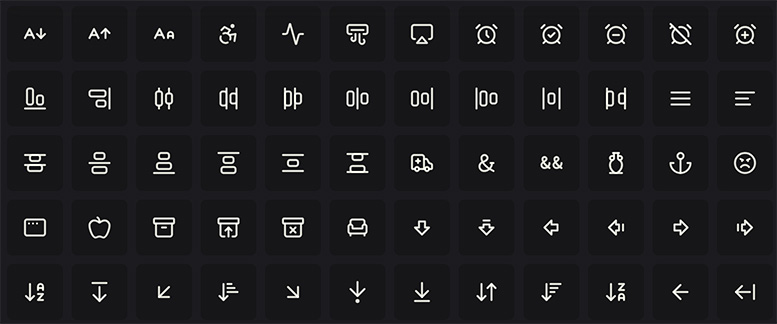
Lucide:輕量化、可自訂的開源 SVG 圖示庫
Lucide 是一款社群驅動的開源 SVG 圖示庫,提供輕量化、高效能且可自訂的圖示,完美融入 React、Vue、Angular 等框架,適用於網站及應用設計,助力打造一致性與靈活性的數位產品。
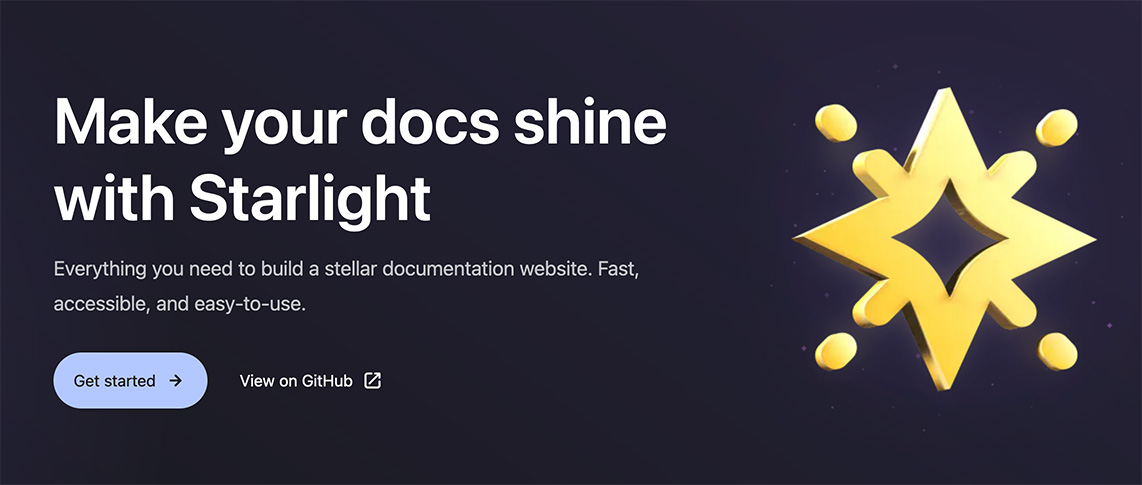
Starlight:打造閃耀的文件網站
Starlight 是一款由 Astro 團隊開發的強大工具,專為建立高效、易用的文件網站而設計。利用 Astro 的全方位性能,Starlight 提供了完善的文件網站功能,包括網站導航、搜尋、國際化、SEO、易讀的排版、程式碼 Highlight 和暗色模式等。
Coderbyte:技術評估與面試的最佳平台
Coderbyte 是一個專門為開發者提供技術評估和面試準備的平台。它提供各種程式挑戰、實際專案和即時面試模擬,幫助開發者提升技能並為技術面試做準備。Coderbyte 同時也為企業提供高效的候選人評估工具,提升招聘準確性和效率。
HTMLrev:免費 HTML 樣板資源大全
HTMLrev 是一個提供超過 1500 款免費 HTML 模板的網站,涵蓋網站、Landing Page、部落格、作品集、電子商務和儀表板等多種用途。該平台為開發者和設計師提供了多樣化的選擇,適用於各種框架如 Bootstrap、Tailwind、Bulma、Angular、React、Vue、Nextjs 等。
UI Lib Picker:精選最佳的 Vue 和 Nuxt UI library
