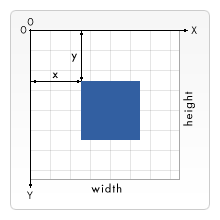
要開始繪製 SVG 圖形之前,要先知道他的座標位置,SVG 不像一般網頁排版一樣有了物件後就會自動往下擠下去,而是需要對每個物件去定義他的座標位置,其座標位置從左上角開始為(0, 0),左右為 x 軸上下為 y 軸。

下面範例簡單的用 rect 在下面繪製一個矩形,包含的基本參數有 x: x軸座標、y: y軸座標、height: 高度與 width: 寬度,矩形就會根據定位以及寬高繪製出形狀來,要注意由於我們有設定 svg 的寬高,所以如果繪製的形狀小於 svg 的寬高則無法看到完整的內容。
我們可以替 svg 的圖形設定顏色及線條樣式,不同於基本的 html 元素使用 background 及 color,在 svg 可以用以下方式設定:
rect{
fill: pink;
stroke-width: 4px;
stroke-opacity: 0.8;
stroke: red;
}
這些可寫在 rect 的標籤上或寫在統一的 css 樣式上,可以看需求調整。
圓形的話則使用 circle 的標籤,設定圓心座標 cx, cy 與半徑 r 就可以繪製出形狀,橢圓則是使用 ellipse ,比起 circle 則是多了長邊短邊的設定 rx, ry
任意形狀的多邊形則是使用 polygon來繪製,裡面只要依序填上座標值即可。