UI Lib Picker 是一個專門為 Vue 3 和 Nuxt 3 項目提供 UI library 挑選指南的網站。該平台整理了多種 UI library,並提供詳細的功能比較,幫助開發者根據不同需求選擇最適合的庫。每個library都標示了其主要特點,包括是否有樣式、無樣式、是否免費、是否支援 Dark Mode、是否有 Figma 文件等,方便用戶快速篩選。
JavaScript框架語法特性對比:用互動式的介面介紹及比較各大前端框架差異的工具網站
JavaScript框架語法特性對比是一個專門比較不同JavaScript框架語法特性的工具網站。由Jason Liang所創建,這個平台提供了一個互動的介面,讓開發者可以直覺地比較React、Vue、Angular、Svelte、SolidJS、Lit、Ember與Alpine.js等流行框架的不同語法和功能。用戶可以通過具體的示範程式碼來看到在各個框架中實現相同功能的差異,這對於選擇合適的框架來開發項目非常有幫助。
VitePress:由 Vue 開發團隊發表的高效靜態網站生成器
VitePress 是一個基於 Vite 與 Vue 的靜態網站生成器,專為快速創建美觀的內容型網站而設計。只需用 Markdown 撰寫內容,你便能在幾分鐘內享受到即時伺服器啟動、更新的開發體驗,同時還能直接利用 Vite 生態系統既有的外掛。此外,VitePress 允許直接在 Markdown 中使用 Vue 語法和元件,或用 Vue 架構自定主題,讓你的網站既快速又個性化。
[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便
Highlight Matching Tag 是一款專為 Visual Studio Code 開發的擴充功能,旨在提升開發者在編寫及閱讀程式碼時的效率和準確性。透過突顯配對的開始與結束標籤,此擴充功能大幅改善了 VS Code 原生的標籤配對功能,不僅支援 HTML 和 JSX,對於 XML、Vue、Angular、PHP 等語言也提供了部分支援。此外,它允許使用者自定義標籤Highlight樣式,從而在不同的開發環境中提供更佳的視覺體驗。使用者可透過擴充功能的設定來開啟或關閉Highlight顯示,調整是否在狀態欄顯示標籤路徑,以及設定標籤在概述尺規中的顯示方式等。
Fusionize.dev:開創微前端架構新紀元,提升開發效率與全球分發速度
Fusionize.dev 是一個專為微前端架構設計的編排平台,它讓瀏覽器中運行的微服務(Micro Frontends)得以實現,旨在透過獨立團隊擁有的功能組合,建立功能豐富且強大的瀏覽器應用程式。這個平台為採納微前端架構及其編排提供了演示,幫助企業節省時間與成本,同時避免單體應用的複雜性,加快功能開發與維護的速度。Fusionize 利用 AWS Cloudfront,這是一個低延遲的內容交付網絡(CDN),確保你的微前端可以全球化地擴展和分發。平台基於 SingleSpa 頂層架構,讓 Angular、React、Vue.js 等技術能和諧運行。
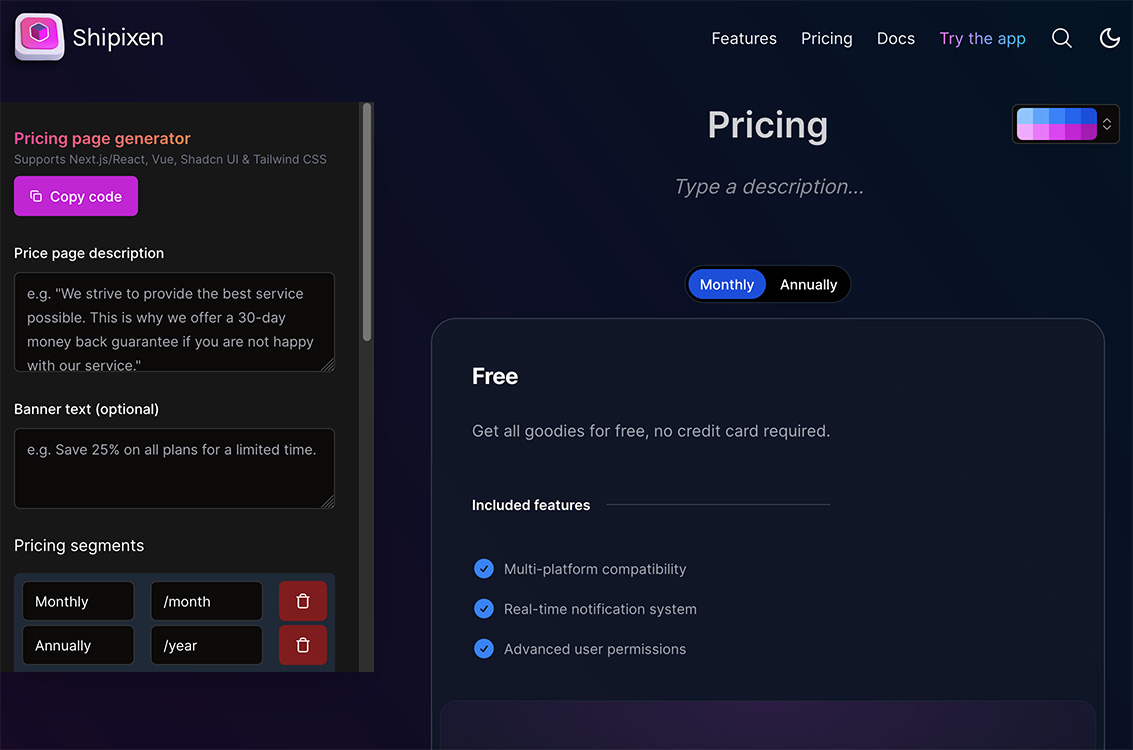
Shipixen:專業定價頁面產生器,支援 React、Vue.js 以及 Tailwind CSS
Shipixen 提供一款靈活的定價頁面產生器,你可以依據你的需求並透過介面上的設定,就能做出專業的產品定價頁面的 UI,支援 Next.js/React、Vue、Shadcn UI 與 Tailwind CSS。
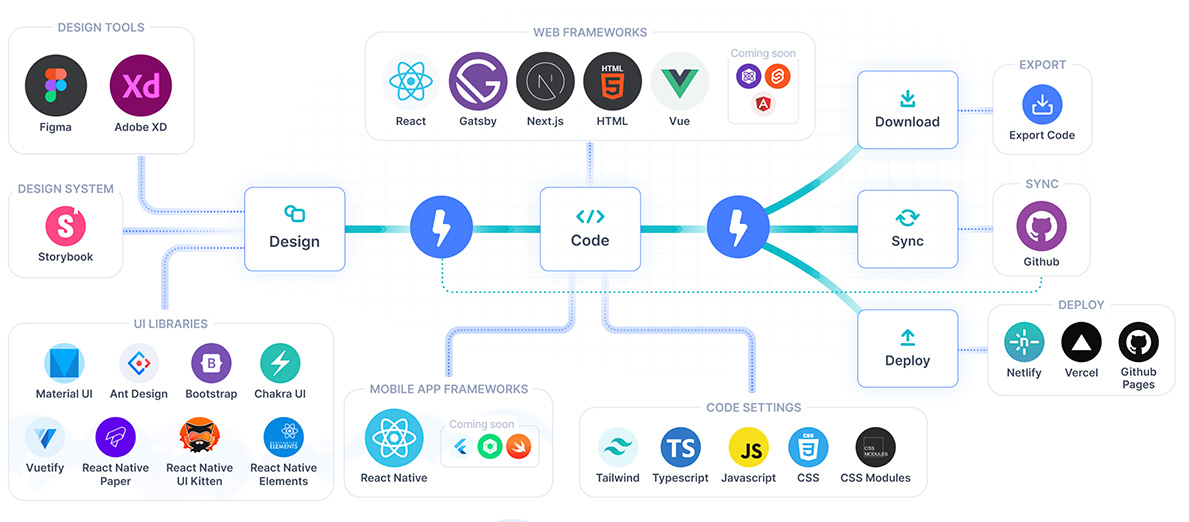
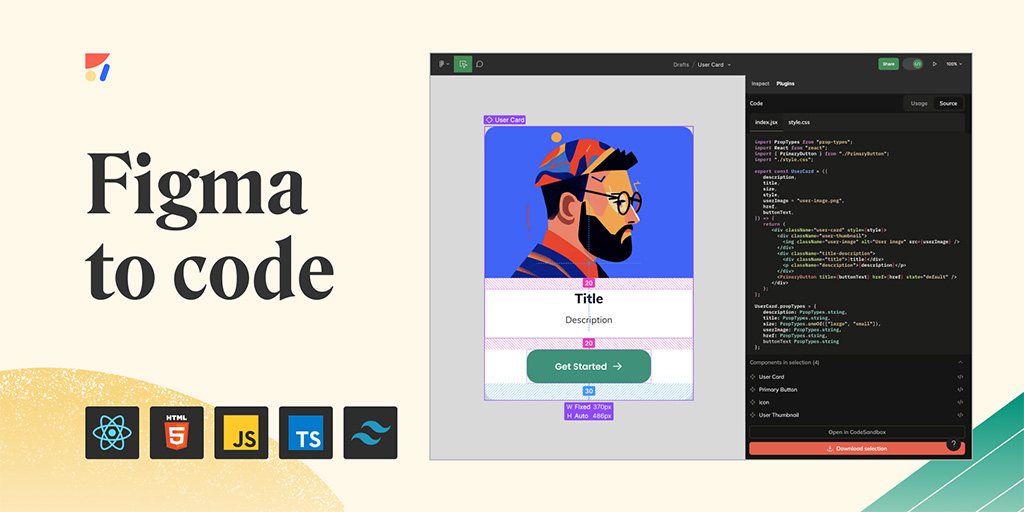
Locofy:AI 一鍵將 Figma 或 Adobe XD 設計稿轉為前端程式碼
Locofy是一款專門為前端開發者打造的AI工具,推出了一項名為Lightning的產品,這項工具能夠一鍵將Figma設計轉換成前端程式碼,支援把Figma和AdobeXD的原型設計轉換成適合手機應用程式和網頁的生產級前端程式碼。透過善用現有的設計工具、技術堆疊和工作流程,Locofy能讓產品快速上市的速度提高5到10倍,進而大幅提升生產力和效率。Lightning是基於該平台的大型設計模型(LDM)開發的產品,其靈感來自於OpenAI首創的法學碩士概念。
Anima:將 Figma 設計稿轉成 HTML、CSS與 javascript,優化設計與開發的全新體驗
在現今的軟體開發領域中,設計和開發之間的協同工作變得越來越重要。Anima是一個強大的工具,旨在幫助您更有效率地取得程式碼,並根據您的設計迅速進行整個設計到開發的流程。
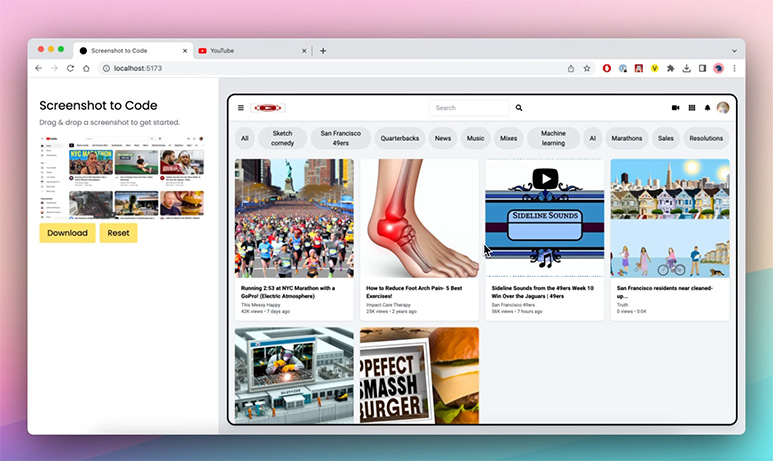
Screenshot to Code:只要上傳截圖就能透過 AI 轉換成 HTML 與 CSS
Screenshot to Code 是一個簡單的應用程式,能夠將截圖轉換為程式碼(HTML/Tailwind CSS、React、Vue或Bootstrap)。它利用了GPT-4 Vision生成程式碼,以及DALL-E 3生成相似外觀的圖像。











![[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便](/assets/upload/1661686281233_0.jpg)